OpenLayers-Editbar控件
利用Editbar控件,可以在OpenLayers地图上绘制点、线、面图元。
1. 创建OpenLayers地图对象,并添加一个WMS图层作为底图。
2. 创建OpenLayers的Vector Layer
绘制的点、线、面图元需要有一个Vector图层进行存储。
1 var vlayer = new OpenLayers.Layer.Vector( "Editable" );
Vector图层的图层名为”Editable”
3. 将WMS图层和”Editable”图层添加到地图上
map.addLayers([layer,vlayer]);
4. Map上添加Edit Tool Bar控件
//创建edit tool bar控件,并制定edit tool bar控件作用于vlayer图层
var editbar = new OpenLayers.Control.EditingToolbar(vlayer)
map.addControl(editbar);
5. 设置html的onload函数
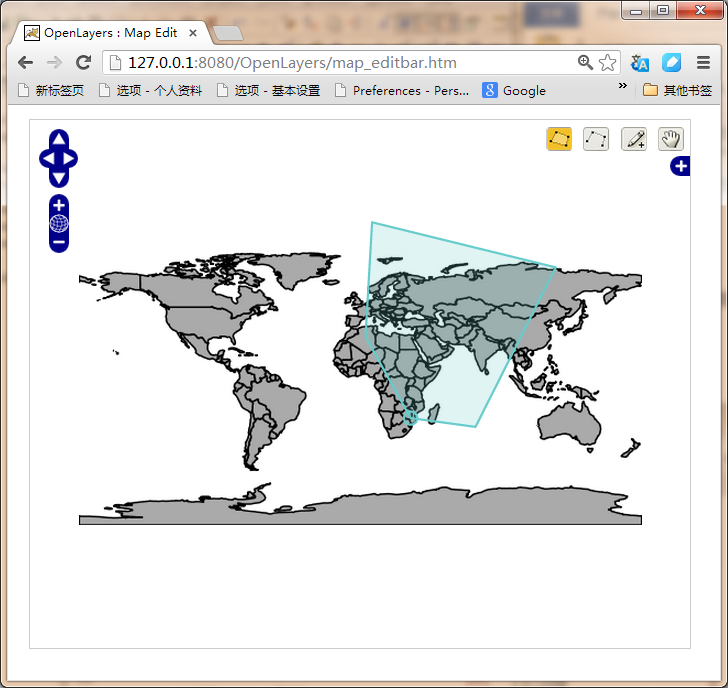
完成后的就可以在vlayer上添加图元了。效果如下图所示

完整的代码
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
2 <HTML>
3 <HEAD>
4 <TITLE> OpenLayers : Map Edit </TITLE>
5 <link rel="stylesheet" href="./OpenLayers-2.10/theme/default/style.css" type="text/css" />
6 <link rel="stylesheet" href="css/style.css" type="text/css" />
7 <style type="text/css">
8 #wrapper
9 {
10 width: 800px;
11 }
12 #location {
13 float: right;
14 }
15 #scale {
16 float: left;
17 }
18 </style>
19 <script src="./OpenLayers-2.10/lib/OpenLayers.js"></script>
20 <script type="text/javascript">
21
22 var map = null;
23 var wms_url = "http://127.0.0.1:8080/geoserver/wms?";
24 var wms_layer = "world:country";
25 var wms_format = 'image/png';
26 var wms_version = "1.3.0";
27
28 function init()
29 {
30 //创建map对象,
31 map = new OpenLayers.Map("map");
32 var layer = new OpenLayers.Layer.WMS("OpenLayers WMS",
33 wms_url,
34 {
35 layers: wms_layer,
36 format: wms_format,
37 singleTile: true
38 });
39 //创建Vector 图层
40 var vlayer = new OpenLayers.Layer.Vector( "Editable" );
41 //添加Edit Tool Bar
42 var editbar = new OpenLayers.Control.EditingToolbar(vlayer);
43 map.addControl(editbar);
44 // 添加图层
45 map.addLayers([layer,vlayer]);
46
47 map.addControl( new OpenLayers.Control.LayerSwitcher() );
48 map.zoomToMaxExtent();
49 }
50 </script>
51
52 </HEAD>
53
54 <BODY onload="init()">
55 <div>
56 <div id="map" class="smallmap"></div