Geoserver使用CSS插件编辑Style样式
场景描述:最近由于公司项目需要,我去了解了GIS和geoserver、openlayers,在学习geoserver的过程中遇到了很多麻烦,其中,如之前使用sld进行样式编辑,而经过与人交流发现可以使用css插件就可以进行样式编辑,接下来就对我踩的坑进行一个简单的描述,在这里强调一点:geoserver和css插件的版本一定要对应。
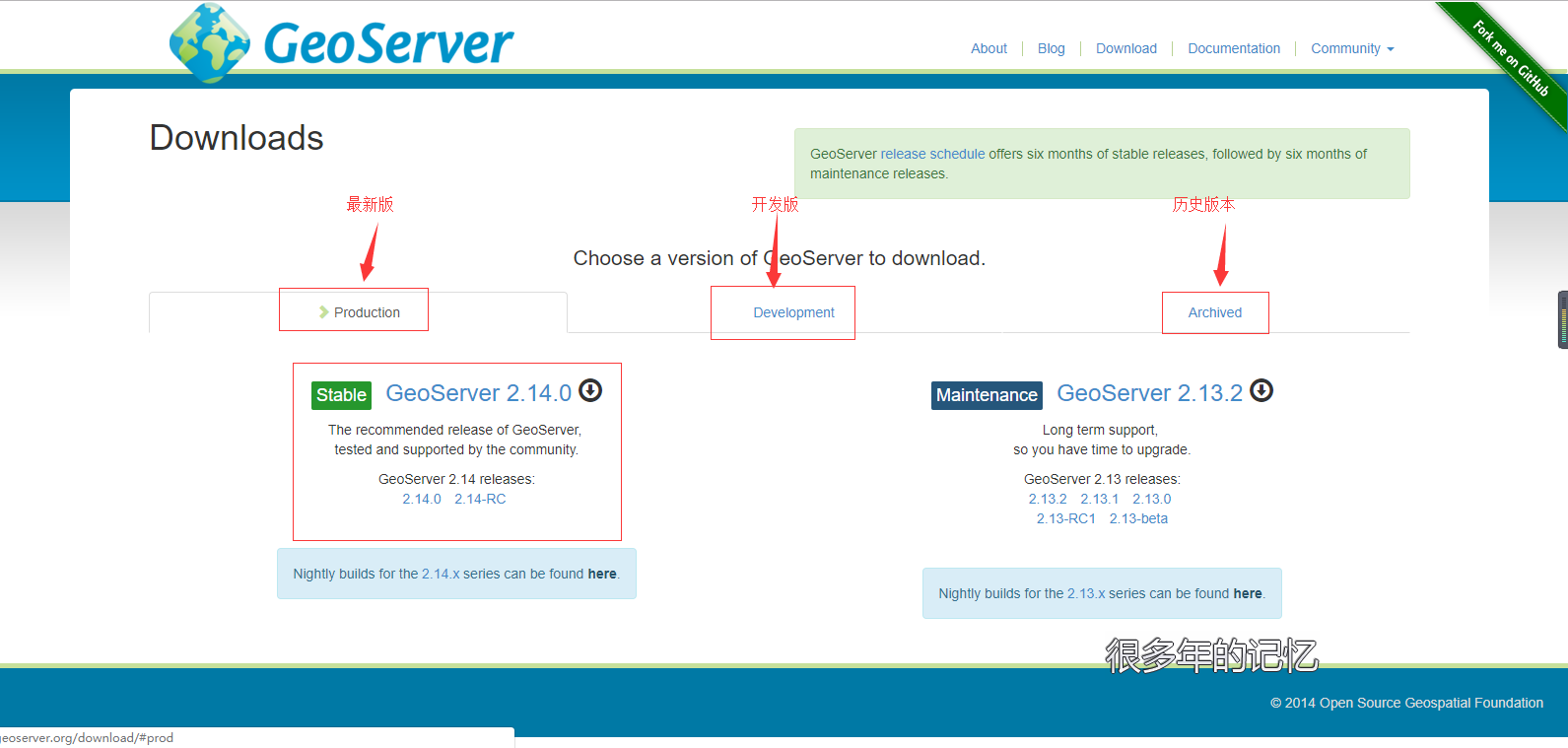
首先,一定要先安装geoserver,安装方法有两种,这里是把从官网上下载的 war 包放到到Tomcat目录下的webapp路径下,这里附上geoserver的下载地址http://geoserver.org/download/,进入下载界面如下。

