WebGIS 学习笔记(3) GeoServer 的层
层用来发布栅格数据或向量数据,通过层预览可以预览发布的数据。OpenLayers 是一个开源的JavaScript库,用于显示基于web的地图。OpenLayers提供瓦片、过滤器等多个选项。GeoServer支持WMS和WFS及多种不同的输出格式。
一 访问层之WMS
1. 如图选择Data菜单下的Layer Preview

2. 在网页的右边区域显示Layer Preview内容,选择topp:states的这一行,点击OpenLayers 打开新的一页

3.在firefox的地址栏可以看到这一页的url是
http://127.0.0.1:8080/geoserver/topp/wms?service=WMS&version=1.1.0&request=GetMap&layers=topp:states&styles=&bbox=-124.73142200000001,24.955967,-66.969849,49.371735&width=780&height=330&srs=EPSG:4326&format=application/openlayers
显然这是一个对WMS服务的GetMap请求,format=application/openlayers这个参数告诉GeoServer分发OpenLayer
JavaScript 应用,severice参数告诉GeoServer用哪一种服务,version参数表示版本,layers参数定义了在地图上显示的数据,bbox是边界参数,格式为bbox=minx, miny, maxx, maxy
JavaScript 应用,severice参数告诉GeoServer用哪一种服务,version参数表示版本,layers参数定义了在地图上显示的数据,bbox是边界参数,格式为bbox=minx, miny, maxx, maxy

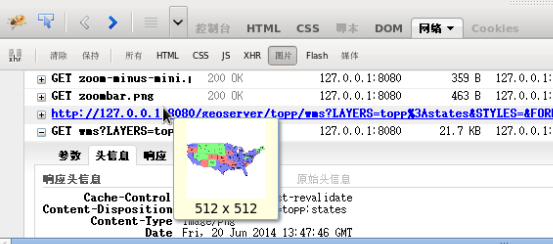
4. 将url中的height和width修改为width=512&height=512,点击左上角的图标显示地图的选项,Tiling:选择Single tile(瓦片) 和 Tiled,用firebug插件可以看到图片下载的情况。对应Single tile

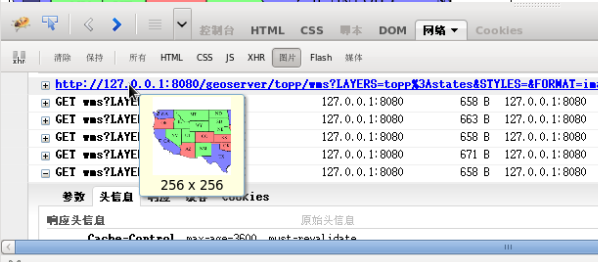
对应Tiled下载多幅256*256的图

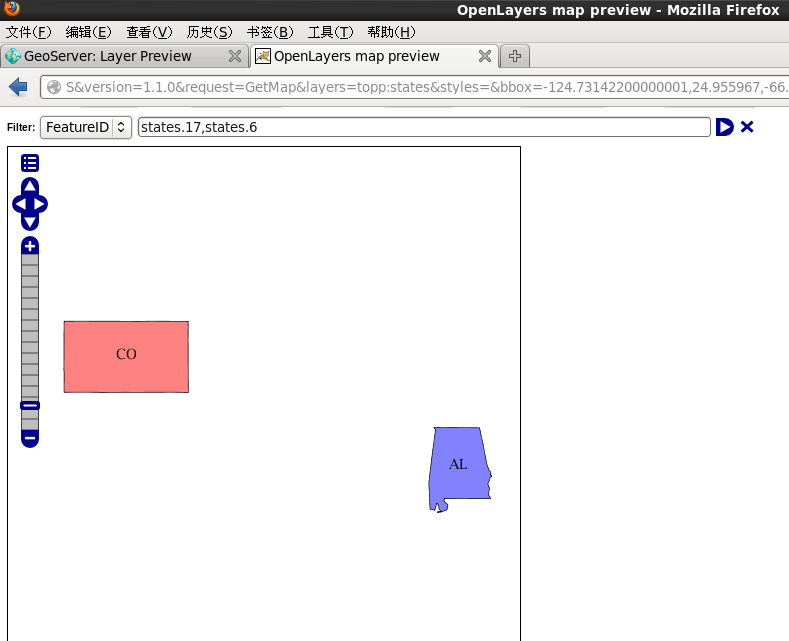
5.过滤器的使用,Filter选择FeatureID,输入states.17,states.6 输出如下图,只显示了两个州。

6.你也可以在all format的下拉框选择一种其它输出格式,比如jpeg,这时url中的format参数变成了format=image%2Fjpeg,输出一个jpeg图。
二、访问层之WFS
1.通过GeoJSON访问
在Layer Preview页面的All Formats栏的选择GeoJSON,则弹出新的一页,URL为:http://127.0.0.1:8080/geoserver/topp/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=topp:states&maxFeatures=50&outputFormat=json输出为一个json格式的文本文件,可以用jQuery解析。
2.shapefile
在Layer Preview页面的All Formats栏的选择Shapefile,打包成zip文件下载.
转载自:https://blog.csdn.net/hjh00/article/details/32729089


