geoserver自定义style渲染航道数据
好久没有分享所学了,近来无事,且把自认为效果不错的一项应用分享予大家。废话不多说,先上效果图

工具:geoserver,openlayers3,postgis,sld,style
应用:利用postgis将线状数据导入postgressql,再用geoserver添加图层发布,配上自定义style,最后叠加天地图。
步骤:
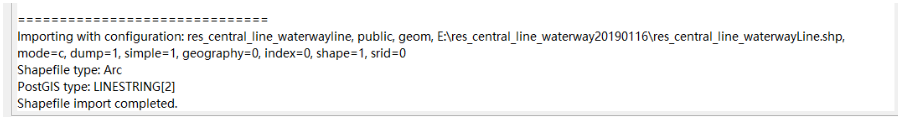
1、postgis导入shapefile文件,首先shapefile文件路径不能有中文,否则导入不成功,添加数据库连接并成功后即可导入,导入成功后在数据库即可看到相应表。


2、geoserver新建style,图层发布可参考https://www.cnblogs.com/s313139232/p/9316650.html,sld语法学习可参考https://www.cnblogs.com/naaoveGIS/p/4176198.html,本应用sld代码如下
<?xml version=”1.0″ encoding=”ISO-8859-1″?>
<StyledLayerDescriptor version=”1.0.0″
xsi:schemaLocation=”http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd”
xmlns=”http://www.opengis.net/sld” xmlns:ogc=”http://www.opengis.net/ogc”
xmlns:xlink=”http://www.w3.org/1999/xlink” xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance”>
<NamedLayer>
<Name>res_central_line</Name>
<UserStyle>
<Title>A teal line style</Title>
<FeatureTypeStyle>
<Rule>
<Name>name</Name>
<Title>teal line</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>id</ogc:PropertyName>
<ogc:Literal>ccb91c66-9f09-4128-817a-509f27c87c15</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#1F1F1F</CssParameter>
<CssParameter name=”stroke-width”>10</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#00BFFF</CssParameter>
<CssParameter name=”stroke-width”>8</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#003333</CssParameter>
<CssParameter name=”stroke-dasharray”>8 8</CssParameter>
<CssParameter name=”stroke-width”>1</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
<Rule>
<Name>name</Name>
<Title>teal line</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>id</ogc:PropertyName>
<ogc:Literal>2af8ef95-59c8-4d49-ada5-750b24557768</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#1F1F1F</CssParameter>
<CssParameter name=”stroke-width”>10</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#8B7355</CssParameter>
<CssParameter name=”stroke-width”>8</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#003333</CssParameter>
<CssParameter name=”stroke-dasharray”>8 8</CssParameter>
<CssParameter name=”stroke-width”>1</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
<Rule>
<Name>name</Name>
<Title>teal line</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>id</ogc:PropertyName>
<ogc:Literal>44139e9d-f443-4fb8-b0ec-6d9743f7f6b9</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#1F1F1F</CssParameter>
<CssParameter name=”stroke-width”>10</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#F87A2F</CssParameter>
<CssParameter name=”stroke-width”>8</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#003333</CssParameter>
<CssParameter name=”stroke-dasharray”>8 8</CssParameter>
<CssParameter name=”stroke-width”>1</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
<Rule>
<Name>name</Name>
<Title>teal line</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>id</ogc:PropertyName>
<ogc:Literal>57bd9cb9-2548-45fd-a985-79fd30884c51</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#1F1F1F</CssParameter>
<CssParameter name=”stroke-width”>10</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#00EE55</CssParameter>
<CssParameter name=”stroke-width”>8</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#003333</CssParameter>
<CssParameter name=”stroke-dasharray”>8 8</CssParameter>
<CssParameter name=”stroke-width”>1</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
<Rule>
<Name>name</Name>
<Title>teal line</Title>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>id</ogc:PropertyName>
<ogc:Literal>6830b5de-b2cd-4b8c-80f5-dc5206d79a21</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#1F1F1F</CssParameter>
<CssParameter name=”stroke-width”>10</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#0022FF</CssParameter>
<CssParameter name=”stroke-width”>8</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<CssParameter name=”stroke”>#003333</CssParameter>
<CssParameter name=”stroke-dasharray”>8 8</CssParameter>
<CssParameter name=”stroke-width”>1</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
转载自:https://blog.csdn.net/random720/article/details/88894033



