百度地图API之环境搭建
目录
前言
地图对于每一个人的重要性不言而喻,随着用户的需求的增加,你是不是也要考虑在你的项目中加入地图这个元素,国内首选的肯定就是百度地图了。因此了解如何使用百度地图相关的API是很有必要的。本文显示介绍如何搭建地图环境及一些注意事项。
搭建百度地图环境
1.注册百度账号
首先确保你有一个百度账号。如果已经有了,直接跳过这个步骤。没有的朋友请到https://www.baidu.com/ 注册一个吧。
2. 申请为百度开发者
登陆已经注册的账号申请成为百度开发者。网址:http://app.baidu.com/。
3. 申请密钥
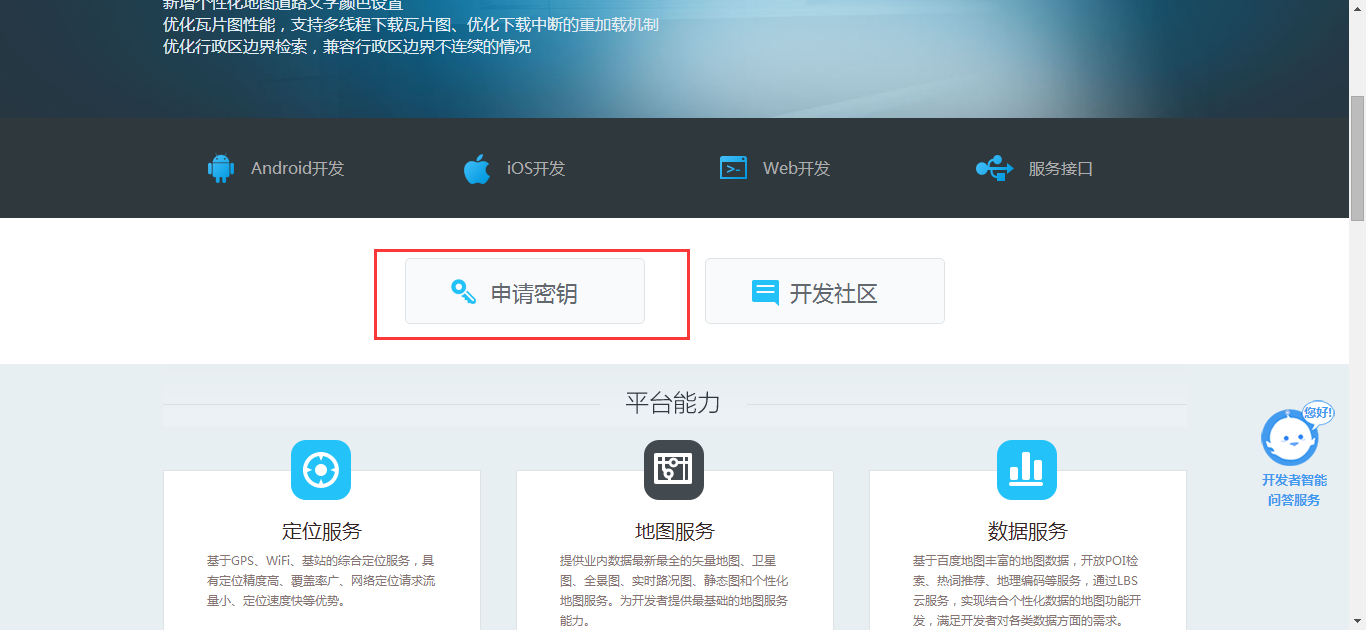
申请网址:http://lbsyun.baidu.com/ 如下图所示:

如果还不清楚的朋友,请参考http://jingyan.baidu.com/article/363872eccda8286e4aa16f4e.html。
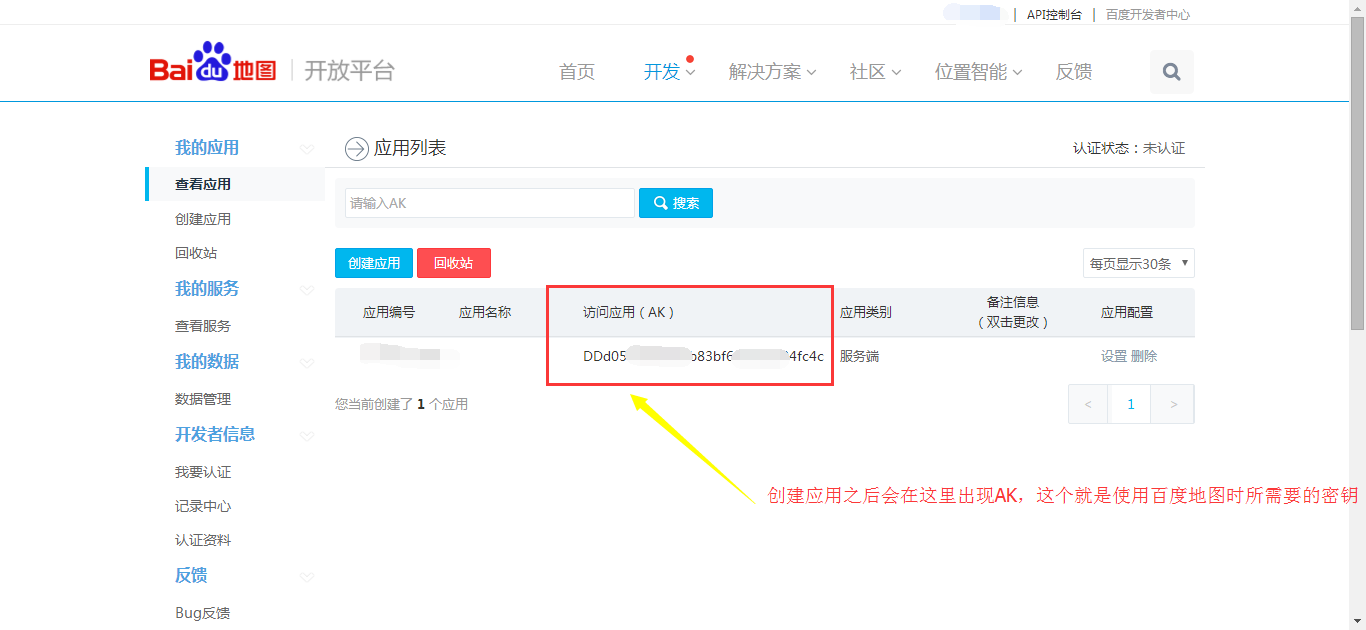
4. 查看密钥
创建应用之后会出现我们需要的密钥,如下图所示:

5. 查看百度提供的百度地图相关的API文档
本次演示主要是基于JavaScript相关的API,相关的参考文档网址如下:http://lbsyun.baidu.com/index.php?title=jspopular。
相关内容如下图所示:

恭喜:至此,准备工作已经做好了!
创建Helloworld.html获取地图数据
根据官方提供的API,可以看出有两种实现方式。一种是根据百度地图提供的地图接口直接在网页的head标签内指定。另一种是在页面加载的过程中利用JavaScript动态加载。如下图所示:
head标签内直接引入百度地图接口
相信很多攻城狮在html中引入过JavaScript,使用方法类似。如下图所示:

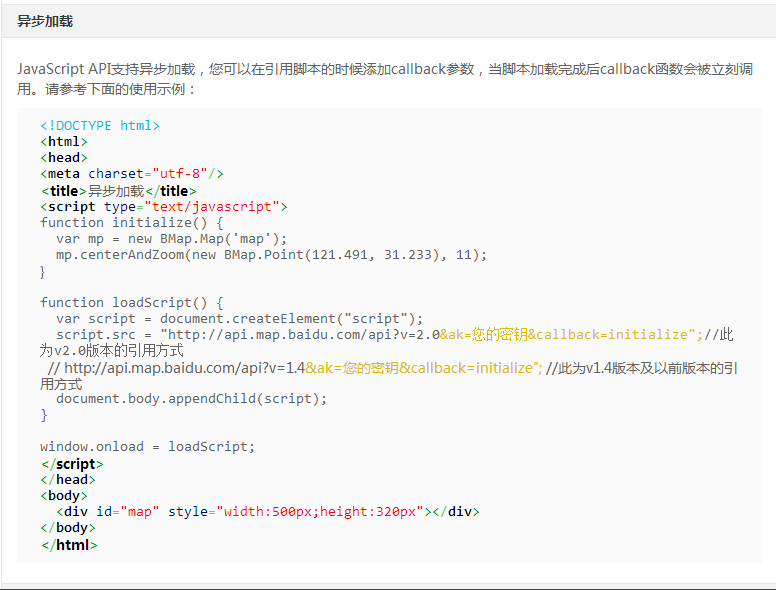
异步加载百度地图接口
这种方式是在JavaScript脚本中动态的加载百度地图接口。如下图所示:

演示实例
下面将已实例的形式演示如果通过短短的几行代码获取到百度地图相关的数据。请参考的朋友们注意代码中的注释部分,这部分能帮你更好的理解API接口。
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="http://api.map.baidu.com/api?v=2.0&ak=DDd05fcba9fea5b83bf648515e04fc4c" type="text/javascript"></script>
</head>
<body>
<!--
第一种加载百度地图方式
1. 在head标签里引入百度地图js
使用V1.4及以前版本的引用方式:
<script src="http://api.map.baidu.com/api?v=1.4" type="text/javascript"></script>
使用V2.0版本的引用方式:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
2. 创建dom容器用来显示地图,示例中创建一个id为map的div
3. 在js中获取地图数据并显示
<script type="text/javascript">
var map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(121.491, 31.233), 11);
</script>
-->
<div align="center" style="margin-top: 50px;">
<h1>第一种加载百度地图方式</h1>
<div id="map1" style="width:900px;height:600px;"></div>
</div>
<script type="text/javascript">
var map = new BMap.Map("map1");
map.centerAndZoom(new BMap.Point(121.491, 31.233), 11);
</script>
<!--
第二种引入地图方式
1. 在页面刚加载的时候获取百度地图的js并设置获取后执行的回调函数即是callback参数。
window.onload = loadScript; 即是在页面加载的过程中会执行loadScript方法,该方法就是获取百度地图的js
2. 执行callback函数initialize方法,将地图数据显示。
-->
<div align="center" style="margin-top: 50px;">
<h1>第二种加载百度地图方式</h1>
<div id="map" style="width:900px;height:600px;"></div>
</div>
<script type="text/javascript">
function initialize() {
var mp = new BMap.Map('map');
mp.centerAndZoom(new BMap.Point(121.491, 31.233), 11);
}
function loadScript() {
var script = document.createElement("script");
script.src = "http://api.map.baidu.com/api?v=2.0&ak=DDd05fcba9fea5b83bf648515e04fc4c&callback=initialize";//此为v2.0版本的引用方式
// http://api.map.baidu.com/api?v=1.4&ak=您的密钥&callback=initialize"; //此为v1.4版本及以前版本的引用方式
document.body.appendChild(script);
}
window.onload = loadScript;
</script>
</html>运行结果如下所示


以上不难看出已经获取到地图相关的数据了!
总结
本文主要是介绍使用百度地图接口相关的准备工作及如何搭建helloworld.html获取百度地图的数据并显示。具体其他操作将会在接下来介绍。
转载自:https://blog.csdn.net/u010989191/article/details/51325599