如何用uDig美化地图并发布到GeoServer
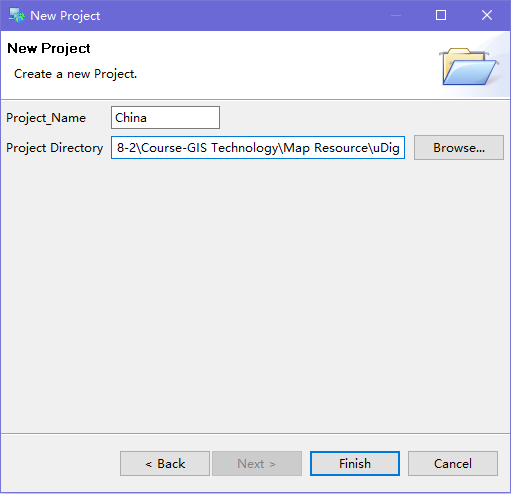
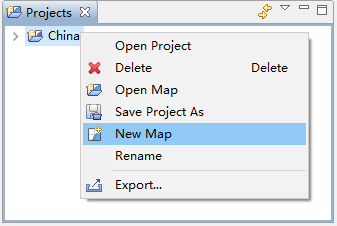
1.首先打开uDig,新建Project,命名为China,输入名称和路径。并在China内New Map。


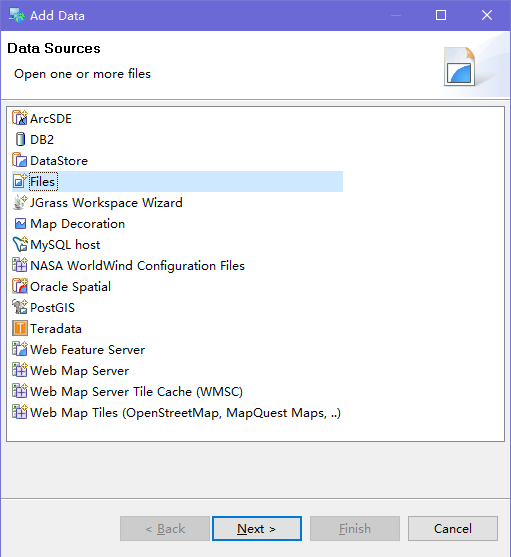
2.在Map内Add Data,选择Files,选择你的Shapefile文件(*.shp)。

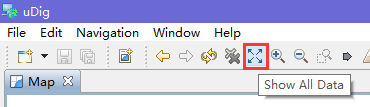
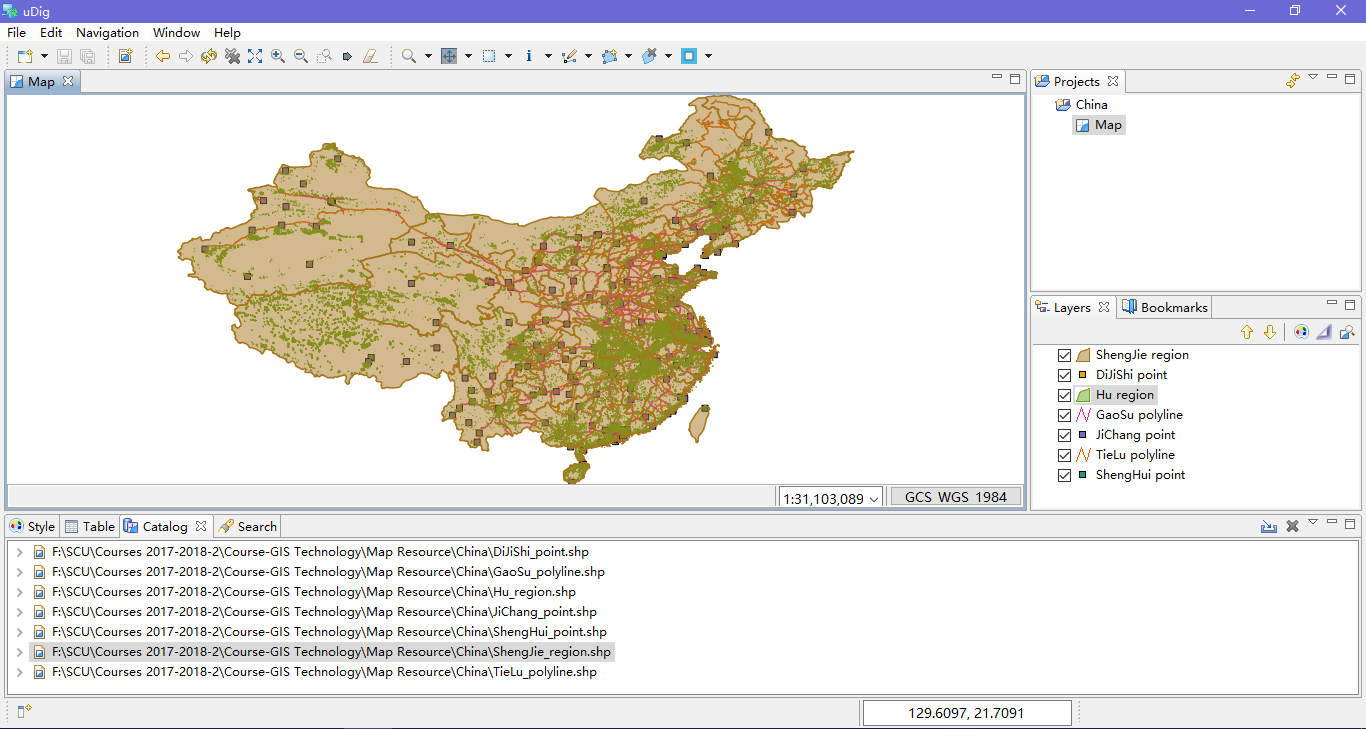
3.导入后,图层并不会直接显示,此时选择Show All Data即可。图层会一个一个地加载出来。取消图层前面的打勾,图层将不会显示。


