leaflet加载天地图DataServer

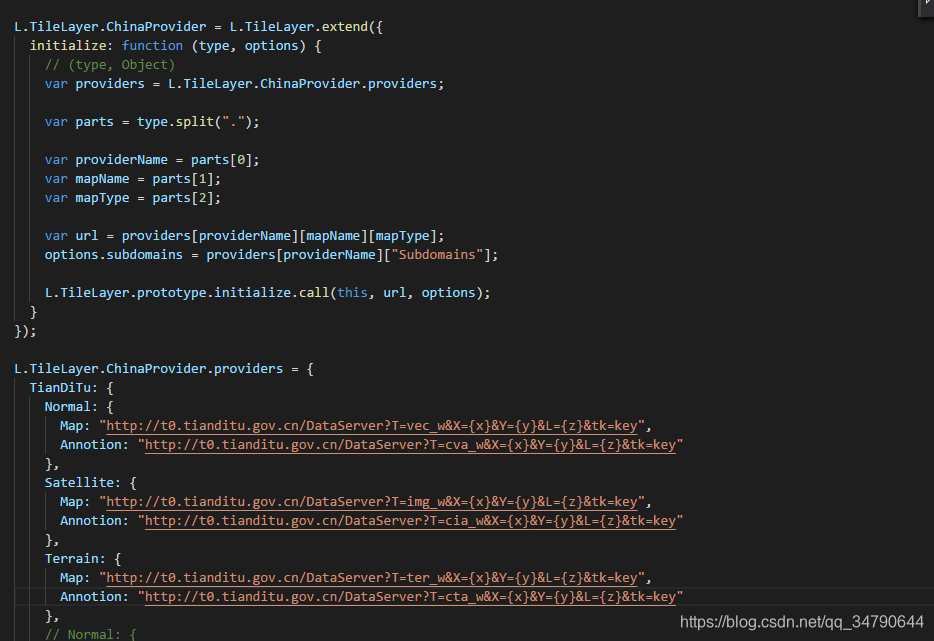
1. 天地图下载ChineseTmsProviders.js,https://github.com/htoooth/Leaflet.ChineseTmsProviders/tree/master/src,
下载下来大概是这个样子的,需要申请公司的注册申请key,官网去注册申请浏览器端key:http://www.tianditu.gov.cn/