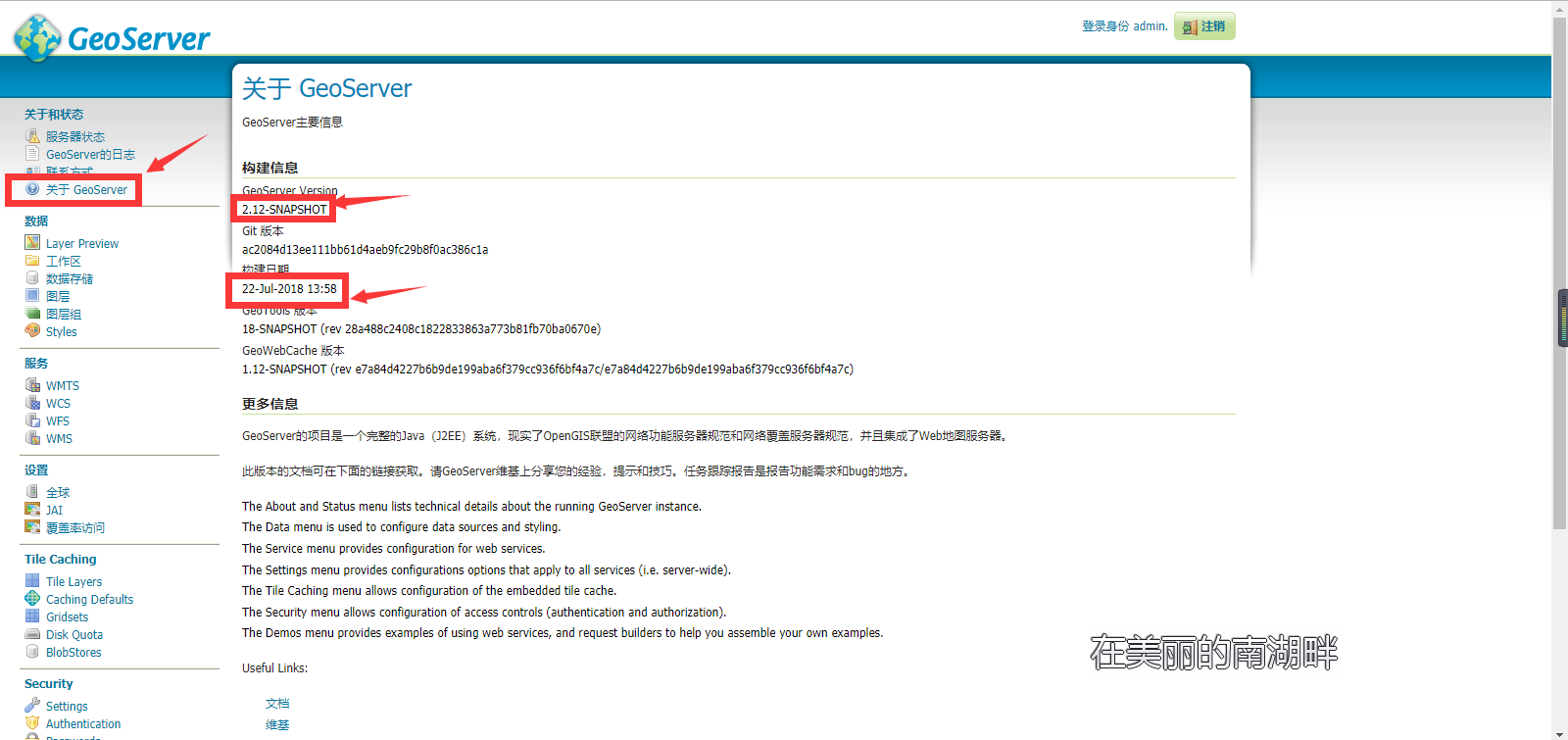
这里要根据你的geoserver的版本去下载对应的css插件,也就需要查看当前安装的geoserver版本,方法如下:打开geoserver首页,之后选择“关于geoserver”,就可以看到geoserver版本信息和geoserver的构建日期。

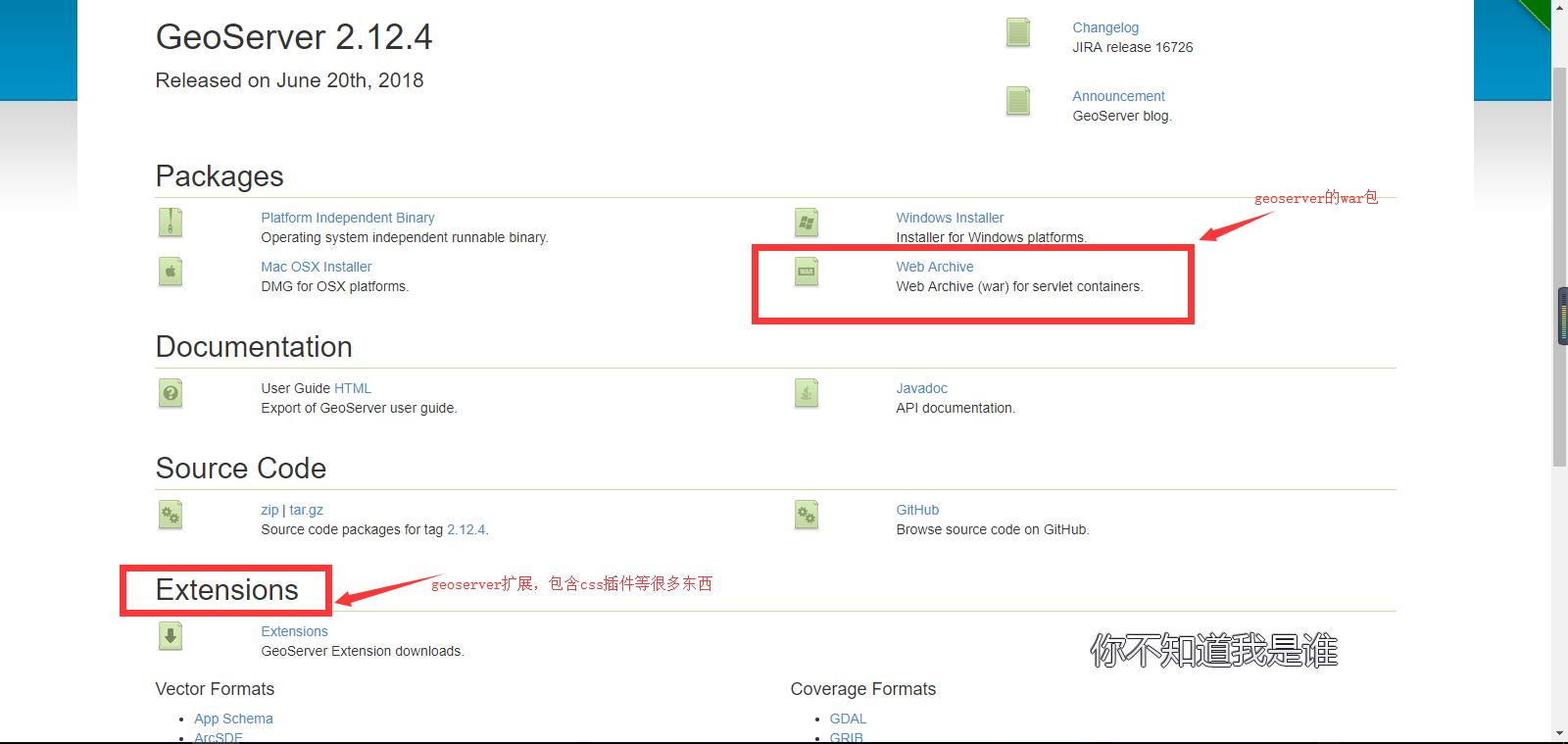
接下来就需要去下载css插件了,由于我安装的geoserver版本是2.12,就需要从历史版本中找到2.12,找到如下图,选择‘Extensions’

进入到扩展下载页面,选择“geoserver-2.12.4-css-plugin.zip”,即可完成下载。