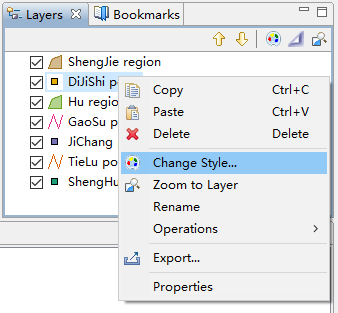
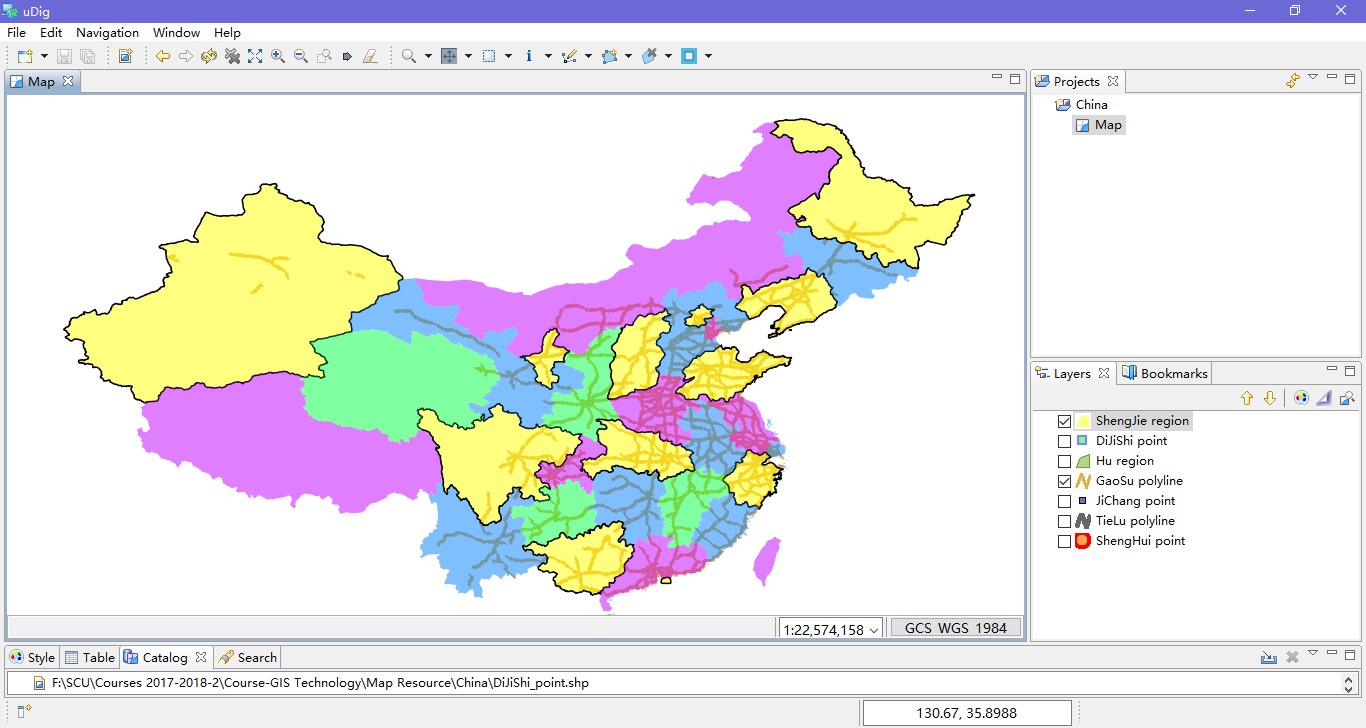
4.观察Layers图层列表,以下图示分别表示图层的三种类型:点、线、面。
5.选中对应的图层,以地级市图层为例,选择Change Style,进入Style Editor,开始为图层增加样式。

