前端开发实习(二) 表单数据和地图联动效果的实现
上一次我实现了表单数据的模糊查询,紧接着公司老总又有新的指示给我,要求我在table界面上实现表单数据和地图的联动跳转,也就是在table数据中加入onclick事件,当用户点击某行数据时跳转到map的特定点位置。
听到上司的要求我有些紧张,因为我对该地图API的使用还没有一个概念,不确定用什么方法可行,不过我一个新手总不能老是怕东怕西,那我就没必要去学开发了,不会就是干!!!
先过一遍思路:之前我已经完成了表单数据的传输和查询,已经通过Ajax方法将数据接收过来,我去看来数据的类,是有经纬度数据的,现在需要的就是将数据传入我已经写好的方法,实现跳转功能。
我们公司用的是esri公司的开源地图API–Leaflet,核心的js和css文件非常的精简,就38K,但它的功能却非常的强大,基本满足开发者的需求,而且具有高可扩展性,许多的公司和大牛都为它写插件,现在可用的插件不少,具体的可以上网百度一波。
官网传送门:https://leafletjs.com/
分析一下,要实现点击跳转功能,我需要在给表单数据添加一个<a>或<b>标签,并且给与一个onclick事件;地图API方面需要提供跳转和缩放的功能函数。
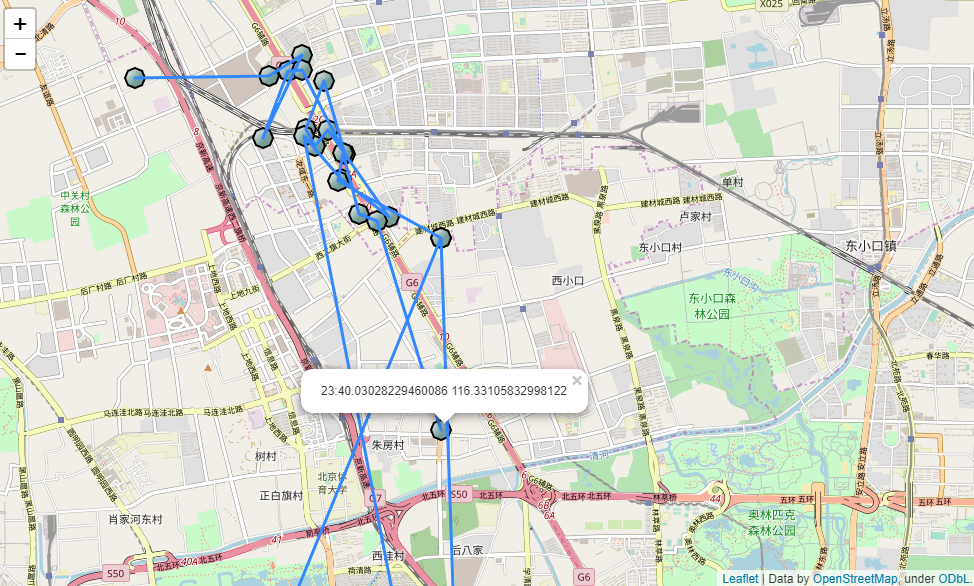
查看了官方的地图API,发现API给我提供了两个可用的方法,一个是map.panTo()方法它传入的值是x,y经度和纬度,传入值后可以进行平移效果,将该点移动到屏幕的中心位置;另一个方法是map.zoomIn()方法,传入的值是地图放大的级别,这个值我给了一个定值5,在使用时它会放大固定的值5级;这两个函数一起使用可以实现table与地图的联动效果。
首先得引入两个API文件:
<link rel=”stylesheet” href=”https://unpkg.com/leaflet@1.0.1/dist/leaflet.css” />
<script src=”https://unpkg.com/leaflet@1.0.1/dist/leaflet.js”></script>
这两个可以在线访问也可以下载到本地进行localhost的本地访问。
在循环里面添加<a>标签我想大家都会,不过必须注意的是,在js里面写html元素的时候,除了是需要传值的参数,其他的都必须用双引号个套起来:
htms += "<tr ><td>" + (i + 1) + "</td><td><a onclick='panTo(" + data[i].Latitude + "," + data[i].Longitude + ")' style='color:red;text-decoration:underline' >" + data[i].FarmCode + "</a></td> <td>" + data[i].FarmName + "</td><<td>" + data[i].Contacts + "</td><td>" + data[i].state + "</td><</tr>";//拼接表单数据
然后不废话上关键代码:
// 地图功能
function panTo(x, y) {
map.zoomIn(5);
map.panTo([x, y], {
animate: true
}) //地图平移
}
在使用的时候只需要调用panTo方法并且传入值就行。
学习,必须持之以恒,吾日三省吾身,多思考结构和需求
转载自:https://blog.csdn.net/qq_36213352/article/details/81126041