关于openlayers的参数及其他
目录
1. 分辨率
分辨率= 经度范围/图片宽度
比如 BBOX=-180,0,180,90&WIDTH=256&HEIGHT=256
分辨率= (180 – (-180))/256 = 1.406250
缩放级别可以用比例尺(scale)或者分辨率(resolution)表示。
比例尺——屏幕上1米代表多少地图坐标单位;分辨率——屏幕上一个像素代表多少地图坐标单位。
scale = resolution * 72 * 39.3701(1米=39.3701英寸,1英寸=72像素)
二、缩放级别范围的确定方法
1、比例尺数组或者分辨率数组来确定(相邻两级之间不一定是2倍的关系,可以是任意值)。示例:
scales: [50000000, 30000000, 10000000, 5000000]
2、用最大分辨率(maxResolution)和缩放级别总数(numZoomLevels)确定,相邻两级是2倍关系
2.1最大分辨率的确定方法:
a. 直接指定maxResolution,例如:
b. 直接指定minScale,例如:
c. 由maxExtent确定(maxResolution需设置为‘auto’),例如:
maxResolution: “auto“
2.2 缩放级别总数的确定方法:
a. 直接指定numZoomLevels,例如:numZoomLevels: 5
b. 由最大分辨率和最小分辨率的比值确定,最小分辨率同2.1有三种方法可以确定:
b.1 直接指定minResolution
b.2 直接指定maxScale
b.3 由minExtent确定(minResolution需设置为‘auto’)
如果指定的参数过多,导致缩放级别范围不一致时,上述方法顺序决定了OpenLayers确定缩放级别范围的优先级。
3. vector 中的 feature 高亮显示
FeatureSelectCtrol = new OpenLayers.Control.SelectFeature(templayer, {
// highlightOnly : true,
//clickout : true,
hover: true,
onSelect: _this.onFeatureSelect,
onUnselect: _this.onFeatureUnselect,
eventListeners: {
featurehighlighted: function(feat) {
// Remove a feature from the layer when highlight
// templayer.destroyFeatures(templayer.selectedFeatures);
}}
});
map.addControl(FeatureSelectCtrol);
FeatureSelectCtrol.activate();
红颜色代码可以删除图层中选择的feature,不管是自己画的还是读取json的
4. 可以注册高亮显示的不同事件,比如高亮时的事件,取消高亮时的事件
var highlightCtrl = new OpenLayers.Control.SelectFeature(vectors, {
hover: true,
highlightOnly: true,
renderIntent: “temporary”,
eventListeners: {
beforefeaturehighlighted: report,
featurehighlighted: report,
featureunhighlighted: report
}
});
var report = function(e) {
OpenLayers.Console.log(e.type, e.feature.id);
};
report为事件函数
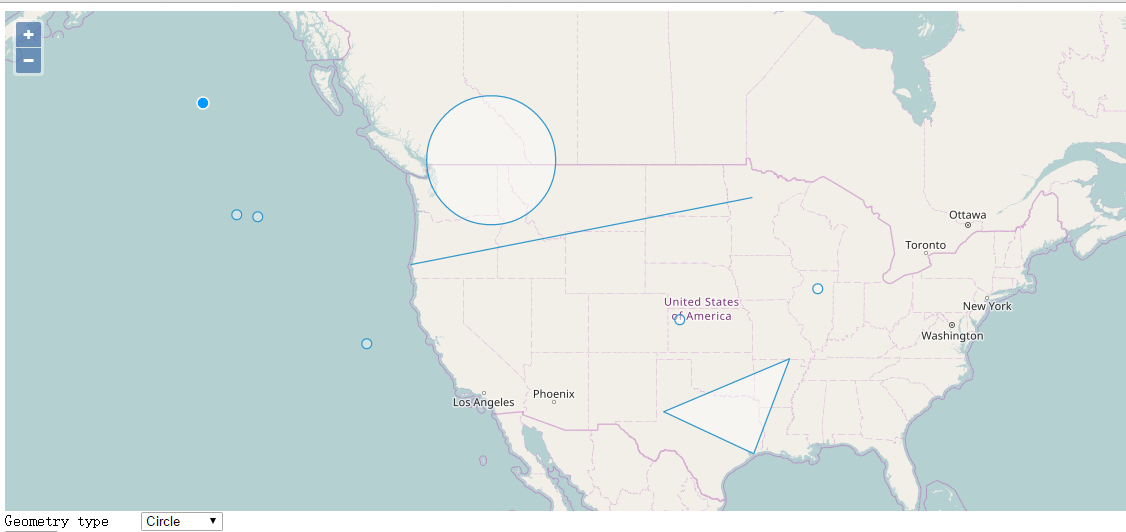
5. 这两篇例子可以编辑json绘制的vector图层
http://dev.openlayers.org/releases/OpenLayers-2.10/examples/snap-split.html