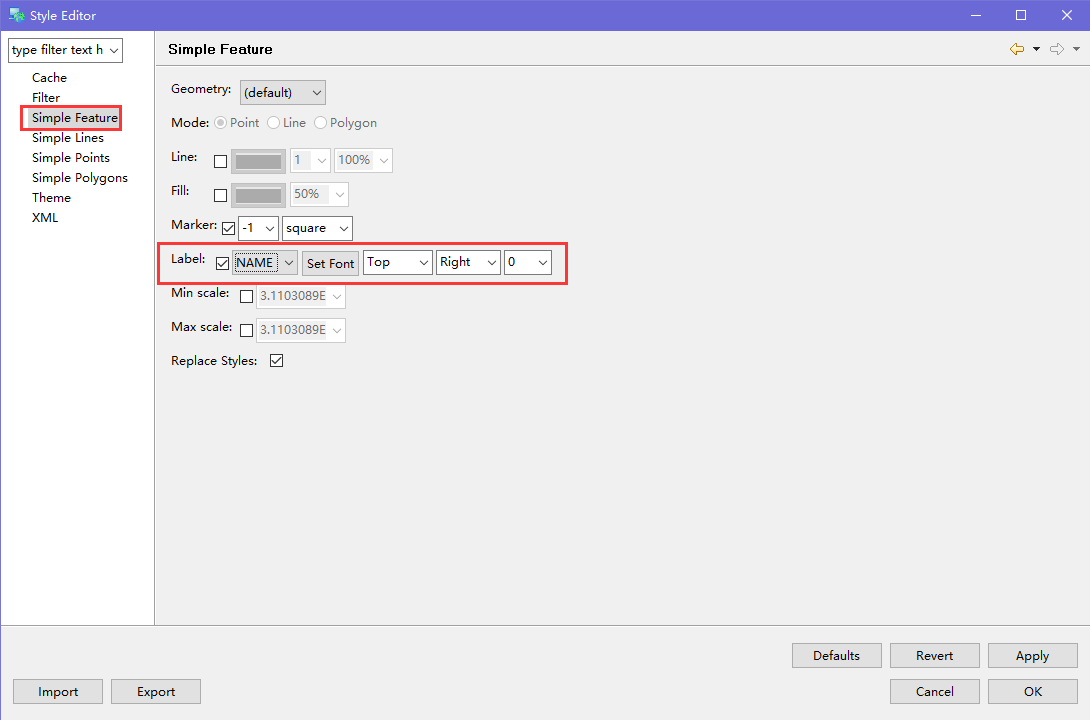
选中Simple Feature,可以看到Label一栏打勾生效,在图层中显示Label,注意点击“font”设置字体、字号、编码方式。该图层有一项“NAME”的标签。

选中Simple Points,可以设置点的更多参数。
若选择Simple Style,可以square(正方形)、circle(圆)等规则图形,并且设置图标大小、边框、填充、颜色、宽度、旋转、偏移量等各种参数,在左边Preview处可以预览。
也可以选择Graphics Based Styles,选择来自计算机的图标文件。