现在官网进行修改,DataServer进行调整,现在调整为:
TianDiTu: {
Normal: {
Map: "https://t{s}.tianditu.gov.cn/vec_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=您的密钥",
Annotion: "https://t{s}.tianditu.gov.cn/cva_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=您的密钥"
},
Satellite: {
Map: "https://t{s}.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=您的密钥",
Annotion: "https://t{s}.tianditu.gov.cn/cia_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=您的密钥"
},
Terrain: {
Map: "https://t{s}.tianditu.gov.cn/ter_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=ter&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=您的密钥",
Annotion: "https://t{s}.tianditu.gov.cn/cta_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cta&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=您的密钥"
},
Subdomains: ['0', '1', '2', '3', '4', '5', '6', '7']
},
2.引入到项目中:![]()
3. 开始调用:先把三个地图放到layerGroup中
// 影像地图
const imgLayer= L.tileLayer.chinaProvider("TianDiTu.Satellite.Map", {});
const imgAnnLayer = L.tileLayer.chinaProvider(
"TianDiTu.Satellite.Annotion",
{}
);
var imgGroup = L.layerGroup([this.imgLayer, this.imgAnnLayer]);
// 矢量地图
const vectorMap = L.tileLayer.chinaProvider("TianDiTu.Normal.Map", {
maxZoom: 18
});
const vectorAnn = L.tileLayer.chinaProvider("TianDiTu.Normal.Annotion", {});
var vecGroup = L.layerGroup([vectorMap, vectorAnn]);
// 地形地图
const terrainMap = L.tileLayer.chinaProvider("TianDiTu.Terrain.Map", {});
const terrainAnn = L.tileLayer.chinaProvider(
"TianDiTu.Terrain.Annotion",
{}
);
var terrainGroup = L.layerGroup([terrainMap, terrainAnn]);
4. 把三个layerGrop添加到layers的baseLayers中
const layers = {
baseLayers: {
矢量地图: vecGroup,
影像地图: this.imgGroup,
地形地图: terrainGroup
},
overlays: {}
};
5. 把layers添加到地图上
var _layerControl = L.control
.layers(layers.baseLayers, layers.overlays, { collapsed: true })
.addTo(map);
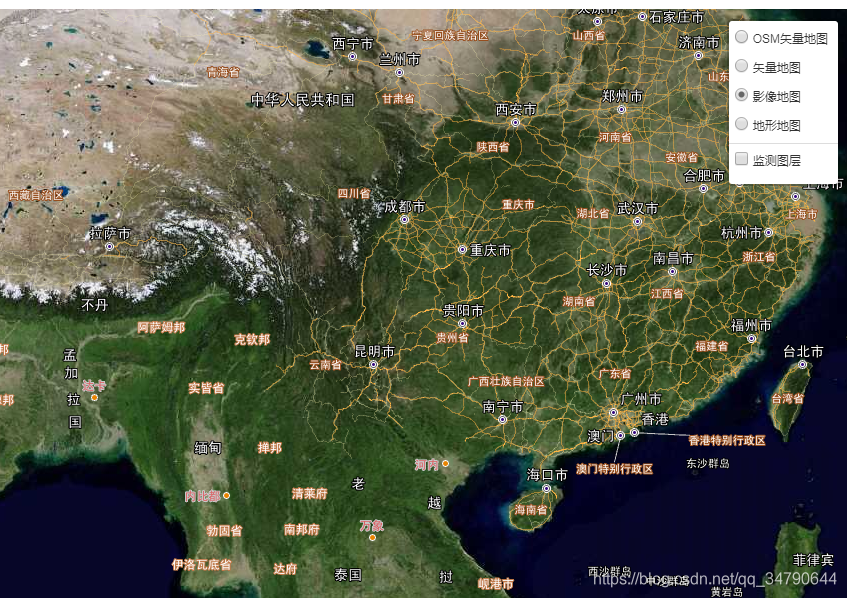
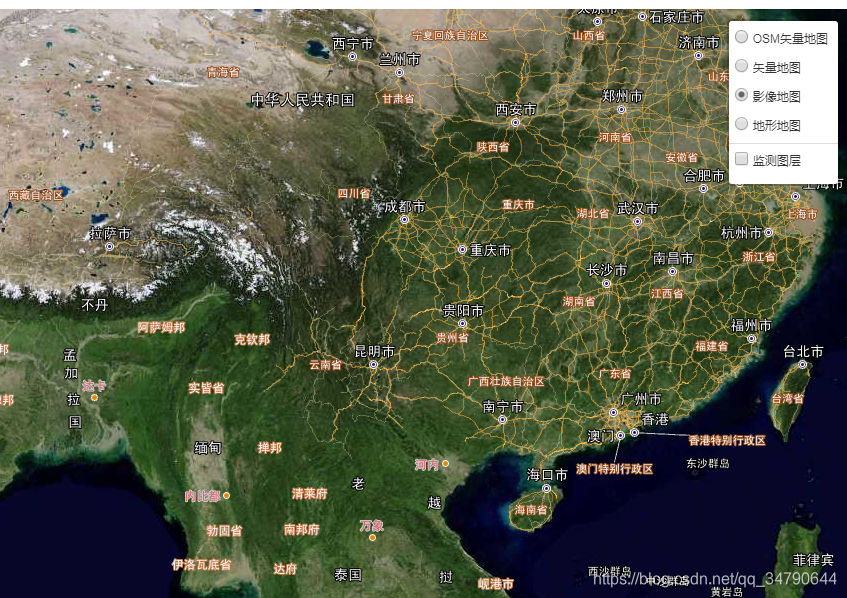
6. 这样地图就可以用了

转载自:https://blog.csdn.net/qq_34790644/article/details/86535456