http://dev.openlayers.org/releases/OpenLayers-2.10/examples/snapping.html
比如json文件内容如下:
{
“type”: “FeatureCollection”,
“features”: [
{“type”:”Feature”, “id”:”OpenLayers.Feature.Vector_1489″, “properties”:{“Title“:”tianfu”}, “geometry”:{“type”:”Polygon”, “coordinates”:[[[-109.6875, 63.6328125], [-112.5, 35.5078125], [-85.078125,
34.8046875], [-68.90625, 39.7265625], [-68.203125, 67.1484375], [-109.6875, 63.6328125]]]}, “crs”:{“type”:”OGC”, “properties”:{“urn”:”urn:ogc:def:crs:OGC:1.3:CRS84″}}},
{“type”:”Feature”, “id”:”OpenLayers.Feature.Vector_1668″, “properties”:{“Title“:”春熙路”}, “geometry”:{“type”:”Polygon”, “coordinates”:[[[-40.78125, 65.0390625], [-40.078125, 34.8046875], [-12.65625,
25.6640625], [21.09375, 17.2265625], [22.5, 58.0078125], [-40.78125, 65.0390625]]]}, “crs”:{“type”:”OGC”, “properties”:{“urn”:”urn:ogc:def:crs:OGC:1.3:CRS84″}}}
]
}
可以在openlsyers中获取每个feature的属性
比如在hover事件中,var feature = e.feature;
alert(feature.attributes[“Title“]);
如果json文件中包含中文,务必将json文件用记事本打开,然后另存为utf-8.
可以实现热区
6.
X轴:由于赤道半径为6378137米,则赤道周长为2*PI*r = 2*20037508.3427892,因此X轴的取值范围:[-20037508.3427892,20037508.3427892]。
这就是底图为什么赋值是如下数据的原因
maxExtent: new OpenLayers.Bounds(-20037508.34f, -20037508.34f, 20037508.34f, 20037508.34f)
Y轴:由墨卡托投影的公式可知,同时上图也有示意,当纬度φ接近两极,即90°时,y值趋向于无穷。这是那些“懒惰的工程师”就把Y轴的取值范围也限定在[-20037508.3427892,20037508.3427892]之间,搞个正方形。
因此在投影坐标系(米)下的范围是:最小(-20037508.3427892, -20037508.3427892 )到最大 (20037508.3427892,
20037508.3427892)。
对应的地理坐标系:
经度:这边没问题,可取全球范围:[-180,180]。
纬度:上面已知,纬度不可能到达90°,懒人们为了正方形而取的-20037508.3427892,经过反计算,可得到纬度85.05112877980659。因此纬度取值范围是[-85.05112877980659,85.05112877980659]。其余的地区怎么办?没事,企鹅们不在乎。
因此,地理坐标系(经纬度)对应的范围是:最小(-180,-85.05112877980659),最大(180, 85.05112877980659)
OpenLayers.Map 初始化时候赋值地理坐标系
this.maxExtent = new OpenLayers.Bounds(-180, -90, 180, 90);
转载自:https://blog.csdn.net/xuhaiyan8825/article/details/6937409