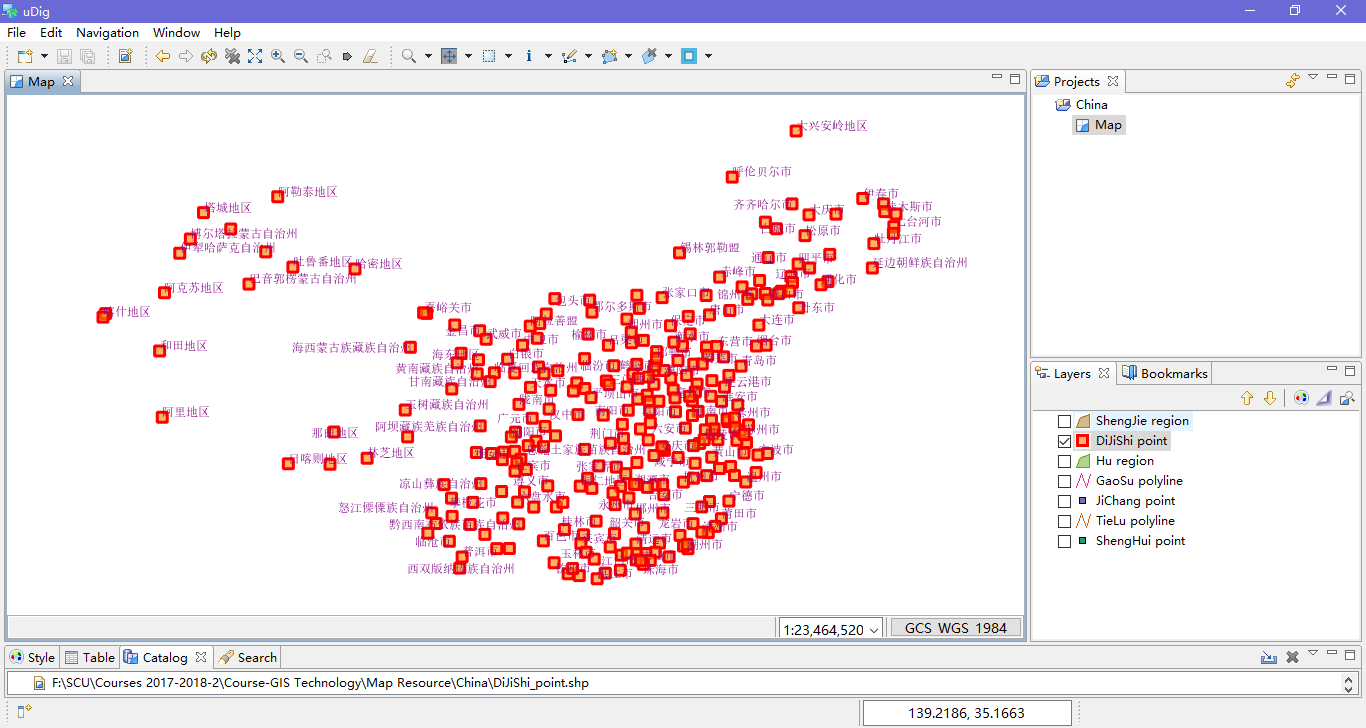
6.完成各种设置后,我的地级市图层美化成了这样。

此时返回Style Editor,可以找到根据设计的样式自动生成的对应的XML文件。

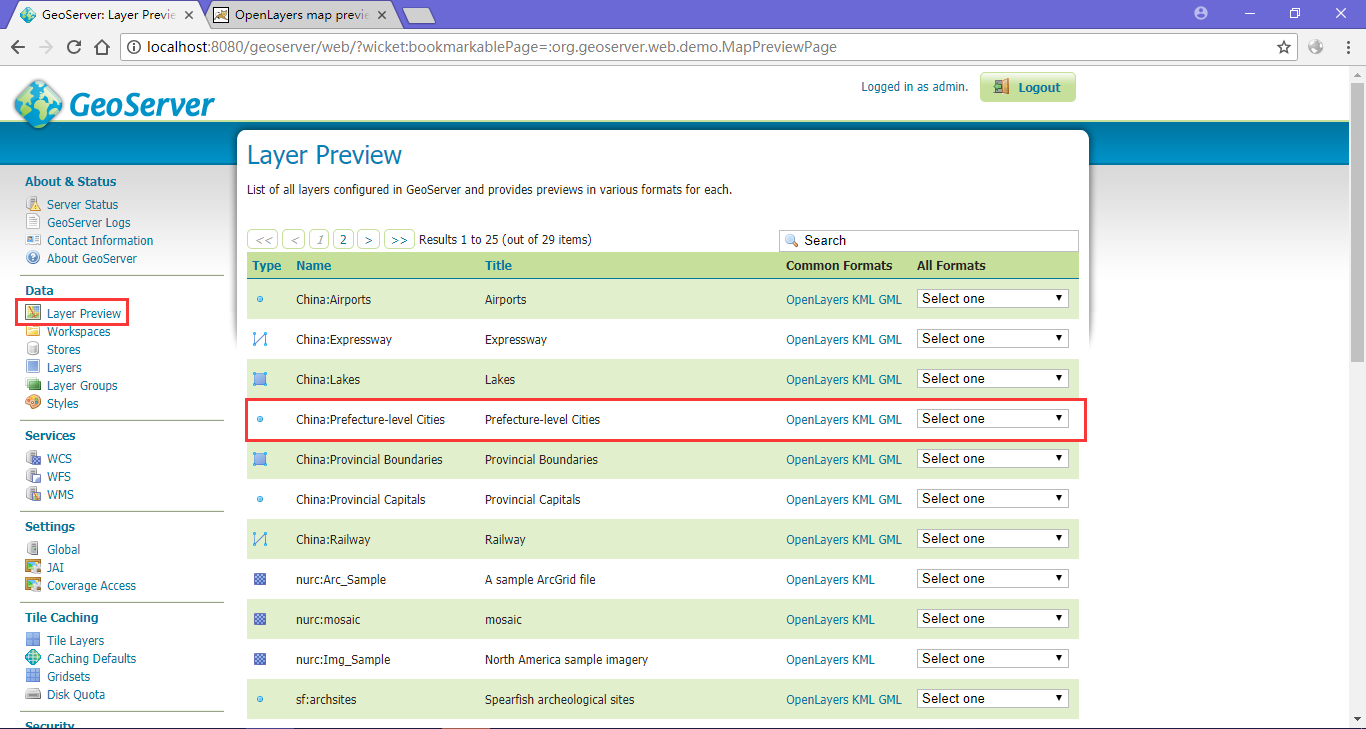
