Geoserver发布切片地图组完整教程
Geoserver发布切片地图组完整教程
特别注意:geoserver中所有使用的名称都不用使用中文!!!!,以免出现未知错误。
– 下载安装Geoserver
1.下载地址http://geoserver.org/download/,下载后安装版安装,war包办放在tomcat项目中webapps文件夹下,启动后自动部署。
– 发布地图
1.登录网址http://localhost:8080/geoserver/web/?wicket:bookmarkablePage=:org.geoserver.gwc.web.layer.CachedLayersPage输入用户:admin和密码:geoserver;
2.点击左侧“工作区”,点击“添加新的工作区”,填写name(按项目名称填写:例如“aa”)和命名空间URI,点击提交;
3.将在uDig中设计样式中用到的图片全部复制到“GeoServer 2.8.3\data_dir\workspaces\aa\styles”文件夹内;
4.返回首页点击左侧”Styles“-”Add a new style”,工作空间选为第二步新建的aa,填入name,将uDig中设计好的样式填入文本框中(样式的变为为“gbk”),或者直接加载进来;点击validate,验证无错误后点击提交(可以点击Preview legend预览设计的样式),将使所有的样式添加完毕;
5.点击左侧“数据存储”-“添加新的数据存储”-“Directory of spatial files”,选择新建的工作区“aa”,填写“数据源名称”bb和“DBF文件的字符集”为“gbk”(这里的字符格式和样式中的字符格式相同),“连接参数”点击后面浏览选择要发布的图层,点击“确认”,点击“保存”。
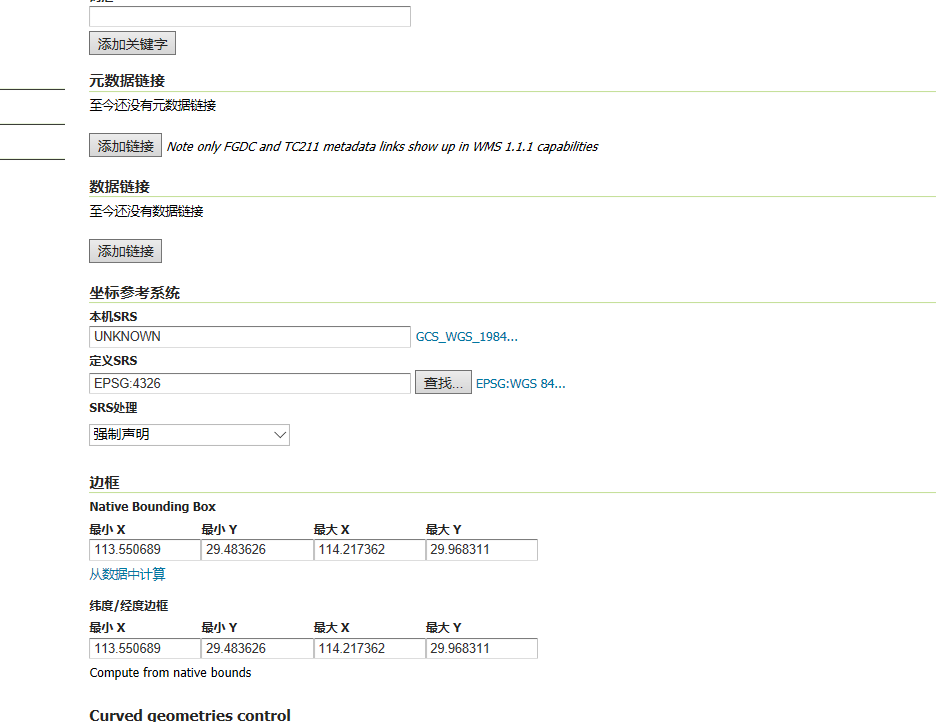
6.点击左侧-“图层”-“添加新的资源”-“添加图层”选择上一步新建的“bb”,选择需要发布的图层,点击“发布”在“定义SRS”中选择“4326”,点击“从数据中计算”自动填充Native Bounding Box,点击“Compute from native bounds”自动填充纬度/经度边框,点击上部标签页“发布”,“Default Style”选择提前加入的样式,点击保存。

7.依上步骤将需要的图层全部添加,添加完成后的图层可以在“Layer Preview”中点击Openlayers预览发布的图层;
– *配置缓存切片位置
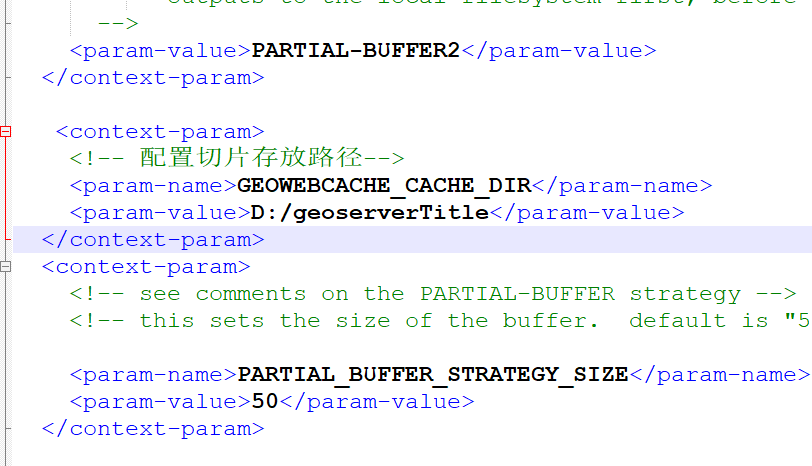
1.打开”GeoServer 2.8.3\webapps\geoserver\WEB-INF“,打开web.xml,配置缓存地址路径,配置完成后重启geoserver。 ;
;
– 自定义切片策略
1.点击首页”Gridsets“-”Create a new gridset“配置好”name”设置为”cc“,”Coordinate Reference System”:4326,点击”compute from maximum extent of CRS“自动填充“Gridset bounds“,点击”Add zoom level“添加每一级比例尺,输入完毕后”保存“。
– 添加图层组
1.点击左侧”图层组“-”添加新的图层组“,输入命名为”dd“,”工作空间“选择”aa“,”坐标参考系“选择”4326“,点击”添加图层“,将发布的图层添加进来,排序规则为”上面,中线,下点“,删除”Available gridsets“默认的Gridset,选择上步自定义的”dd“切片规则,点击后面加号,信息设置完毕后点击”保存“。
– 切图
1.点击首页”Tile Layers“点击切图的图层组”cc“后面”Seed/Truncate“,点击”submit“即可开始切图,点击”Refresh list“可刷新查看切片状态。
2.在配置的切片路径”D:\geoserverTitle“可以看到切片缓存文件已经生成。
转载自:https://blog.csdn.net/wo_buzhidao/article/details/78713426





