ArcGIS 切片缓存紧凑文件格式分析与使用
目录
在ArcGIS 10中出现了一种新的切片缓存文件格式:紧凑型存储(Compact)。与之前的松散型存储(Exploded)相比,它有迁移方便、创建更快、减少存储空间等诸多优点,已经成为了创建切片缓存的默认格式。对于本身ArcGIS的产品而言,访问紧凑型存储与访问松散型存储没有任何区别,但是,如果第三方应用想访问新的切片格式,目前官方给出了“不可以”的答复:
The internal architecture of the bundle is not publicly documented by ESRI. If you’ve coded your own logic to pull tiles out of a virtual directory, you should continue to use the “exploded” format which stores each tile as a single file and was the only option at ArcGIS Server versions 9.3.1 and previous.
我Google了一下,也没有任何相关的资料,因此索性自力更生,自己分析一下紧凑型存储的格式,相信这是目前可以找到的关于紧凑型存储内部格式的唯一资料。
紧凑型存储的原理
紧凑型存储最主要的两种文件是bundle和bundlx文件,其中bundle文件用以存储切片数据,bundlx是bundle文件中切片数据的索引文件。
一个bundle文件中最多可以存储128×128(16384)个切片,但是创建切片缓存并不是一张张切片单独生成,而是以4096像素(无抗锯齿)或2048像素(有抗锯齿)为边长渲染的,如果我们选择的切片边长为256像素并开启了抗锯齿,那么每次ArcSOC进程创建的是一张以8×8(64)个切片拼接成的大图,然后切割后存入bundle文件中。
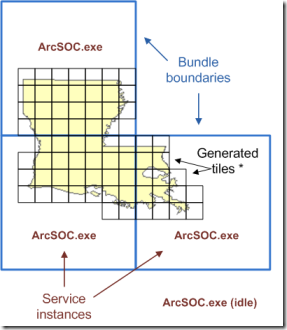
下图中,蓝色边框代表的是bundle文件,黑色格子是生成切片时拼接的大图,具体的每个切片在黑色格子中,图中并没有显示出来。
存储格式的分析
在分析紧凑型存储格式之前,我首先问自己,如果你要在一个bundle文件中存储内容,同时通过一个bundlx文件中存放索引应该怎么做?中规中矩的做法就是参考数据库的位图索引方式,在bundlx文件中用固定的几个字节标识一个切片在bundle文件中的状态(存储的偏移量和长度)。
观察ArcGIS生成的bundlx文件,每个文件都是一样的大小:81952字节。上面已经提到,每个bundle文件中最多存储16384个切片,虽然bundle文件中可能并没有这么多切片,但是,我猜测bundlx文件中必然是保留了所有者16384个切片的索引位置。粗略估计每个切片会占据大约5个字节,16384×5=81920字节,还多出32字节,猜测存储bundlx文件的标识信息。
通过对一个很存储切片很稀疏的bundlx文件的规律进行观察和猜测,确定了bundlx中文件起始16字节和文件结束16字节与索引无关,剩余的81920字节数据以5个字节的频率重复,构成了一个对bundle文件的索引。
本来以为这5个字节会保存bundle文件中切片数据的偏移和长度,但是发现5个字节表达的信息量可能不够,因此,我同时对bundle中的切片数据进行了一个分析。
我猜想文件并没有进行压缩处理,因此在文件中搜索PNG文件的文件头0x89504E47(我在创建缓存时选择了PNG24格式),发现果然如此。同时,每2个切片数据之间相隔了4个字节(切片数据我是用Exploded的图片直接进行比较的),通过猜想、尝试,发现这4个字节正好是以低位到高位的方式标示了后续这个切片数据的长度。
既然切片数据长度是在bundle文件中记录的,那么在bundlx文件中索引的必然只包括切片数据的偏移量,经过实验发现,bundlx中的5个字节也是以低位到高位的方式标示了数据的偏移量。
切片数据长度和数据偏移猜想应该是无符号的整数,后面的实践证明了这一点。
还有一个问题,bundlx中的每5个字节标示的到底是哪个切片的数据偏移?我的实验的结果是:按列排序:
|
1 |
129 |
… |
… |
|
2 |
130 |
||
|
3 |
131 |
||
|
… |
… |
||
|
… |
… |
||
|
128 |
256 |
16384 |
从上面的分析,我们如果知道了一个切片的级别、行号、列号,就可以通过bundlx首先找到bundle中切片内容的偏移,然后从bundle文件中取出4个字节的长度数据,再随后根据这个长度读取真实的切片数据。关于如何计算切片的行号、列号,以及bundle文件的命名方式,相对比较简单,这里就不详细叙述了。
使用第三方代码访问切片
基于对紧凑型切片存储格式的分析,我用Java写了一个服务进行验证。我这个服务接受3个参数,和ArcGIS Server Rest接口保持,分别是level、row、col,通过下面的代码从紧凑型切片存储中提取切片数据:
String l = "0" + level;
int lLength = l.length();
if (lLength > 2) {
l = l.substring(lLength - 2);
}
l = "L" + l;
int rGroup = 128 * (row / 128);
String r = "000" + Integer.toHexString(rGroup);
int rLength = r.length();
if (rLength > 4) {
r = r.substring(rLength - 4);
}
r = "R" + r;
int cGroup = 128 * (col / 128);
String c = "000" + Integer.toHexString(cGroup);
int cLength = c.length();
if (cLength > 4) {
c = c.substring(rLength - 4);
}
c = "C" + c;
String bundleBase = String
.format("%s/%s/%s%s", bundlesDir, l, r, c);
String bundlxFileName = bundleBase + ".bundlx";
String bundleFileName = bundleBase + ".bundle";
int index = 128 * (col - cGroup) + (row - rGroup);
FileInputStream isBundlx = new FileInputStream(bundlxFileName);
isBundlx.skip(16 + 5 * index);
byte[] buffer = new byte[5];
isBundlx.read(buffer);
long offset = (long) (buffer[0] & 0xff) + (long) (buffer[1] & 0xff)
* 256 + (long) (buffer[2] & 0xff) * 65536
+ (long) (buffer[3] & 0xff) * 16777216
+ (long) (buffer[4] & 0xff) * 4294967296L;
FileInputStream isBundle = new FileInputStream(bundleFileName);
isBundle.skip(offset);
byte[] lengthBytes = new byte[4];
isBundle.read(lengthBytes);
int length = (int) (lengthBytes[0] & 0xff)
+ (int) (lengthBytes[1] & 0xff) * 256
+ (int) (lengthBytes[2] & 0xff) * 65536
+ (int) (lengthBytes[3] & 0xff) * 16777216;
result = new byte[length];
isBundle.read(result);
然后通过Flex API写了一个自定义的切片图层,重写了getTileURL方法:
override protected function getTileURL(level:Number, row:Number,col:Number):URLRequest
{
var url:String = "http://localhost:8777/restserver/tile/"+level+"/"+row+"/"+col;
return new URLRequest(url);
}
看个效果吧,算是对上述分析的验证:
http://help.arcgis.com/en/arcgisserver/10.0/help/arcgis_server_dotnet_help/index.html#//00930000165z000000.htm
转载自:https://blog.csdn.net/iteye_20954/article/details/81971243