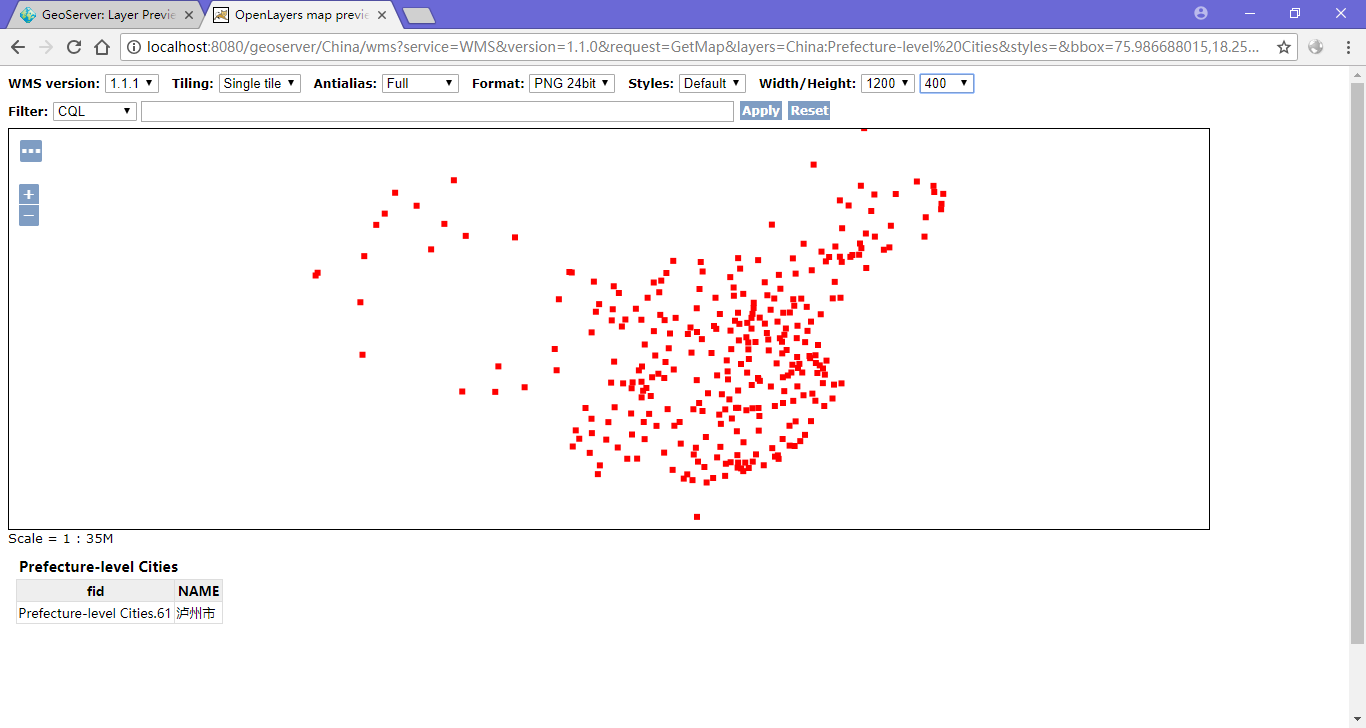
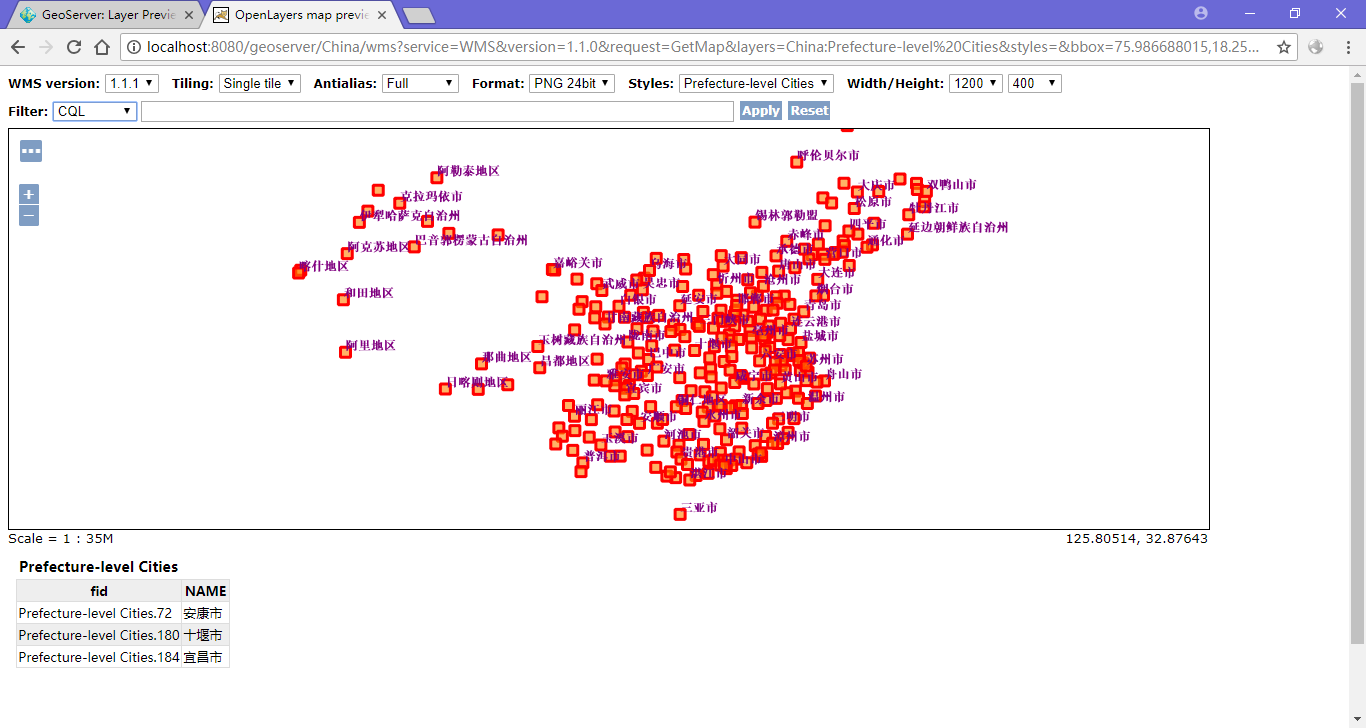
7.打开GeoServer服务器,此前已经发布了China:Prefecture-level Cities的图层。以下是点击GeoServer的OpenLayers所预览到的效果。


