Openlayers访问GeoServer发布的地图服务
利用OpenLayers访问Geoserver发布的地图服务。
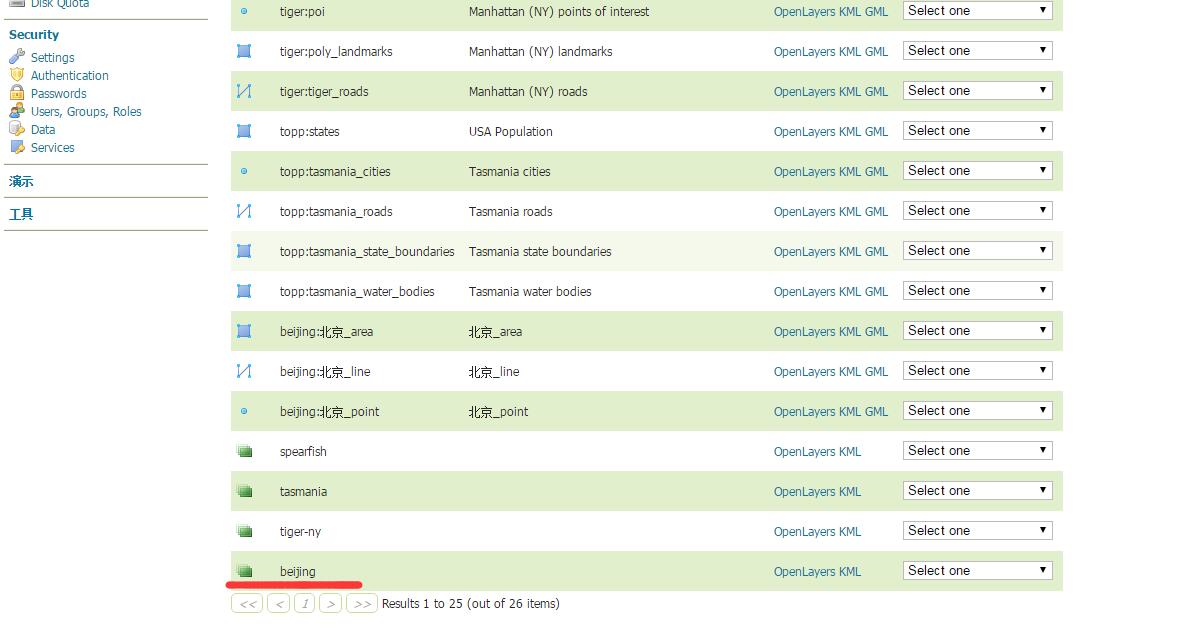
要访问Geoserver发布的地图,首先要确定访问的URL,方法是打开Geoserver,在LayerPreview中找到要访问的地图,单击该地图后面的OpenLayers,如下图所示


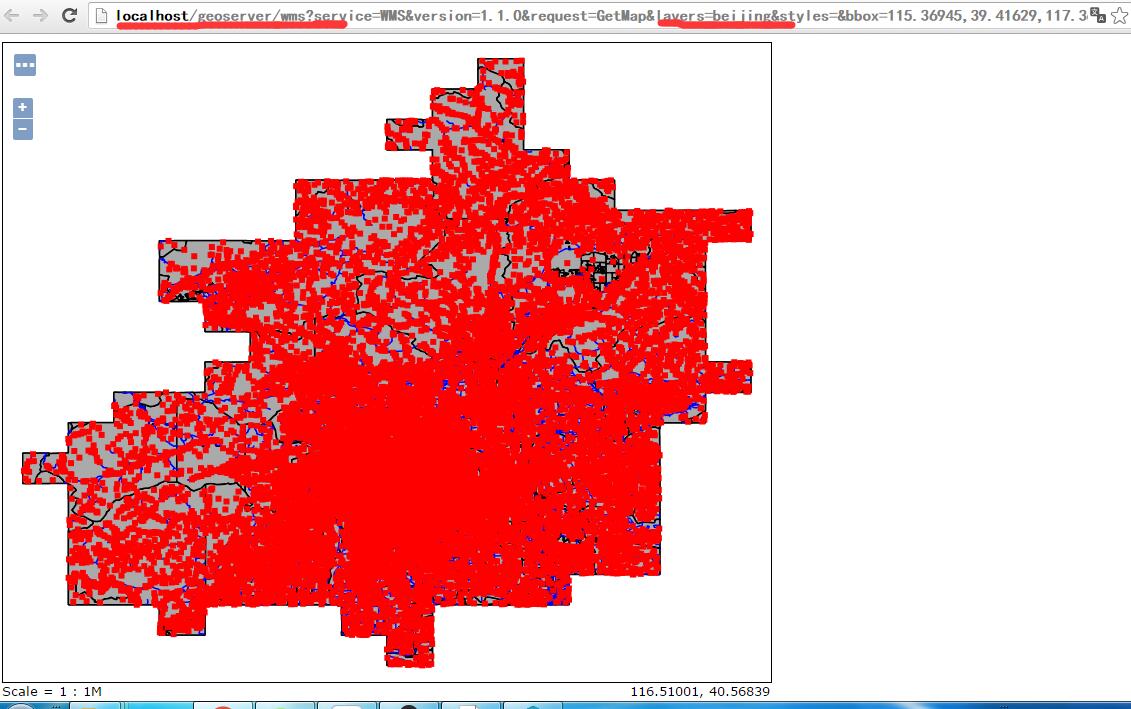
浏览器中的地址:
http://localhost/geoserver/wms?service=WMS&version=1.1.0&request=GetMap&layers=beijing&styles=&bbox=115.36945,39.41629,117.36931,41.08267&width=768&height=639&srs=EPSG:4326&format=application/openlayers
因此WMS的URL地址设置为http://localhost/geoserver/wms,后面的参数是以键值对的形式添加的,此处添加的是layers: “beijing”,代表请求的层(layer,翻译为层不知道准不准确)是名为beijing的层。
HTML代码如下:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8'/>
<title>访问Geoserver发布的地图</title>
<script type='text/javascript' src='OpenLayers.js'></script>
<script type='text/javascript'>
var map;
function init()
{
//定义地图边界
var bounds= new OpenLayers.Bounds(115.36945,39.41629,117.36931,41.08267);
var options = {
projection: "EPSG:4326",
center: new OpenLayers.LonLat(116.5, 39.5),
};
map = new OpenLayers.Map('map',options);
var wms_layer_map = new OpenLayers.Layer.WMS(
'BASE Layer',
'http://localhost/geoserver/wms',
{
layers:"beijing"
}
);
map.addLayer(wms_layer_map);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.ScaleLine());
map.addControl(new OpenLayers.Control.Scale);
map.zoomToMaxExtent(bounds);
}
</script>
</head>
<body onload='init();'>
<div id='map' style='width:1200px;height:639px;'>
</div>
</body>
</html>访问效果如下

转载自:https://blog.csdn.net/u010166404/article/details/51120032