Arcgis for Js之加载wms服务
概述:本节讲述Arcgis for Js加载ArcgisServer和GeoServer发布的wms服务。
1、定义resourceInfo
var resourceInfo = {
extent: new Extent(-126.40869140625,31.025390625,-109.66552734375,41.5283203125,{wkid: 4326}),
layerInfos: [],
version : '1.1.1'
};2、加载ArcgisServer的wms
var agsWmsUrl = "http://localhost:6080/arcgis/services/road/MapServer/WMSServer";
var agsWmsLayer = new WMSLayer(agsWmsUrl,{resourceInfo: resourceInfo});
agsWmsLayer.setImageFormat("png");
agsWmsLayer.setVisibleLayers([0]);
map.addLayer(agsWmsLayer);3、加载GeoServer的wms
var geoWmsUrl = "http://200.200.200.220:8080/geoserver/wms";
var geoWmsLayer = new WMSLayer(geoWmsUrl,{resourceInfo: resourceInfo});
geoWmsLayer.setImageFormat("png");
geoWmsLayer.setVisibleLayers(["capital","pro"]);
map.addLayer(geoWmsLayer);完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title></title>
<link rel="stylesheet" href="http://localhost/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css">
<style type="text/css">
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
font-size: 62.5%;
font-family:"Segoe UI","Helvetica Neue",Helvetica,Arial,sans-serif;
}
</style>
<script src="http://localhost/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
var map;
require([
"esri/map",
"esri/layers/WMSLayer",
"esri/geometry/Point",
"esri/geometry/Extent",
"dojo/domReady!"],
function(Map,
WMSLayer,
Point,
Extent)
{
map = new Map("map",{logo:false});
var resourceInfo = {
extent: new Extent(-126.40869140625,31.025390625,-109.66552734375,41.5283203125,{wkid: 4326}),
layerInfos: [],
version : '1.1.1'
};
var agsWmsUrl = "http://localhost:6080/arcgis/services/road/MapServer/WMSServer";
var agsWmsLayer = new WMSLayer(agsWmsUrl,{resourceInfo: resourceInfo});
agsWmsLayer.setImageFormat("png");
agsWmsLayer.setVisibleLayers([0]);
map.addLayer(agsWmsLayer);
var geoWmsUrl = "http://200.200.200.220:8080/geoserver/wms";
var geoWmsLayer = new WMSLayer(geoWmsUrl,{resourceInfo: resourceInfo});
geoWmsLayer.setImageFormat("png");
geoWmsLayer.setVisibleLayers(["capital","pro"]);
map.addLayer(geoWmsLayer);
var mapCenter = new Point(103.847, 36.0473, map.spatialReference);
map.centerAndZoom(mapCenter,4);
});
</script>
</head>
<body>
<div id="map">
</div>
</body>
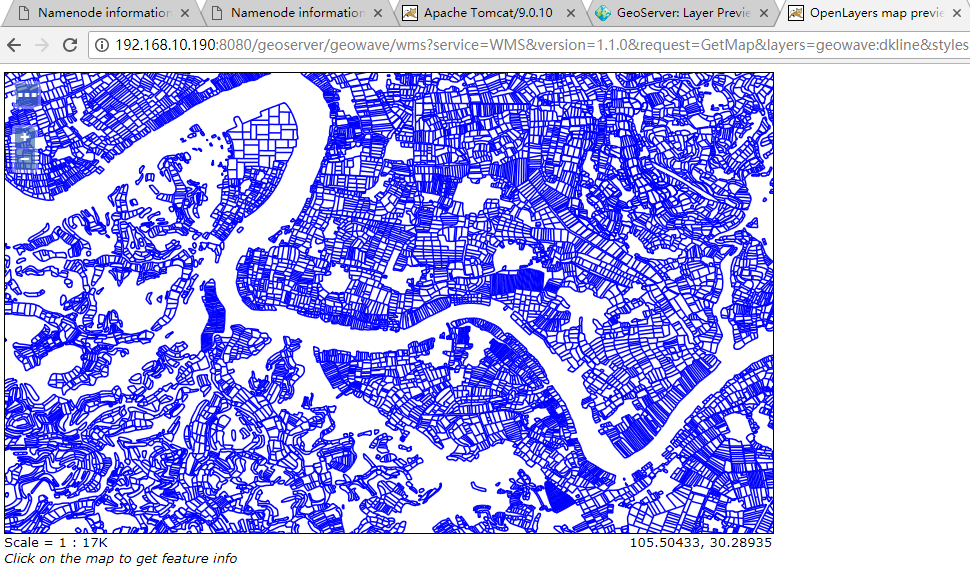
</html>加载的效果:

QQ:1004740957
Email:niujp08@qq.com
请关注微信公众账号lzugis15,随时了解更多GIS动态信息。
转载自:https://blog.csdn.net/GISShiXiSheng/article/details/44200297