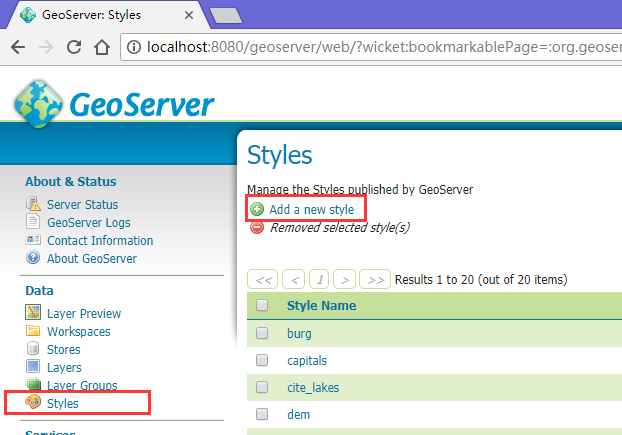
8.选择Data的Styles,然后选择Add a new style。

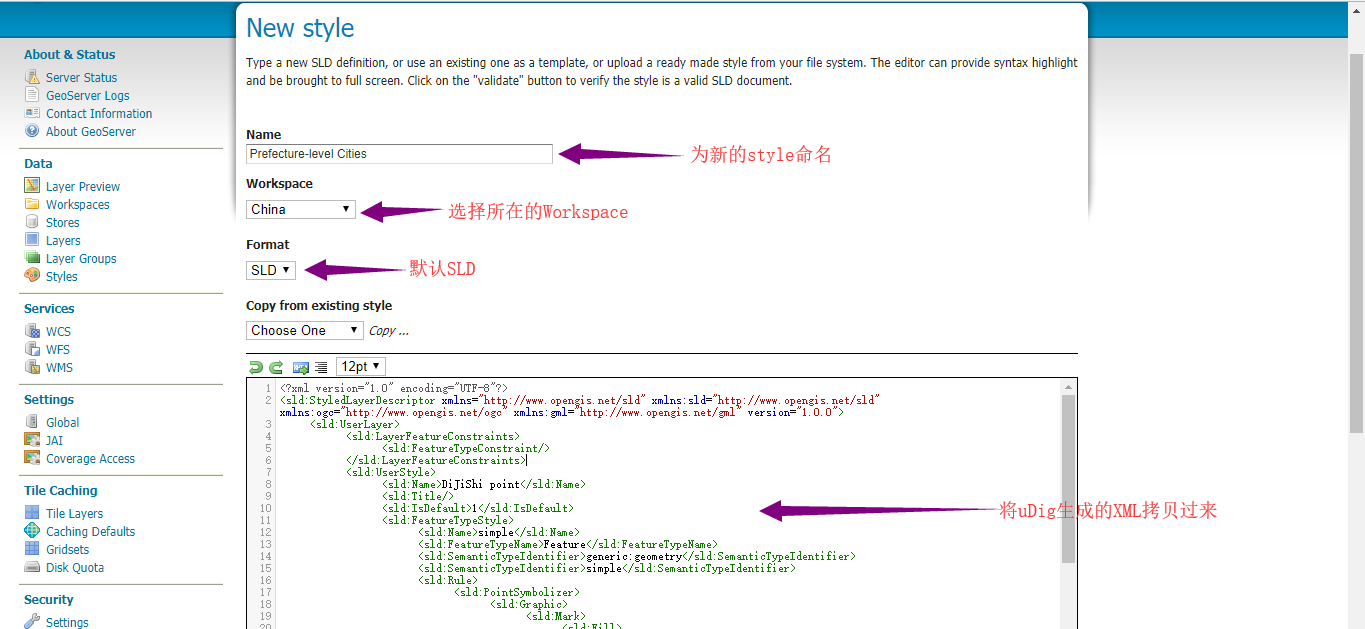
设置Style的名称、所在工作空间等,并输入XML。注意,如果出错,可能是Labels中文的编码问题,需要将XML改成encoding=”GB2312”或者encoding=”GBK”或者在图层的设置Edit Vector DataSource中把DBF charset改成GB2312或者GBK。

选择对应的Style file。

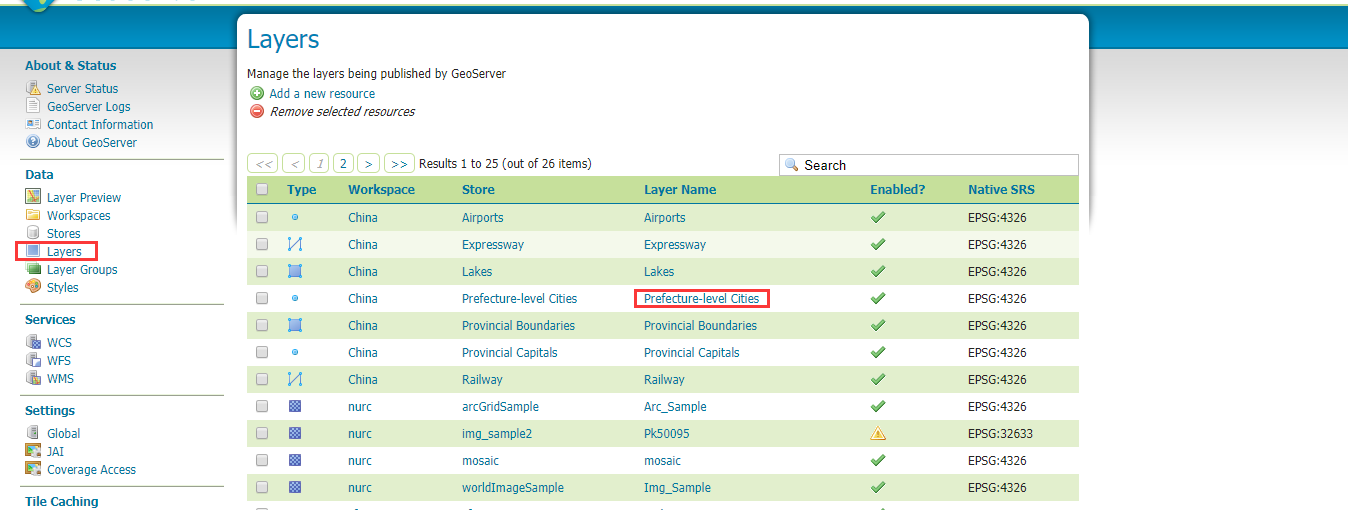
9.选择Data中的Layers,点击地级市图层对应的Layer Name,可以进入Edit Layer的页面,对图层发布的有关参数进行修改。

