arcgis api for js热力图优化篇-不依赖地图服务
热力图优化篇-不依赖地图服务
前面我写过一篇文章,介绍如何实现arcgis api的热力图效果,但是依赖arcgis server发布的地图服务来获取热力图的数据源。实际应用中,很多业务数据来源数据库,并不一定是从地图服务来获取的。所以,本篇文章从两个不同的角度来优化一下热力图,谈谈不一样的实现热力图思路
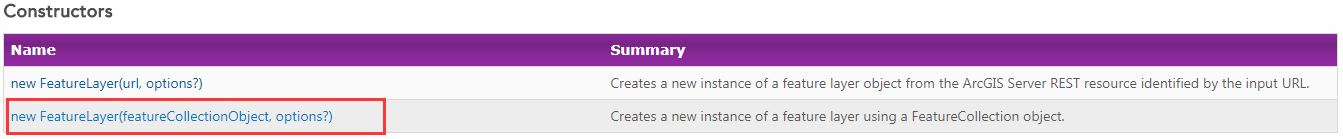
1.arcgis api的FeatureLayer构造数据源不同之处来实现热力图:
构造FeatureLayer的数据源是通过自己模拟数据或者从数据库读取数据
首先,构造FeatureSet:
var featureSet = new esri.tasks.FeatureSet(dz);
var layerDefinition = {
"geometryType": "esriGeometryPoint",
"fields": [
{
"name": "勘探深度",
"type": "esriFieldTypeDouble",
"alias": "勘探深度"
},
{
"name": "孔口高程",
"type": "esriFieldTypeDouble",
"alias": "孔口高程"
},
{
"name": "X",
"type": "esriFieldTypeDouble",
"alias": "X"
},
{
"name": "Y",
"type": "esriFieldTypeDouble",
"alias": "Y"
},
{
"name": "水位高程",
"type": "esriFieldTypeDouble",
"alias": "水位高程"
}
]
}
var featureCollection = {
layerDefinition: layerDefinition,
featureSet: featureSet
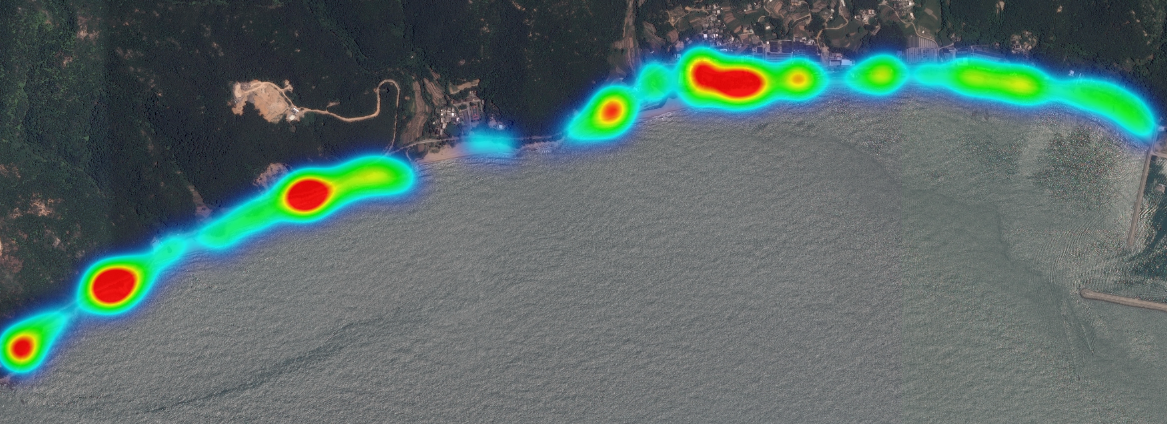
};实现效果如下:
2.开源heatmap.js结合arcgis api for js实现热力图:
自定义HeatmapLayer类,继承DynamicMapServiceLayer,然后结合heatmap.js一起
/**
* 创建热力图
* 依赖开源js库heatmap.js
*/
createHeatMapByJS:function(map,featureSet){
// create heat layer
var heatLayer = BX.heatmap.heatLayer2 = new heatmap.HeatmapLayer({
"useLocalMaximum": false,
config: {
"radius": 40,
"valueField": "水位高程",
"gradient": {
0.45: "rgb(000,000,255)",
0.55: "rgb(000,255,255)",
0.65: "rgb(000,255,000)",
0.95: "rgb(255,255,000)",
1.00: "rgb(255,000,000)"
}
},
"map": map,
"opacity": 0.85
}, "heatLayerDIV");
// set heatmap data
heatLayer.setData(featureSet.features);
// add heat layer to map
map.addLayer(heatLayer);
//heatLayer.show();
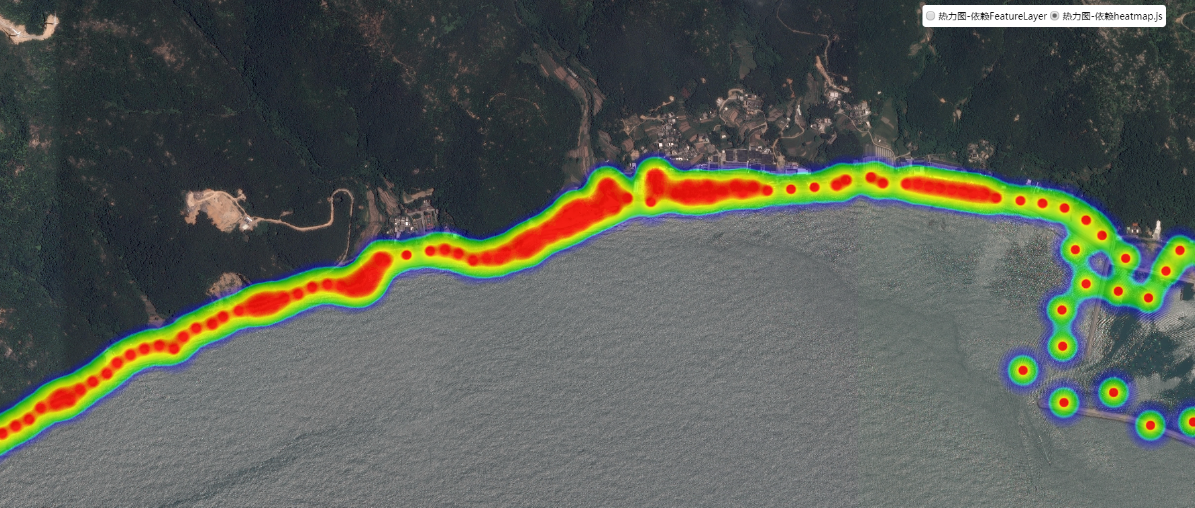
}最终实现热力图效果如下:
- arcgis api离线部署
- 不同地图服务展示
- 地图工具栏
- 地图查询
- 地图态势标绘
- 地图分屏对比
- 图层控制
- 聚合效果
- 热力图效果
- 叠加SHP图层
- 地图统计图
- 地图打印(GP服务)
- 地图最短路径分析
- 最近设施点路径分析
- 台风轨迹
- 迁徙流动图
- 在线地图(天地图、百度地图、高德地图)
- 风向流动图
- 图层在线编辑
- 打印地图的那些事
- 气泡窗口信息动态配置模板
干货:


