Openlayers3调用Geoserver的切片
目录
一、查看Geoserver,是否已经把相应图层生成瓦片
一般情况下,切好的瓦片放在C:\Program Files (x86)\GeoServer 2.11.1\data_dir\gwc\这个文件夹下,
在这个目录中找我们生成瓦片的图层,例如我切了图层topp:states,就可以在
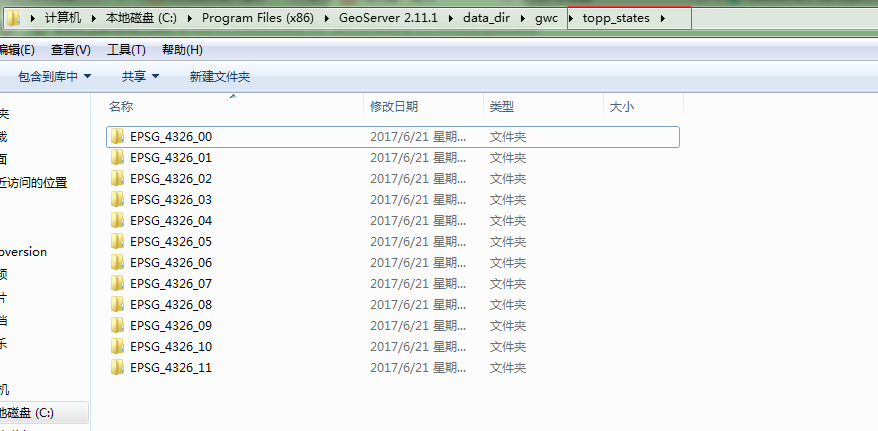
C:\Program Files (x86)\GeoServer 2.11.1\data_dir\gwc\topp_states文件夹下找到如下图所示的切片。

切片所在文件夹
二、用Openlayers加载Geoserver中的切片
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://www.google.cn/maps/vt?pb=!1m5!1m4!1i{z}!2i{x}!3i{y}!4i256!2m3!1e0!2sm!3i342009817!3m9!2szh-CN!3sCN!5e18!12m1!1e47!12m3!1e37!2m1!1ssmartmaps!4e0&token=32965'
})
});
var vector = new ol.layer.Vector({
source: new ol.source.Vector()
});
var view = new ol.View({
center: [-93, 40],
zoom: 7,
projection: "EPSG:4326"
});
var tiled = new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost:8081/geoserver/gwc/service/wms?',
params: {
'FORMAT': "image/png",
'VERSION': '1.1.1',
tiled: true,
STYLES: '',
LAYERS: 'topp:states',
//tilesOrigin: -124.73142200000001 + "," + 24.955967
}
})
});
var map = new ol.Map({
layers: [tiled],
view: view,
target: "map",
logo: false
});

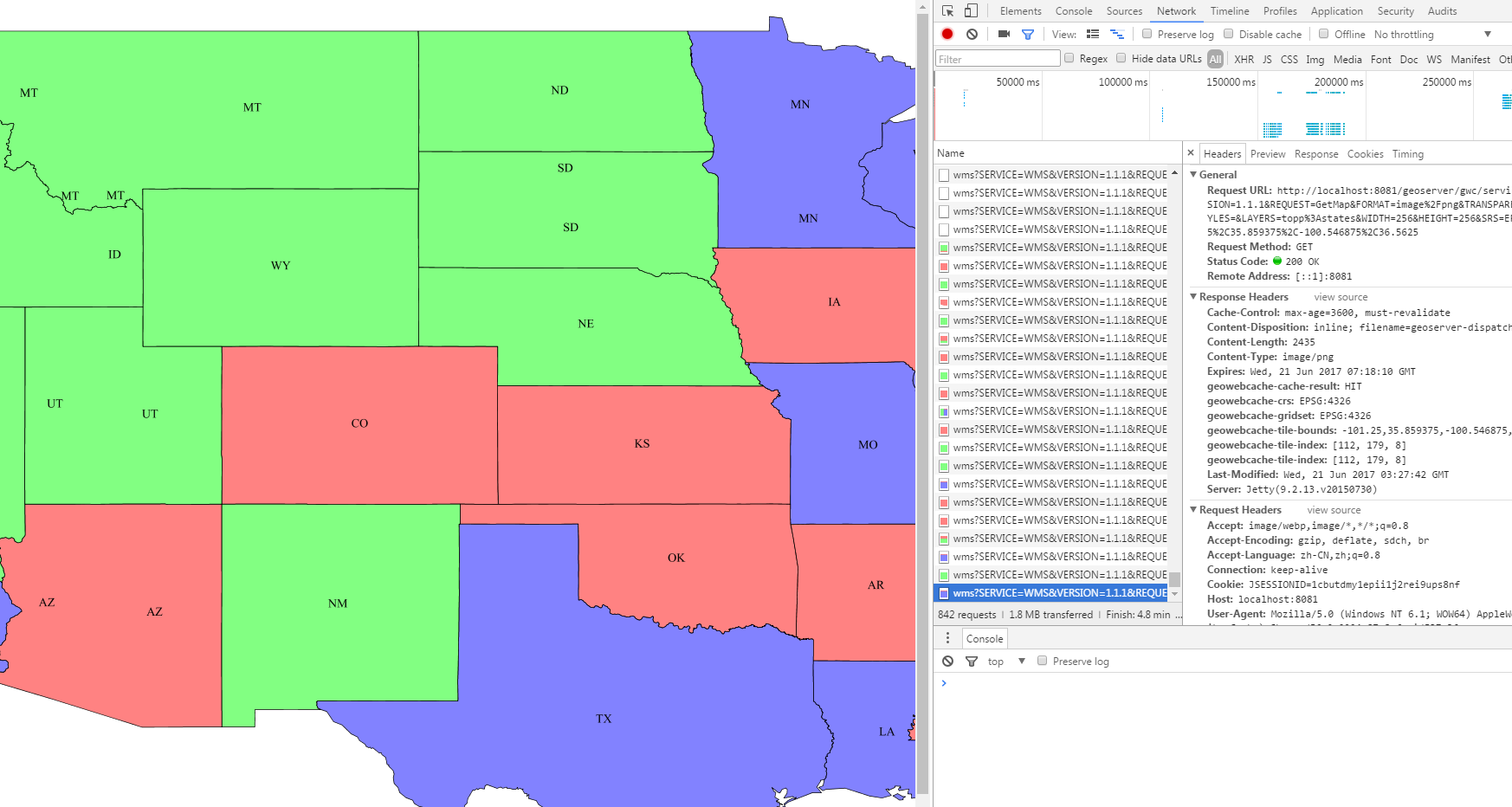
左边为切片地图,右边为切片地图请求地址
转载自:https://blog.csdn.net/weixin_34127717/article/details/87125951



