arcgis api for javascript自定义infowindow
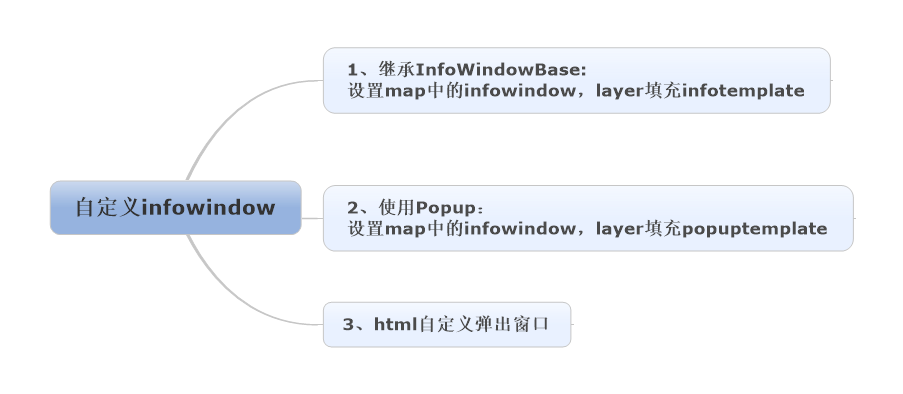
目录
从开始使用js API,就一直使用infowindow,最近需要自定义的时候才发现里面问题和方法还挺多的,没有android端这么清晰,最近看了些博文和官网,自己总结了方法如下:

一、继承infowindowbase
这个方法是官网公布的方法,大家可以去官网下载网址如下:连接,也可以直接下载我自己的资源点击打开链接
主要原理是通过自己写一个类继承infowindowbase,并设定css样式,然后通过require引入使用,填充到map的infowindow属性。最主要的是setContent来设置infowindow中的主要内容。
下图是文件结构:

下图是使用自定义infowindow方法:

最后为layer设定template或者不设定都可以。
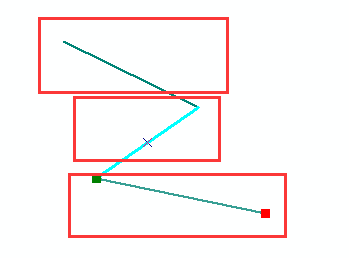
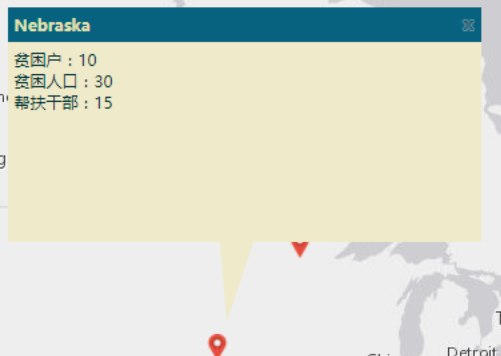
效果图如下:

二、使用popup定义弹出窗口
同样有官网地址:地址
使用popup实际上是比上面的方法比较低级别,因为popup是继承了infowindowbase,所以原则上来讲并没有上述方法灵活

但是使用起来API实现了好多接口,添加直方图,修改颜色等常用效果比较容易实现。使用方法跟上述方法类似,不再详细讲了。
需要注意的是,需要注意的是,需要注意的是:
我们平时提的infowindow指的就是弹出窗口,但是API中一般把两者分开,分别叫infowindow和popup,但但是他们实际上都是继承了infowindowbase,而且使用方法一样,都填充到map中的infowindow属性,这样map中的infowindow就改变了,然后你可以选择在layer图层中是否设置template(popuptemplate或者infotemplate)
三、html自定义窗口
这个基本原理就是:首先在map中添加一个隐藏div,然后每次点击的时候填充该div并show出来撒地方,最后在拖拽缩放的事件中添加相应的方法改变div位置。原理比较简单,感觉实际上API内部应该也是这么做的。
该方法其实就是将第一种方法自己用jquery实现了一遍(第一种有些用了dojo的方法不好看懂)。
下面上代码,参考的是lzgis的例子,小改了一下,大家可以修改下图片和服务,试一下
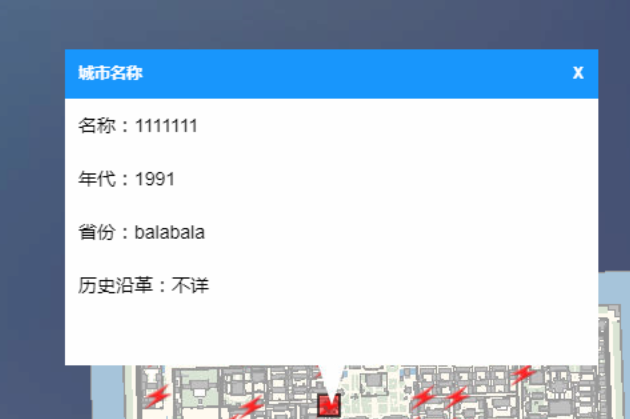
效果如下:

html中在map的div中添加infowin
<div id="map">
<div id="infowin">
<div id="close" onClick="closeInfoWin()">X</div>
<div id="title"></div>
<div id="content"></div>
<div id="arrow"></div>
</div>
</div>添加infowindow的css样式
#infowin {
height:237px;
width: 400px;
display: none;
z-index: 10000;
}
#close {
float: right;
padding-top: 10px;
font-weight: bold;
font-size: 12px;
color: #FFF;
/*
border: #000 1px solid;
*/
height: 30px;
width: 30px;
text-align: center;
}
#close:hover {
cursor: pointer;
}
#title {
background-color: #1097ff;
padding: 10px;
font-weight: bold;
font-size: 12px;
}
#content {
padding-left: 10px;
padding-top: 10px;
background-color: #FFFFFF;
height: 200px;
color:#000000;
}
#arrow {
position: absolute;
width: 0px;
height: 0px;
line-height: 0px;
border-top: 30px solid #FFFFFF;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
left: 190px;
bottom: -30px;
}在js中require模块外定义变量和函数
var isWindowShow=0;
var closeInfoWin = function (evt){
infowin=document.getElementById("infowin");
infowin.style.display="none";
isWindowShow=0;
};在require模块中定义infowindow的操作
//对话框
var infowin,colse,title,content;
var width=400,height=237,offset=30;
var beforePoint;
var beforeMapPoint;
infowin = document.getElementById("infowin");
colse = document.getElementById("close");
title = document.getElementById("title");
content = document.getElementById("content");
function showinfowindow(x,y){
infowin.style.left=(x-width/2)+"px";
infowin.style.top=(y-height-offset)+"px";
infowin.style.position="absolute";
infowin.style.width=width+"px";
infowin.style.height=height+"px";
infowin.style.display="block";
}
function leftClick(evt){
infowin.style.display="none";
var strtitle="城市名称";
var strcontent = "名称:1111111<br><br>年代:1991<br><br>省份:balabala<br><br>历史沿革:不详";
title.innerHTML = strtitle;
content.innerHTML = strcontent;
var screenpoint = map.toScreen(evt.mapPoint);
beforeMapPoint = evt.mapPoint;
beforePoint=screenpoint;
showinfowindow(screenpoint.x,screenpoint.y);
isWindowShow=1;
}
//鼠标单击
map.on("click", leftClick);
map.on("pan",function(pan){
if(beforePoint!=null&&isWindowShow==1)
{
var movePoint=pan.delta;
showinfowindow((beforePoint.x+movePoint.x),(beforePoint.y+movePoint.y))
}
});
map.on("pan-end",function(panend){
if(beforePoint!=null&&isWindowShow==1)
{
var movedelta=panend.delta;
beforePoint.x=beforePoint.x+movedelta.x;
beforePoint.y=beforePoint.y+movedelta.y;
}
});
map.on("zoom",function(){
if(beforePoint!=null&&isWindowShow==1)
{
infowin.style.display="none";
}
});
map.on("zoom-end",function(){
if(beforePoint!=null&&isWindowShow==1)
{
var zoomPoint = map.toScreen(beforeMapPoint);
showinfowindow(zoomPoint.x,zoomPoint.y);
beforePoint=zoomPoint;
}
});
总结下:第二种方法不太好用,第一种方法熟悉dojo的比较方便,填充的时候内容得以字符串的形式添加;第三种方法比较容易看懂理解,一般前端的都可以搞定,而且定制化程度比较高,可以在infowindow中添加元素。
希望有好的方法大神们再共享下==
转载自:https://blog.csdn.net/xcymorningsun/article/details/54405949