(十九)ArcGIS JS 加载WMS服务(超图示例)
目录
前言
在工作中,需要在ArcGIS API for JavaScript中加载超图服务,因为超图的rest服务只可以用于Leaflet 、openlayers3 (with MVT) 、MapboxGL 、Tianditu.com,在使用ArcGIS API是无法加载超图的rest服务的(我认知的)。
在超图的superMap iServer中可以发布符合OGC规则的WMS服务,这时,我们可以通ArcGIS API加载WMS服务的形式加载超图服务。
加载WMS服务要点
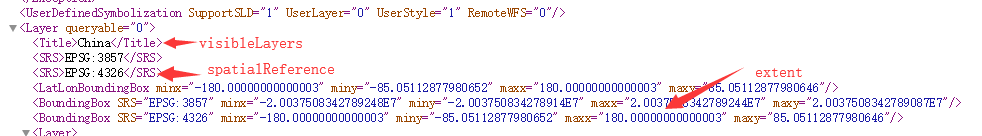
- visibleLayers:显示图层
- extent:加载范围
- spatialReference:控件参考
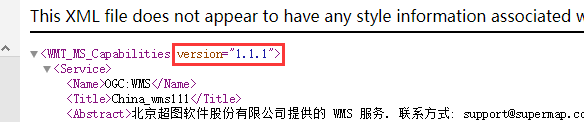
- version:WMS服务版本号


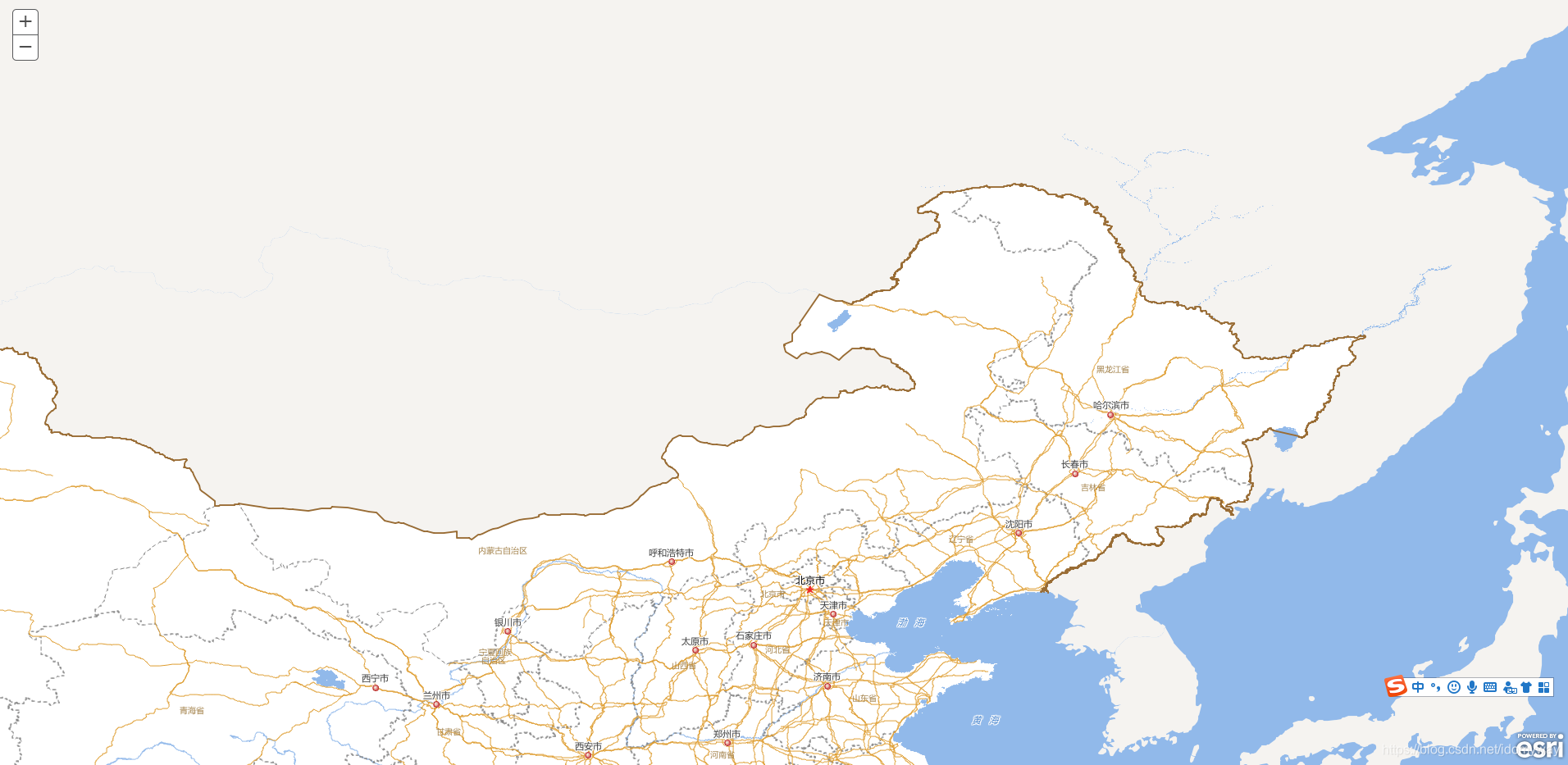
实现效果

实现代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Map with WMS</title>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.25/3.25/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost:8080/arcgis_js_api/library/3.25/3.25/init.js"></script>
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script>
var map;
require([
'esri/map', 'esri/layers/WMSLayer', 'esri/layers/WMSLayerInfo', 'esri/geometry/Extent',
'dojo/parser', 'dojo/domReady!'
], function (Map, WMSLayer, WMSLayerInfo, Extent, parser) {
parser.parse();
map = new Map('map');
var layer1 = new WMSLayerInfo({
name: 'China',
title: 'Rivers',
spatialReferences: [4326]
});
var resourceInfo = {
extent: new Extent(114, 34, 117, 60, { wkid: 4326 }),
layerInfos: [layer1],
version: "1.1.1"
};
var wmsLayer = new WMSLayer('http://www.supermap.com.cn:8090/iserver/services/map-china400/wms111/China', {
resourceInfo: resourceInfo,
visibleLayers: ['China']
});
map.addLayers([wmsLayer]);
});
</script>
</head>
<body>
<div id="map"> </div>
</body>
</html>
转载自:https://blog.csdn.net/idomyway/article/details/84863032