GeoServer 2.3 发布地图
目录
最近因为项目需要,要用GeoServer发布地图数据,因此不得不研究了一下。根据官方文档,我们可以直接发布*.shp文件,也可以通过PostGis中的数据表来发布。下面分别介绍一下这两种方式。
GeoServer简介:
GeoServer 是 OpenGIS Web 服务器规范的 J2EE 实现,利用 GeoServer 可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过 GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。
一、发布*.shp文件
首先我们要准备好一个包含shp文件的目录。这里使用官方文档中使用的样例。点击下载:nyc_roads.zip
解压后会有以下四个文件:

然后将nyc_roads目录拷贝到GeoServer 2.3.3\data_dir\data 目录下。
1.创建工作区
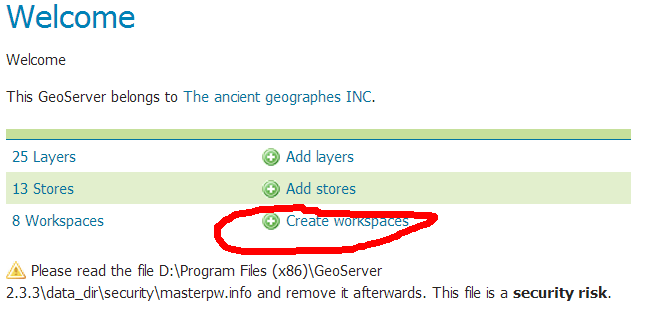
启动 GeoServer 并在浏览器中打开http://localhost:8080/geoserver/,使用默认的管理员用户登陆。默认为admin / geoserver
点击 Create Workspaces :

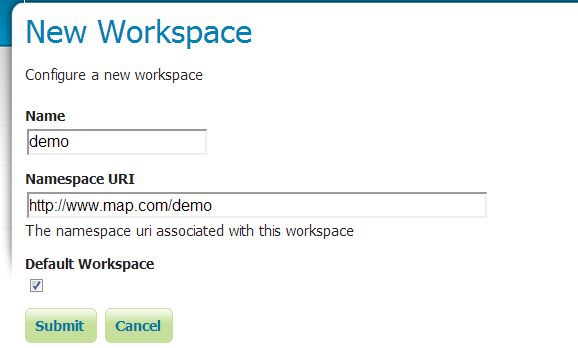
输入工作区名、URL(测试用可以随便写一个),然后点击 Submit :

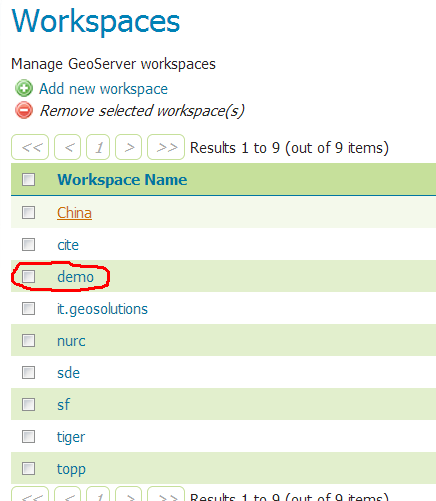
之后便能在列表中看到我们刚刚新建的工作区demo了:

2. 创建存储器(Create Stores)
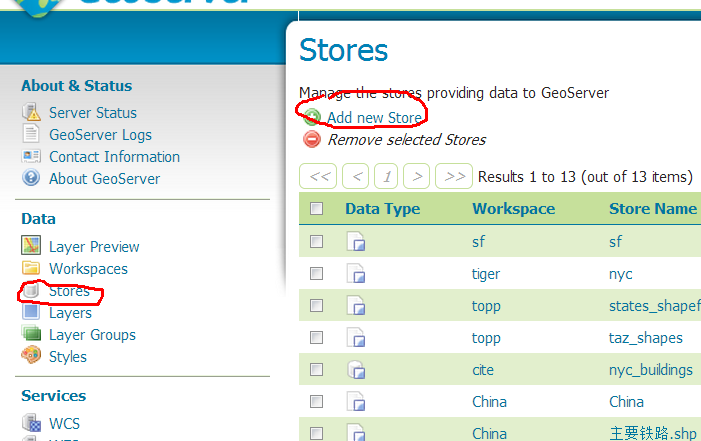
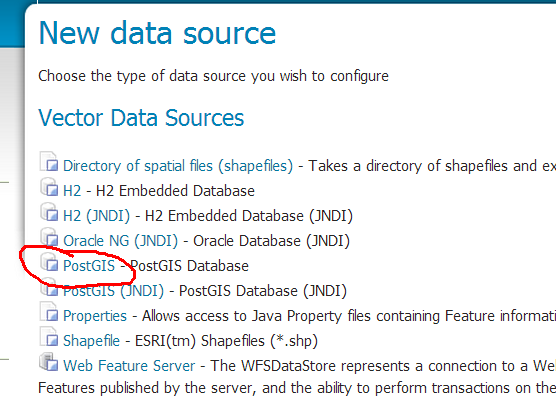
单击Data –> Stores,并在新的页面中点击 Add New Store 打开 New Data Source 页面:

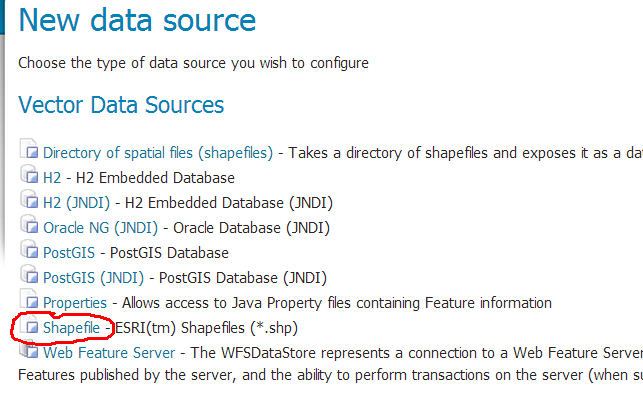
在 New Data Source 页面中选择数据源类型,这里我们选择 ShapeFile:

Data Source Name 中填写前面我们拷贝过去的*.shp文件的所在目录,即 nyc_roads . ShapeFile Location 要按照 file:data/[shp文件路径] 的格式填写。然后将charset 设置为GB2312, 并点击 Save. 截图如下:

3. 创建图层
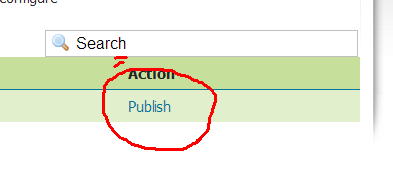
在 New Layer 页面中,点击Action 列的 publish:

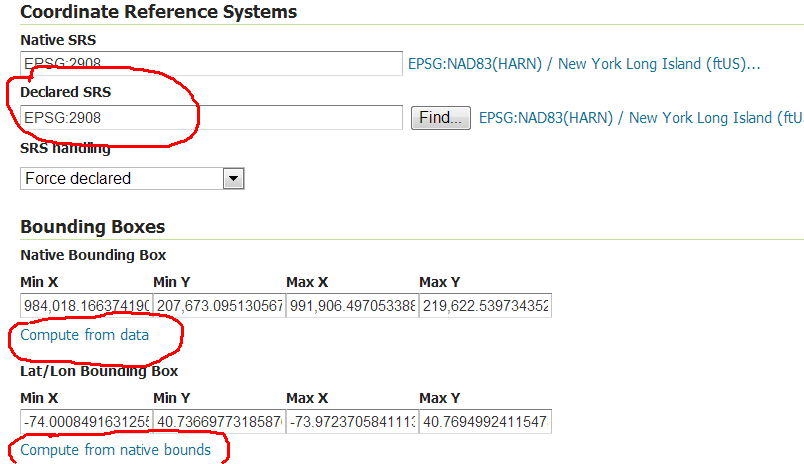
在Edit Layer页面中,我们发现EPGS信息已经自动设定好了。我们只需要分别点击 Compute from data 和 Compute from native bounds 链接来自动计算边界信息。最后点击下面的Save. 如下图:

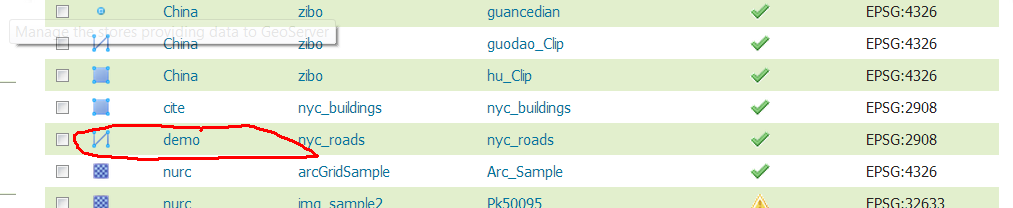
此时应该能从 Data –> Layer 页面中看到我们刚刚创建好的图层:

4. 预览
单击 Data –> Layer Preview , 在右边的列表中找到创建好的图层,点击 OpenLayer即可可看效果。


二、从PostGis中发布数据
步骤跟发布shapefile文件基本相同,只是在Add Data Source 中要选择 PostGIS 而不是 ShapeFile.

更多详细信息,比如如何创建图层组,请参阅官方文档。
转载自:https://blog.csdn.net/neosmith/article/details/9708487


