使用openlayers发布geoserver图层
一、使用openlayers发布geoserver图层,geoserver数据源是mysql,并显示mysql数据的详细信息
Openlayers官网实例:
官网地址: https://openlayers.org/en/v4.6.5/examples/index.html
二、引入ol.css文件,ol.js文件,下载地址:https://openlayers.org/download/
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="ol.css" charset="utf-8" type="text/css">
<style>
.map {
height: 768;
width: 330;
}
</style>
<script src="ol.js" type="text/javascript" charset="utf-8"></script>
<title>OpenLayers example</title>
</head>
<body>
<div id="map" class="map">
</div>
<div id="content" > </div>
<script type="text/javascript">
var content = document.getElementById('content');
var osmLayer = new ol.layer.Tile({//底图
source: new ol.source.OSM()
});
var wmsLayer = new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost:9999/geoserver/karl/wms',
params: {
'LAYERS': 'karl:points',//可以是单个图层名称,也可以多个图层名称,中间用“,”隔开
'TILED': false,
},
serverType: 'geoserver' //服务器类型
})
});
var layers = [osmLayer, wmsLayer];
var view = new ol.View({
extent: [115,39,116,40],
//初始化地图显示参数
projection: 'EPSG:4326',
center: [116.5, 40],
zoom: 10
});
var map = new ol.Map({
layers: layers, //添加图层
target: 'map',
view: view, //添加视图
});
map.on('singleclick', function(evt) {
content.innerHTML = '';
var viewResolution = /** @type {number} */ (view.getResolution());
var url = wmsLayer.getSource().getGetFeatureInfoUrl(
evt.coordinate, viewResolution, 'EPSG:4326',
{'INFO_FORMAT': 'text/html'});
if (url) {
content.innerHTML =
'<iframe seamless src="' + url + '"></iframe>';
}
});
map.on('pointermove', function(evt) {
if (evt.dragging) {
return;
}
var pixel = map.getEventPixel(evt.originalEvent);
var hit = map.forEachLayerAtPixel(pixel, function() {
return true;
});
map.getTargetElement().style.cursor = hit ? 'pointer' : '';
});
</script>
</body>
</html>
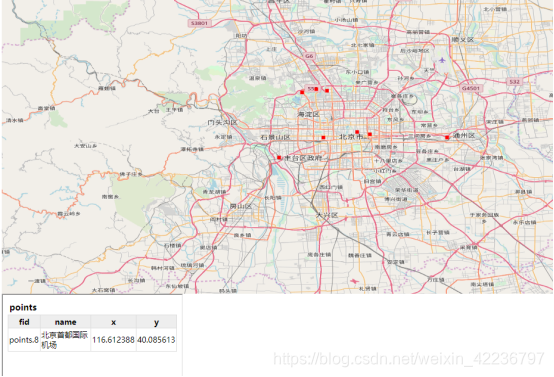
发布结果:

转载自:https://blog.csdn.net/weixin_42236797/article/details/86702389