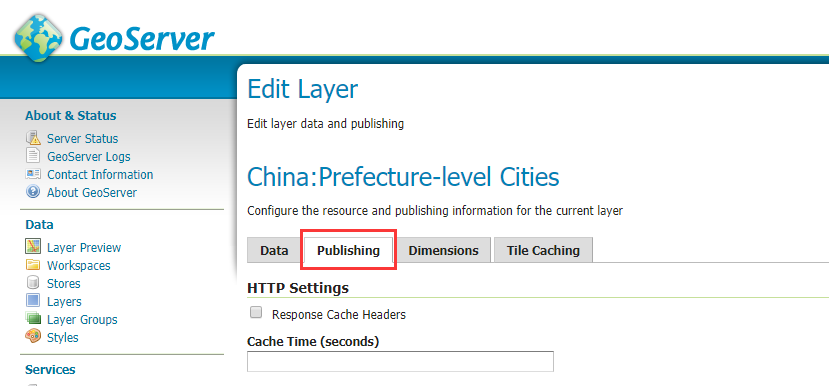
点击Publishing。

将Default Style和AdditionalStyle选择成刚刚新建的style,并保存。

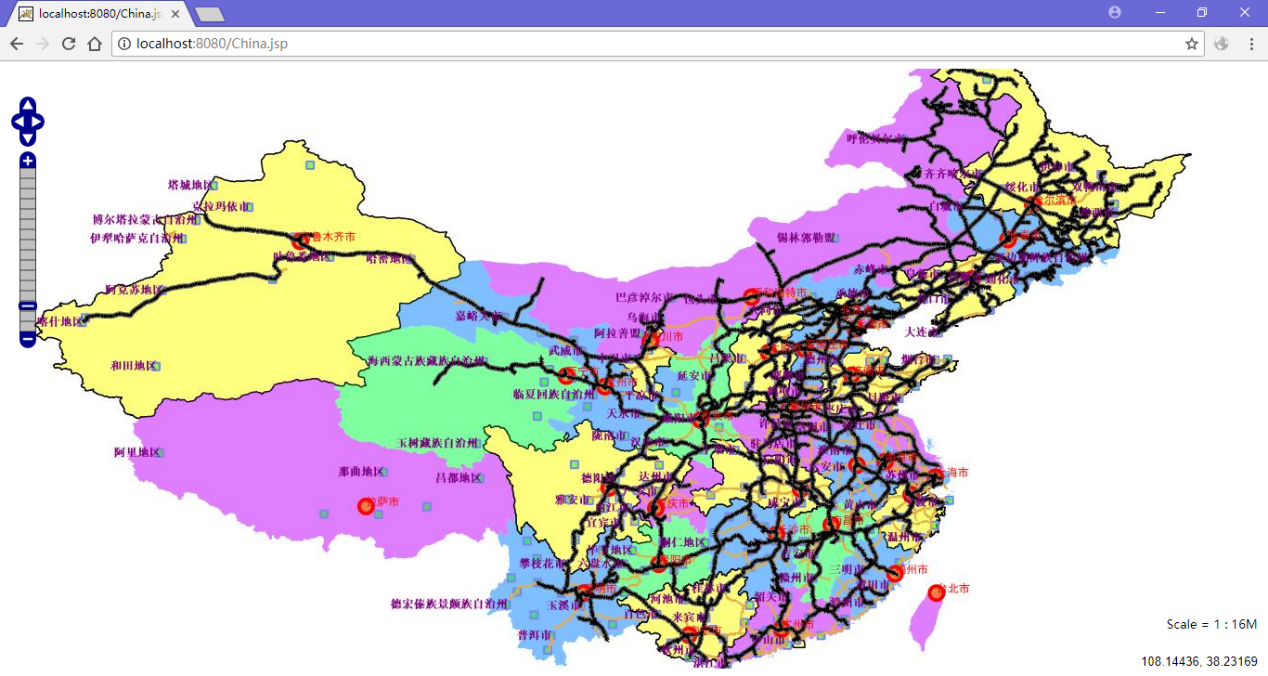
10.此时再用之前的办法预览图层,即可在这个GeoServer服务器上,看到用uDig美化以后的地图。

后续拓展:
1.关于省界图层(面类型)按照四色原理进行划分的办法。
①选中图层,点击右键,选择Change Style,进入Style Editor,在Theme中完成配色方案。注意要根据四色原理自行调整配色方案。

