LeaFlet之GeoJson类介绍
前言:对于GeoJson数据相信身为一个GISer都会多少有一些了解,是一种非常重要的数据格式,OL和LeaFlet都有读取该数据格式的方式,在LeaFlet中读取该数据的格式的一些方法,封装到GeoJson类中。
一、创建形式
L.geoJSON(<Object> geojson?, <GeoJSON options> options?)
代码示例:
L.geoJSON(data, {
style: function (feature) {
return {color: feature.properties.color};
},
filter:function (feature) {
return true;
},
}).bindPopup(function (layer) {
return layer.feature.properties.description;
}).addTo(map);
几个常用的属性:
1、filter:可以能过滤要素,例如我们可以只加载,point类型的要素。
2、style:给每个要素设置样式
3、onEachFeature:遍历每个要素
上述的bindPopup方法是给每个要素添加一个弹窗,然后用addTo方法添加到地图容器中。其他方法包括一些弹窗,图层一类方法都是一样的不在介绍,还有一些静态方法,详细见官方api。
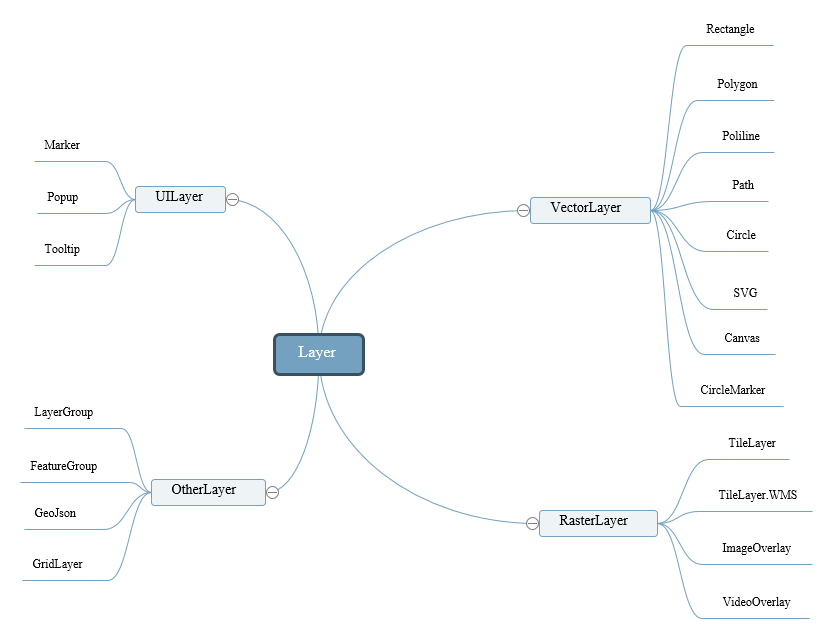
来张图层继承图:

转载自:https://blog.csdn.net/weixin_40184249/article/details/81841892