将刚才下载的css插件压缩文件里的jar包复制到geoserver\WEB-INF\lib下,我粘贴的目录如下:“D:\Program Files\Apache Software Foundation\Tomcat 9.0_Tomcat9.0\webapps\geoserver\WEB-INF\lib”。
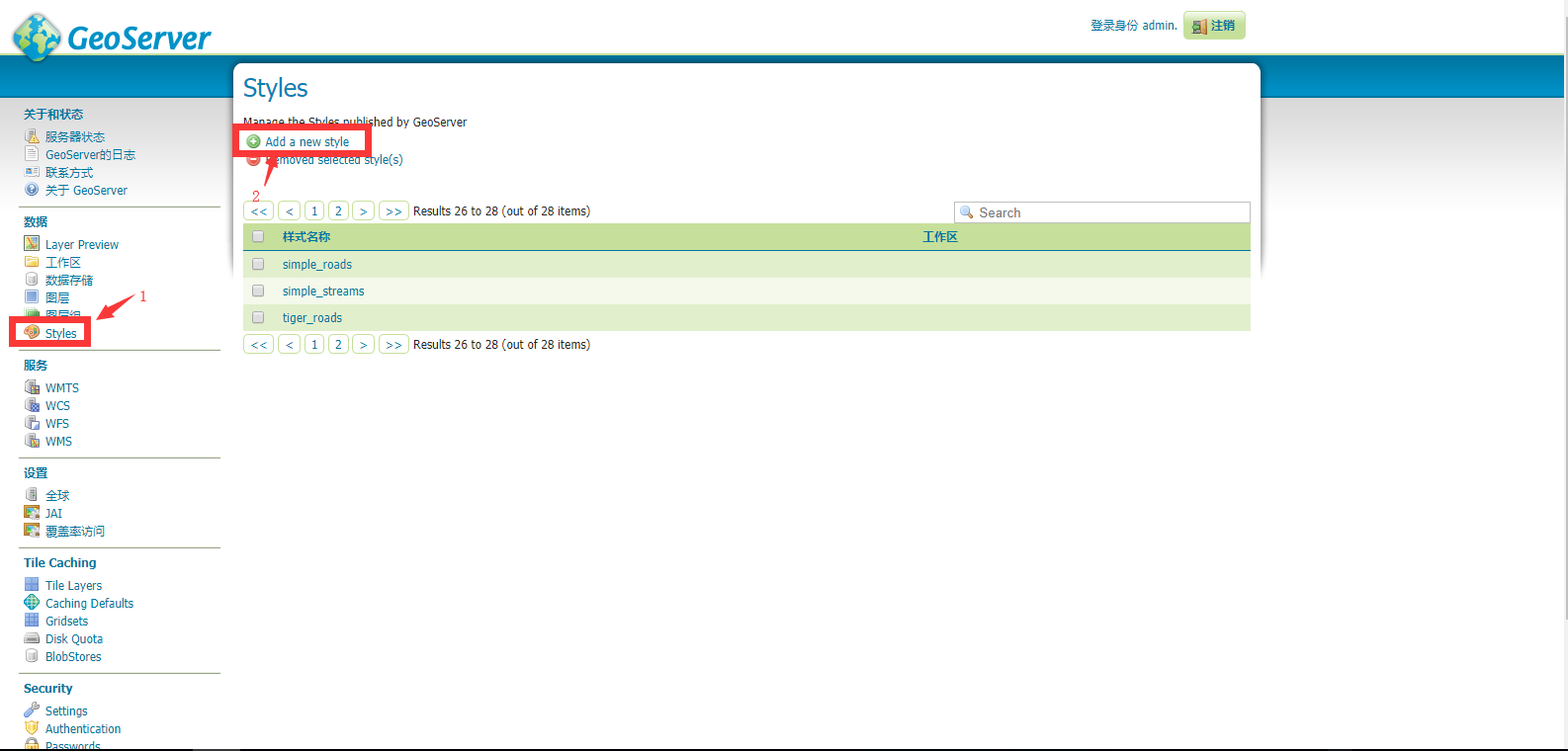
复制粘贴完成就可以直接重启geoserver,我这里直接重启了tomcat,重新登录到geoserver主界面,选择style,如图。

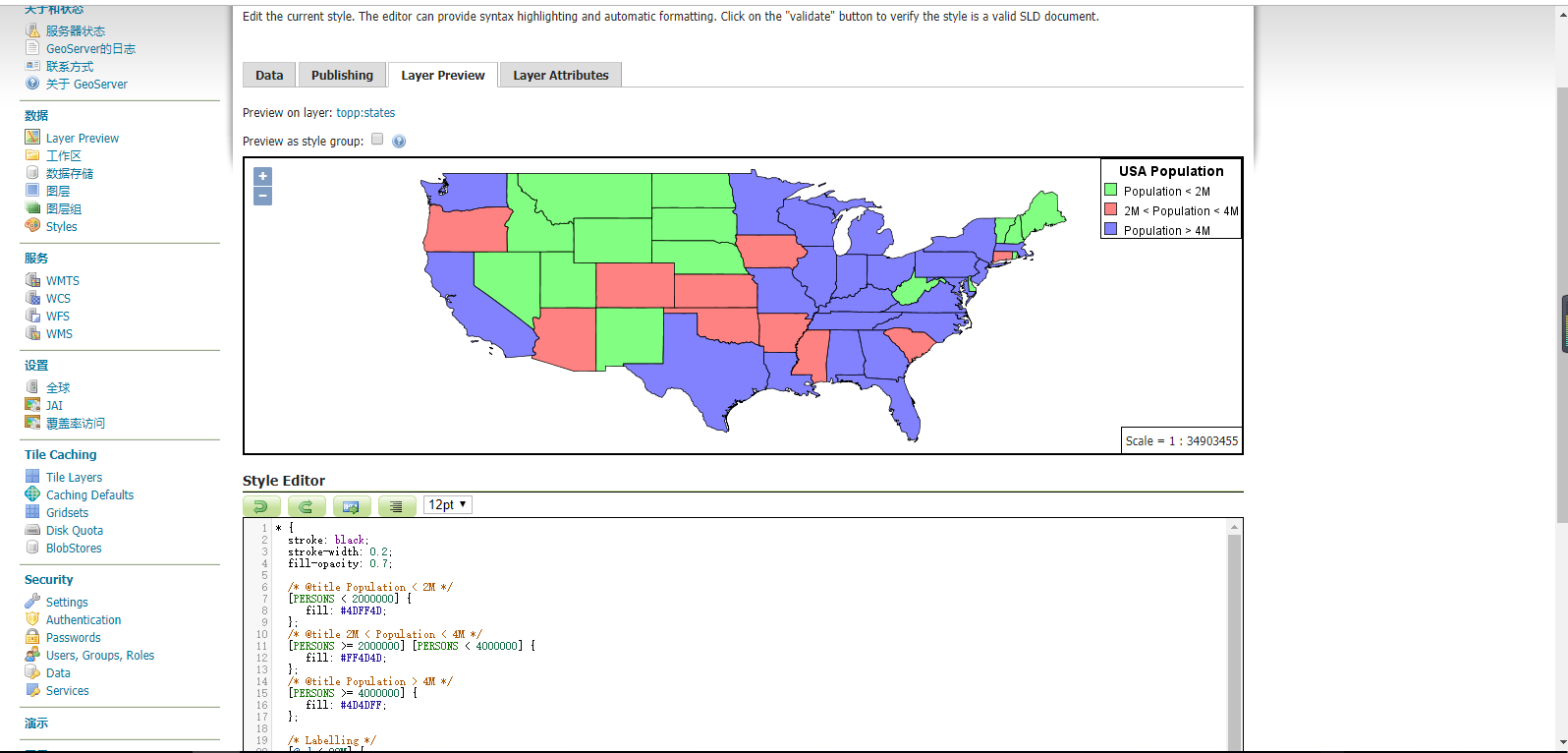
填入样式名称,选择style格式,这里选了css,填入相应的css保存即可,这里也可以先验证是否有误,无误就直接保存,之后就可以使用了。

保存完成可以再次打开样式,显示图层预览如下。

css样式代码如下:
* {
stroke: black;
stroke-width: 0.2;
fill-opacity: 0.7;
/* @title Population < 2M */
[PERSONS < 2000000] {
fill: #4DFF4D;
};
/* @title 2M < Population < 4M */
[PERSONS >= 2000000] [PERSONS < 4000000] {
fill: #FF4D4D;
};
/* @title Population > 4M */
[PERSONS >= 4000000] {
fill: #4D4DFF;
};
/* Labelling */
[@sd < 20M] {
label: [STATE_ABBR];
label-anchor: 0.5 0.5;
font-family: "Times New Roman";
font-fill: black;
font-style: normal;
font-size: 14;
}
}
上面的代码不做多的解释,不知道可以从http://docs.geoserver.org/latest/en/user/styling/css/tutorial.html上查看,网上给的是英文的。
PS:重要的事说三遍:版本一定要对应,版本一定要对应,版本一定要对应。
转载自:https://blog.csdn.net/yzj_xiaoyue/article/details/83045466