OpenLayers初体验0x1:使用Node创建OpenLayers应用
目录
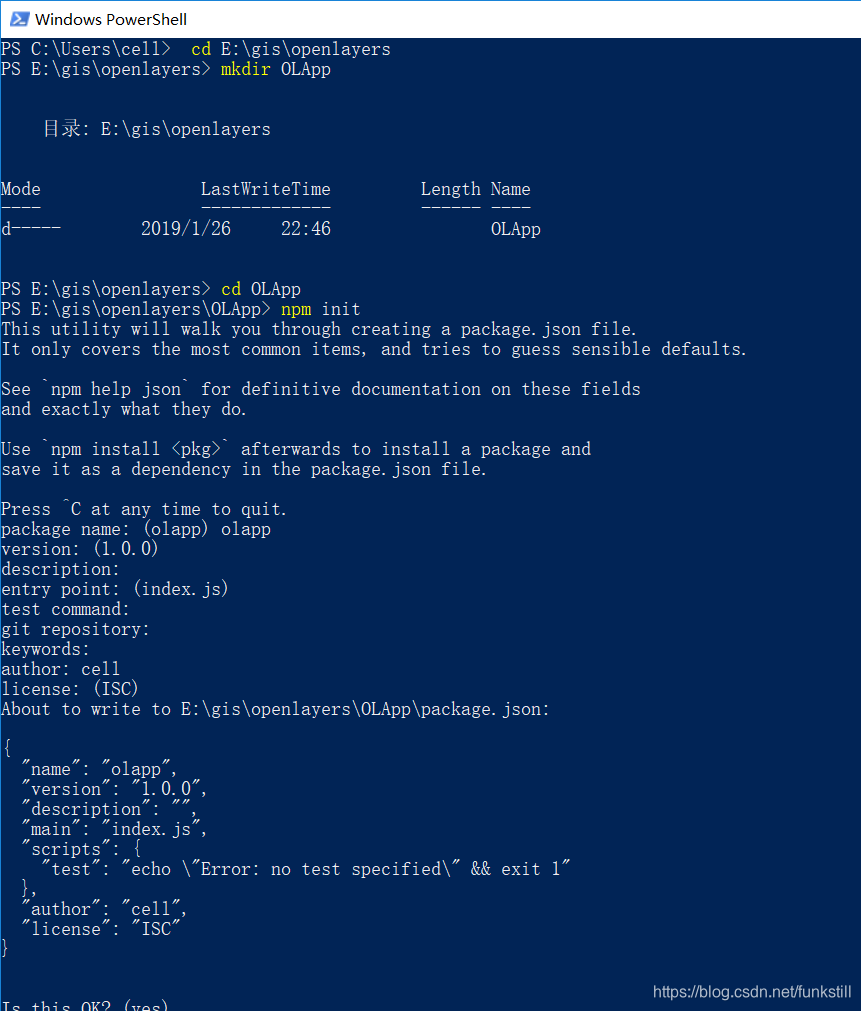
项目初始化
mkdir new-project
cd new-project
npm init
npm install ol
npm install --save-dev parcel-bundler

JS和HTML
//index.js
import 'ol/ol.css';
import {Map ,View} from 'ol';
import TileLayer from 'ol/layer/Tile';
import OSM from 'ol/source/OSM';
const map = new Map({
target:'map',
layers:[
new TileLayer({
source:new OSM()
})
],
view:new View({
center:[0,0],
zoom:0
})
});
<!--index.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Using Parcel with OpenLayers</title>
<style>
#map{
width: 400px;
height: 250px;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="./index.js"></script>
</body>
</html>
创建一个bundle
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"parcel index.html",
"build":"parcel build --public-url . index.html"
}
转载自:https://blog.csdn.net/funkstill/article/details/86662264