OpenLayers学习笔记4——使用jQuery UI实现测量对话框
OpenLayers学习最好的方式就是跟着其自带的示例进行学习,另外对web前端的开发设计要了解,慢慢积累,这样在一般的小项目中应该是足够用了。本篇参照量测demo实现对话框形式的量测,抛砖引玉,通过这个功能,后面的查询、定位等基于对话框的形式就很容易实现了。先看下效果图:
长度测量:

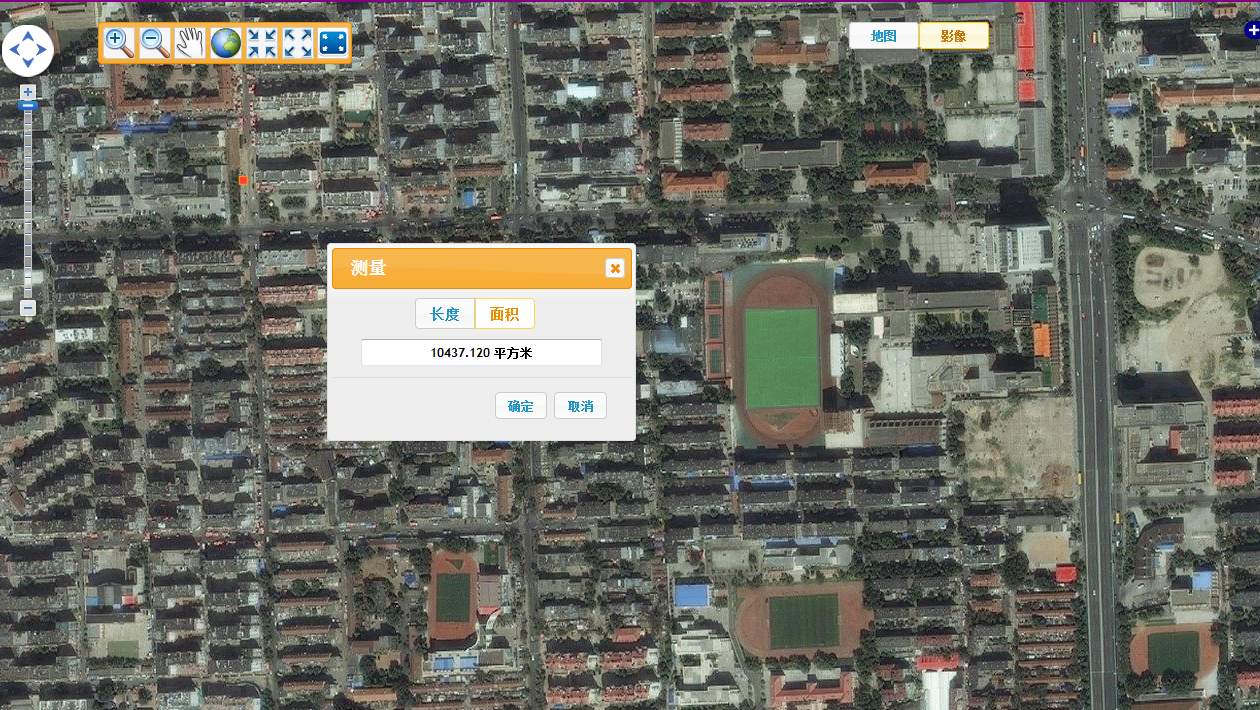
面积测量:

代码基本都是demo里的代码,就不贴出来了。这里需要注意的问题是,在关闭窗口的时候一定要使measureTools deactive
//测量
$("#Measure").click(function ()
{
$("#measureDialog").dialog(
{
open: function ()
{
clearMeasureText();
},
//关闭测量窗口前使measureTools deactive
beforeClose: function ()
{
deactiveMeasureControl();
},
title: "测量",
resizable: false,
buttons: {
"确定": function ()
{
$(this).dialog("close");
},
"取消": function ()
{
$(this).dialog("close");
}
}
}
);
});function deactiveMeasureControl()
{
for (var key in measureControls)
{
var control = measureControls[key];
control.deactivate();
}
}转载自:https://blog.csdn.net/giser_whu/article/details/46391445


