OpenLayers 学习笔记 (2)
下面的例子为通过OpenLayers叠加GeoServer的两个图层(FeatureType kylin:sz_zone,kylin:sz_road):深圳行政区域和道路。
<html>
<head>
<title>Test OpenLayers</title>
<meta http–equiv=“Content-Type“ content=“text/html; charset=utf-8“>
<script src=“openlayers/OpenLayers.js“></script>
<script defer=“defer“ type=“text/javascript“>
var map;
var zone;
var road;
function init(){
map = new OpenLayers.Map(‘map‘);
var bounds = new OpenLayers.Bounds(113.65988769531296,22.315728092193602,114.71618041992204,22.9455119132996);
zone = new OpenLayers.Layer.WMS(
“深圳行政区域“,
“http://localhost:8080/geoserver/wms“,
{
layers: ‘kylin:sz_zone,kylin:sz_road’,
srs: ‘EPSG:4326‘,
tiled: ‘true’
},
{
maxExtent: bounds,
maxResolution: 0.0041261434555042165,
projection: ‘EPSG:4326‘,
buffer: 0
}
);
map.addLayer(zone);
// map.addControl(new OpenLayers.Control.MousePosition());
// map.addControl(new OpenLayers.Control.LayerSwitcher());
// map.setCenter(new OpenLayers.LonLat(0, 0), 5);
map.zoomToExtent(bounds);
// map.zoomToMaxExtent();
}
</script>
<style type=“text/css“>
#map {
width: 100%;
height: 500px;
border: 1px solid black;
background–color: #FFFFFF;
}
</style>
</head>
<body onload=“init()“>
<h1>OpenLayers Test</h1>
<div id=“map“></div>
</body>
</html>
<head>
<title>Test OpenLayers</title>
<meta http–equiv=“Content-Type“ content=“text/html; charset=utf-8“>
<script src=“openlayers/OpenLayers.js“></script>
<script defer=“defer“ type=“text/javascript“>
var map;
var zone;
var road;
function init(){
map = new OpenLayers.Map(‘map‘);
var bounds = new OpenLayers.Bounds(113.65988769531296,22.315728092193602,114.71618041992204,22.9455119132996);
zone = new OpenLayers.Layer.WMS(
“深圳行政区域“,
“http://localhost:8080/geoserver/wms“,
{
layers: ‘kylin:sz_zone,kylin:sz_road’,
srs: ‘EPSG:4326‘,
tiled: ‘true’
},
{
maxExtent: bounds,
maxResolution: 0.0041261434555042165,
projection: ‘EPSG:4326‘,
buffer: 0
}
);
map.addLayer(zone);
// map.addControl(new OpenLayers.Control.MousePosition());
// map.addControl(new OpenLayers.Control.LayerSwitcher());
// map.setCenter(new OpenLayers.LonLat(0, 0), 5);
map.zoomToExtent(bounds);
// map.zoomToMaxExtent();
}
</script>
<style type=“text/css“>
#map {
width: 100%;
height: 500px;
border: 1px solid black;
background–color: #FFFFFF;
}
</style>
</head>
<body onload=“init()“>
<h1>OpenLayers Test</h1>
<div id=“map“></div>
</body>
</html>
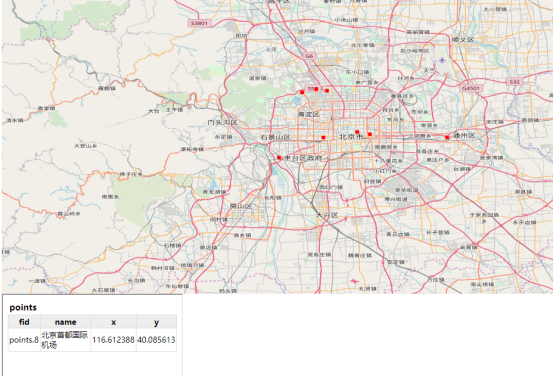
见下图:
转载自:https://blog.csdn.net/limina/article/details/2743674