Road小白_Geoserver 跨域问题的解决
最近,开始利用openlayer3+geoserver+.Net+SQL Server这样的框架进行WebGIS的开发,遇到访问Geoserver提供的服务,访问成功,有响应内容,但是就是没有办法在浏览器上读取的问题。
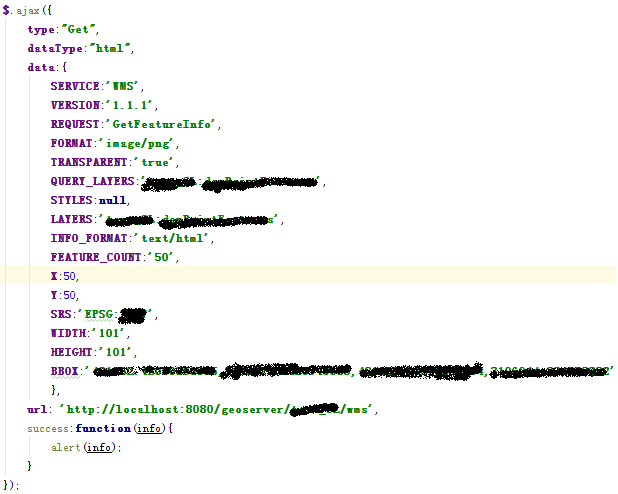
问题描述:我利用jquery的ajax,根据该图层某一要素的坐标信息等其他参数,去访问本机的geoserver上该图层的这一要素的属性信息,其参数设置如下:

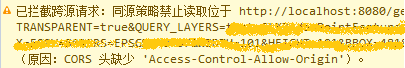
在浏览器的F12中可以看到,geoserver响应了对应的html,但是在界面上始终不能alert出来,看控制台的提示,发现其为跨域访问问题,geoserver的默认为不允许跨域访问。

因为我的浏览器所在的域和geoserver所在的域不一样,之前处理跨域问题,一般是采用在服务器端人工添加’Access-Control-Allow-Origin’这样的属性,但是geoserver是封装好的地图服务,我们无法修改,在网上查了一下,找到了解决方案。
我的geoserver版本是2.12.1 安装版,操作系统为windows 7 系统。
1.由于geoserver是基于java的地图服务器,所以下载javax.serverlet.jar文件。
该文件的下载地址为:https://download.csdn.net/download/huakanjieyu/10311316。
2.将下载来的文件放到<geoserver路径>\webapps\geoserver\WEB-INF\lib路径下
3.打开<geoserver路径>\webapps\geoserver\WEB-INF 路径下的web.xml,在和<fliter>标签平级的位置添加如下代码:
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class>
<init-param>
<param-name>allowedOrigins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>allowedMethods</param-name>
<param-value>GET,POST</param-value>
</init-param>
<init-param>
<param-name>allowedHeaders</param-name>
<param-value>x-requested-with,content-type</param-value>
</init-param>
</filter> 然后,在该文件中找到和<filter-mapping>标签平级的位置,添加如下代码:
<filter-mapping>
<filter-name>cross-origin</filter-name>
<url-pattern>/*</url-pattern>
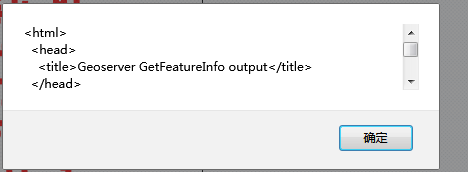
</filter-mapping>4.重新启动geoserver,再去测试之前的网页,发现之前geoserver相应的html可以弹出来了。

ps:非常感谢以下参考网站:
https://blog.csdn.net/mengdong_zy/article/details/51784781;
https://www.cnblogs.com/ytwy/p/6823955.html;
如果是geoserver的war版本的跨域问题解决,则可以参考以下网站:
https://blog.csdn.net/longshengguoji/article/details/53352888;
https://www.cnblogs.com/baobaodong/p/6768950.html;
转载自:https://blog.csdn.net/huakanjieyu/article/details/79712890