三个替代谷歌地图API的开源GIS工程
不管是地理信息系统,还是地理空间信息科学,GIS都是使用计算机系统来采集、存储、分析和显示空间数据,现实中大部分数据都有一个空间属性。过去十年GIS发生了很大的改变,通过数据挖掘,机器学习,移动应用,物联网,社交媒体,以及其他最近增加的计算领域的出现,大数据的计算在每个学科都开始运用,都在全力以赴做一些实用的和有趣的事情。以前的应用大多限制在较为传统的领域像土地记录,农业,自然资源,城市规划,地理信息系统,现在几乎渗透到各个领域。
但是,我们如何开始探索GIS应用更广阔的天地?在探索先进的建模、空间分析和数据管理之前,最合乎逻辑的地方开始学习GIS是地理数据最基本的表示形式:一张地图。如果你了解地理信息系统,但是不熟悉基础网络编程和markup,如JavaScript,HTML和CSS,一张Web地图可能是你学习GIS阻力最小的入门路径。
很多人熟悉谷歌地图,一般会立即转向谷歌地图API开始学习,而这里要和大家分享的是,谷歌地图远不是唯一的选择。事实上,有许多开源的工程可以替代谷歌地图API来满足特定的需求,这些需求可以体现在以最小的开发成本在地图上显示一些要素,或者集成到一个复杂的应用系统中,这些开源工程其实非常的方便。
如果你正在寻找上手的网络地图,这里有三个脚本库,都值得一试。
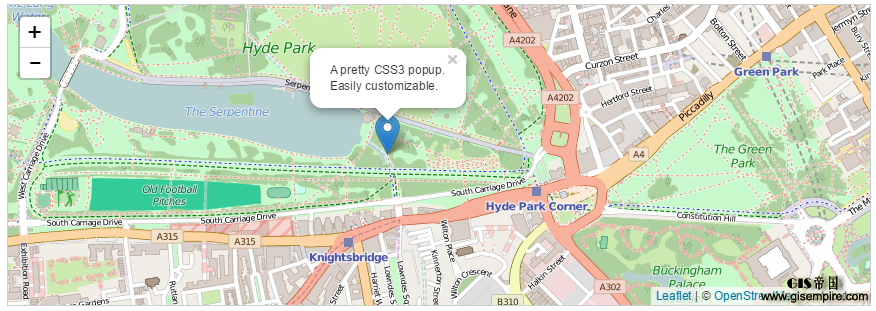
Leaflet
Leaflet 在过去几年成为最流行的脚本库之一,可用来创建互动式JavaScript的地图之一。它的基本库是相当小的,使得Leaflet是移动应用程序和对加载时间有要求的程序的一个很好的选择。但它也有非常多可用的插件,这样你可以添加任何功能的插件。

Leaflet 也有其背后强大的文档计划,使之成为新手不错的选择,而且还有一些技术社区提供了不少例子,在网上都可以看到,当你遇到问题的时候,项目主页还有很多例子的。Leaflet 的源代码可以在GitHub 上下载,它是基于BSD许可证授权的。
Modest Maps
虽然Leaflet算是轻量级的地图脚本库,Modest Maps比Leaflet来的更小一些,同样也采用的模块化设计,Modest Maps是既简单使用,而且提供很多组件供使用者选择。你得看看他们的example library,再决定你怎么开始你的学习,你可能会用它做更多的事情。
Modest Maps是在BSD许可下开源的,你同样可以查看其源代码GitHub 。
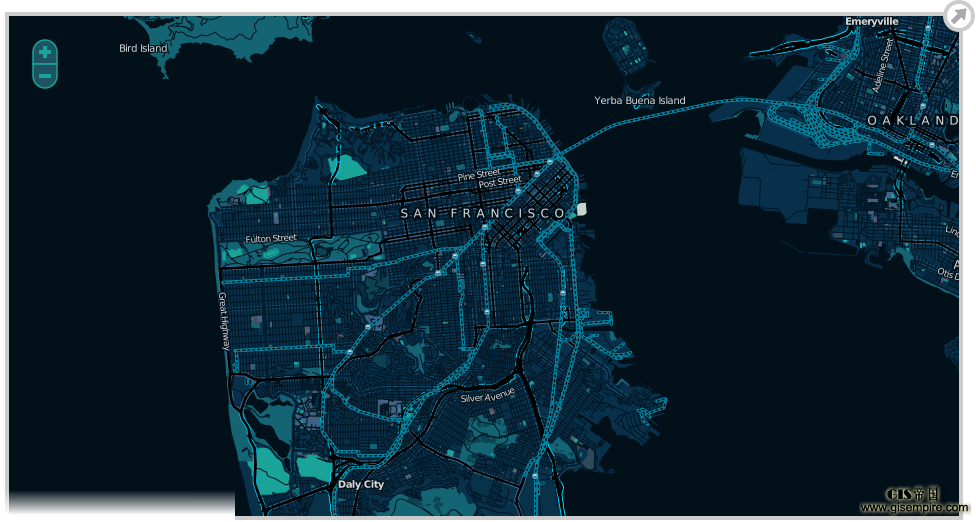
Polymaps
Polymaps是一个JavaScript绘图库,可以用来建立既有基于SVG的矢量以及基于瓦片的栅格地图的交互式地图。有关使用SVG(可缩放矢量图形)用于创建地图的好处是,它意味着许多可应用于网页的CSS样式选项也将可以用于您的地图设计。Polymaps的地图缩放,和一些其他的库相比,效果更好的多。

像以上的工程一样,Polymaps是一个BSD许可下开源的,你可以查看其在GitHub的代码。
其他的库
当然,这三个在我们看来,也不是唯一的选择。有许多其他的选择,你可以根据您的具体需求是什么,应该花一些时间,了解你有哪些选择。有些人喜欢包括:
OpenLayers,有些人用GeoServer工作时,经常使用OpenLayers来做前端地图脚本库;如果你使用开源OpenGeo套件来构建完整的GIS解决方案,那所有组件都已经整合的很好。
•Mapael,这是一个jQuery库,用于构建有吸引力的可视化地图与矢量数据。
•D3.js,这是一个比较通用的JavaScript可视化库,但可方便地创建简单的地图,将数据可视化展示,从D3开始是一个好的选择。
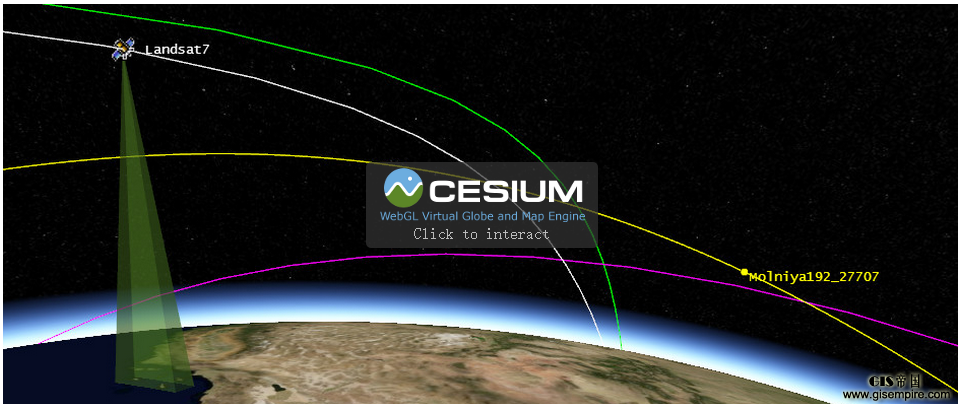
•Cesium,这是用WebGL技术创建数据地图到三维地球仪的脚本库。如果您感兴趣,可以看看他的演示,效果真心不错。

还有一些,就是OpenGeo基金会提供的网络制图工具相当全面,但得注意看看,这些工具有不同的应用场景。
使用这些库的好处就是,您对地图不同德需求可以得到满足。可以选择各种网络地图作为数据源,可以采用多样的符号来表达你的要素。
有没有你更喜欢的网络地图API,我们没有在这里提到,你觉得也是一个适合初学者的资源,可以在下面进行评论,让我们知道。
转载请注明出处。GIS帝国网站报道中出现的商标及图像版权属于其合法持有人,只供传递信息之用,非商务用途。