ArcGIS发布WFS地图服务,并使用arcgis js api叠加WFS图层
目录
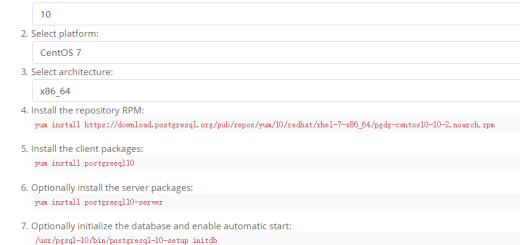
1、发布WFS地图服务
在发布地图服务的时候勾选WFS,分析无错误即可发布。

2、使用arcgis js api创建WFS图层,往地图上叠加。
2.1 找到发布的地图服务,查看WFS的服务url,并记录下来。

2.2 创建WFS图层类,并添加到地图中,js代码如下。
<script>
var map;
require(["esri/map",
'esri/layers/WMSLayer',
'esri/layers/WMSLayerInfo',
'esri/geometry/Extent',
"esri/InfoTemplate", "esri/layers/WFSLayer",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/config",
"dojo/domReady!"
], function(Map,
WMSLayer,WMSLayerInfo,Extent,
InfoTemplate, WFSLayer,ArcGISTiledMapServiceLayer,ArcGISDynamicMapServiceLayer,
esriConfig
) {
// 设置ArcGIS JS API代理
esriConfig.defaults.io.proxyUrl = "http://127.0.0.1/ArcGISProxy/proxy.ashx";
esriConfig.defaults.io.alwaysUseProxy = false;
map = new Map("map", {
center: [120.111, 36.004],
zoom: 15
});
//使用ArcGIS Server自带的一个地图服务作为底图
map.addLayer(new ArcGISDynamicMapServiceLayer('http://localhost:6080/arcgis/rest/services//SampleWorldCities/MapServer'));
var url = "http://127.0.0.1:6080/arcgis/services/WFS/wfs01/MapServer/WFSServer";
var opts = {
"url": url,
"version": "1.1.0",
"name": "china_WGS84", //地图服务里面的图层名称
"wkid": 3857, //发布的地图服务的坐标系
"maxFeatures": 1000
};
var layer = new WFSLayer(); // 创建WFS地图图层
layer.fromJson(opts);
map.addLayer(layer);
});
</script>
最终结果如下:

转载自:https://blog.csdn.net/shijie_nihao/article/details/86742930