②应用并保存后,效果如图。

2.关于铁路图层。铁路图层(线类型)实际上是三个LineSymbolizer的叠加。
①参考的XML。
<?xml version="1.0" encoding="GB2312"?>
<sld:StyledLayerDescriptor xmlns="http://www.opengis.net/sld" xmlns:sld="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml" version="1.0.0">
<sld:UserLayer>
<sld:LayerFeatureConstraints>
<sld:FeatureTypeConstraint/>
</sld:LayerFeatureConstraints>
<sld:UserStyle>
<sld:Name>Default Styler</sld:Name>
<sld:Title/>
<sld:FeatureTypeStyle>
<sld:Name>simple</sld:Name>
<sld:FeatureTypeName>Feature</sld:FeatureTypeName>
<sld:SemanticTypeIdentifier>generic:geometry</sld:SemanticTypeIdentifier>
<sld:SemanticTypeIdentifier>simple</sld:SemanticTypeIdentifier>
<sld:Rule>
<sld:Name>name</sld:Name>
<sld:Title>title</sld:Title>
<sld:Abstract>Abstract</sld:Abstract>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:CssParameter name="stroke">
<ogc:Literal>#666666</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-linecap">
<ogc:Literal>butt</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-linejoin">
<ogc:Literal>miter</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-opacity">
<ogc:Literal>1</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-width">
<ogc:Literal>5</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-dashoffset">
<ogc:Literal>0</ogc:Literal>
</sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
</sld:Rule>
</sld:FeatureTypeStyle>
<sld:FeatureTypeStyle>
<sld:Name>simple</sld:Name>
<sld:FeatureTypeName>Feature</sld:FeatureTypeName>
<sld:SemanticTypeIdentifier>generic:geometry</sld:SemanticTypeIdentifier>
<sld:SemanticTypeIdentifier>simple</sld:SemanticTypeIdentifier>
<sld:Rule>
<sld:Name>name</sld:Name>
<sld:Title>title</sld:Title>
<sld:Abstract>Abstract</sld:Abstract>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:CssParameter name="stroke">
<ogc:Literal>#FFFFFF</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-linecap">
<ogc:Literal>butt</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-linejoin">
<ogc:Literal>miter</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-opacity">
<ogc:Literal>1</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-width">
<ogc:Literal>3</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-dashoffset">
<ogc:Literal>0</ogc:Literal>
</sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
</sld:Rule>
</sld:FeatureTypeStyle>
<sld:FeatureTypeStyle>
<sld:Name>simple</sld:Name>
<sld:FeatureTypeName>Feature</sld:FeatureTypeName>
<sld:SemanticTypeIdentifier>generic:geometry</sld:SemanticTypeIdentifier>
<sld:SemanticTypeIdentifier>simple</sld:SemanticTypeIdentifier>
<sld:Rule>
<sld:Name>name</sld:Name>
<sld:Title>title</sld:Title>
<sld:Abstract>Abstract</sld:Abstract>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:CssParameter name="stroke">
<ogc:Literal>#000000</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-linecap">
<ogc:Literal>butt</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-linejoin">
<ogc:Literal>miter</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-opacity">
<ogc:Literal>1</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-width">
<ogc:Literal>3</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-dashoffset">
<ogc:Literal>0</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-dasharray">15.0 15.0 </sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
</sld:Rule>
</sld:FeatureTypeStyle>
</sld:UserStyle>
</sld:UserLayer>
</sld:StyledLayerDescriptor>②应用并保存后,效果如图。

3.关于高速公路图层。
①参考的XML。
<?xml version="1.0" encoding="GB2312"?>
<sld:StyledLayerDescriptor xmlns="http://www.opengis.net/sld" xmlns:sld="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml" version="1.0.0">
<sld:UserLayer>
<sld:LayerFeatureConstraints>
<sld:FeatureTypeConstraint/>
</sld:LayerFeatureConstraints>
<sld:UserStyle>
<sld:Name>Default Styler</sld:Name>
<sld:Title/>
<sld:IsDefault>1</sld:IsDefault>
<sld:FeatureTypeStyle>
<sld:Name>simple</sld:Name>
<sld:FeatureTypeName>Feature</sld:FeatureTypeName>
<sld:SemanticTypeIdentifier>generic:geometry</sld:SemanticTypeIdentifier>
<sld:SemanticTypeIdentifier>simple</sld:SemanticTypeIdentifier>
<sld:Rule>
<sld:Name>name</sld:Name>
<sld:Title>title</sld:Title>
<sld:Abstract>Abstract</sld:Abstract>
<sld:MaxScaleDenominator>1.7976931348623157E308</sld:MaxScaleDenominator>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:CssParameter name="stroke">
<ogc:Literal>#E7AC46</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-linecap">
<ogc:Literal>butt</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-linejoin">
<ogc:Literal>miter</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-opacity">
<ogc:Literal>1.0</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-width">
<ogc:Literal>2.0</ogc:Literal>
</sld:CssParameter>
<sld:CssParameter name="stroke-dashoffset">
<ogc:Literal>0.0</ogc:Literal>
</sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
</sld:Rule>
</sld:FeatureTypeStyle>
</sld:UserStyle>
</sld:UserLayer>
</sld:StyledLayerDescriptor>②应用并保存后,效果如图。

4.对美化效果进行反复优化以后,将美化的省界图层、省会图层、地级市图层、高速公路图层、铁路图层发布在服务器后,在网页上显示在一起。

转载自:https://blog.csdn.net/coderwait/article/details/80453162