GeoServer地图开发解决方案(五):基于Silverlight技术的地图客户端实现
GeoServer 是 OpenGIS Web 服务器规范的 J2EE 实现的社区开源项目,利用 GeoServer 可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过 GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。本系列博文提供全面、完善的GeoServer部署解决方案,包括GeoServer环境搭建、地图数据处理、部署地图数据、发布地图服务等功能的详细介绍。文中内容来自本人工作中通过网络学习后总结而成,如有类同纯属巧合,同时欢迎广大网友前来交流。

系列目录导航:
GeoServer地图开发解决方案(四):发布Web地图服务(WMS)篇
GeoServer地图开发解决方案(五):基于Silverlight技术的地图客户端实现
我曾经写作过一篇关于微软Bing Maps的客户端实现的博文:《基于DeepZoom技术的Bing Maps客户端实现研究》,详细介绍了如何使用Silverlight中的DeepZoom技术实现Bing Maps的客户端。本篇介绍的内容则为基于Web地图服务(Web Map Service,简称:WMS)的Silverlight地图客户端实现。
一、DeepZoom简介
DeepZoom技术以MultiScaleImage控件为核心,其内部有一个MultiScaleTileSource类型的源属性,主要用于设置MultiScaleImage控件所要呈现的数据源。基于Silverlight的Web GIS客户端实现也是通MultiScaleImage控件来实现,核心就在于通过MultiScaleTileSource属性针对不同的Web GIS地图瓦片数据(Image Tiles)提供商为MultiScaleImage控件实现一个数据源。因此本篇所需要做的工作就是针对WMS服务为MultiScaleImage控件实现一套加载数据源的算法。
二、WMS服务加载实现
实现WMS服务加载的算法其实非常简单,只需要了解WMS发布的方式、WMS地址的参数组成结构以及地图瓦片的投影原理就可以了,首先需要定义一个盒子对象作为访问WMS的边界参数对象。
{
publicintX{get;set;}
publicintY{get;set;}
publicintWidth{get;set;}
publicintHeight{get;set;} publicBBox(intx,inty,intw,inth)
{
this.X=x;
this.Y=y;
this.Width=w;
this.Height=h;
}
}
关于WMS服务加载的详细算法需要一些GIS理论基础才能够知道具体的实现原理,这里我就不逐一介绍,直接贴代码:
{
publicWMSTileSource()
:base(int.MaxValue,int.MaxValue,0x100,0x100,0)
{} publicconstintTILE_SIZE=256;
///<summary>
///地球半径
///</summary>
publicconstdoubleEARTH_RADIUS=6378137;
///<summary>
///地球周长
///</summary>
publicconstdoubleEARTH_CIRCUMFERENCE=EARTH_RADIUS*2*Math.PI;
publicconstdoubleHALF_EARTH_CIRCUMFERENCE=EARTH_CIRCUMFERENCE/2; ///<summary>
///WMS服务地址
///</summary>
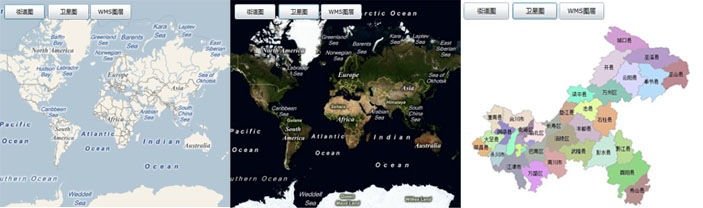
privateconststringTilePath=@”http://localhost:8080/geoserver/wms?service=WMS&version=1.1.0&request=GetMap&layers=cq:CQ_County_region,cq:CQ_County_region_level&styles=&bbox={0},{1},{2},{3}&width=512&height=421&srs=EPSG:4326&&Format=image/png“; publicstringGetQuadKey(stringurl)
{
varregex=newRegex(“.*tiles/(.+)[.].*“);
Matchmatch=regex.Match(url); returnmatch.Groups[1].ToString();
} publicBBoxQuadKeyToBBox(stringquadKey,intx,inty,intzoomLevel)
{
charc=quadKey[0]; inttileSize=2<<(18–zoomLevel–1); if(c==‘0‘)
{
y=y–tileSize;
} elseif(c==‘1‘)
{
y=y–tileSize;
x=x+tileSize;
} elseif(c==‘3‘)
{
x=x+tileSize;
} if(quadKey.Length>1)
{
returnQuadKeyToBBox(quadKey.Substring(1),x,y,zoomLevel+1);
}
returnnewBBox(x,y,tileSize,tileSize);
} publicBBoxQuadKeyToBBox(stringquadKey)
{
constintx=0;
constinty=262144;
returnQuadKeyToBBox(quadKey,x,y,1);
} publicdoubleXToLongitudeAtZoom(intx,intzoom)
{
doublearc=EARTH_CIRCUMFERENCE/((1<<zoom)*TILE_SIZE);
doublemetersX=(x*arc)–HALF_EARTH_CIRCUMFERENCE;
doubleresult=RadToDeg(metersX/EARTH_RADIUS);
returnresult;
} publicdoubleYToLatitudeAtZoom(inty,intzoom)
{
doublearc=EARTH_CIRCUMFERENCE/((1<<zoom)*TILE_SIZE);
doublemetersY=HALF_EARTH_CIRCUMFERENCE–(y*arc);
doublea=Math.Exp(metersY*2/EARTH_RADIUS);
doubleresult=RadToDeg(Math.Asin((a–1)/(a+1)));
returnresult;
} publicdoubleRadToDeg(doubled)
{
returnd/Math.PI*180.0;
} privatestaticstringTileXYToQuadKey(inttileX,inttileY,intlevelOfDetail)
{
varquadKey=newStringBuilder();
for(inti=levelOfDetail;i>0;i—)
{
chardigit=‘0‘;
intmask=1<<(i–1);
if((tileX&mask)!=0)
{
digit++;
}
if((tileY&mask)!=0)
{
digit++;
digit++;
}
quadKey.Append(digit);
}
returnquadKey.ToString();
} protectedoverridevoidGetTileLayers(inttileLevel,inttilePositionX,inttilePositionY,System.Collections.Generic.IList<object>tileImageLayerSources)
{
intzoom=tileLevel–8;
if(zoom>0)
{
stringquadKey=TileXYToQuadKey(tilePositionX,tilePositionY,zoom);
BBoxboundingBox=QuadKeyToBBox(quadKey); doublelon=XToLongitudeAtZoom(boundingBox.X*TILE_SIZE,18);
doublelat=YToLatitudeAtZoom(boundingBox.Y*TILE_SIZE,18); doublelon2=XToLongitudeAtZoom((boundingBox.X+boundingBox.Width)*TILE_SIZE,18);
doublelat2=YToLatitudeAtZoom((boundingBox.Y–boundingBox.Height)*TILE_SIZE,18); stringwmsUrl=string.Format(TilePath,lon,lat,lon2,lat2,TILE_SIZE);
varveUri
=newUri(wmsUrl);tileImageLayerSources.Add(veUri);
}
}
}
前端通过一个按钮事件驱动触发加载WMS服务,按钮的XAML代码如下:
示例我就直接基于《基于DeepZoom技术的Bing Maps客户端实现研究》一文中的示例扩展,对应的后台代码为如下代码块:
{
msi.Source=newWMSTileSource();
}

转载自:https://blog.csdn.net/iteye_18051/article/details/82000314