OpenLayers 获得多边形顶点坐标
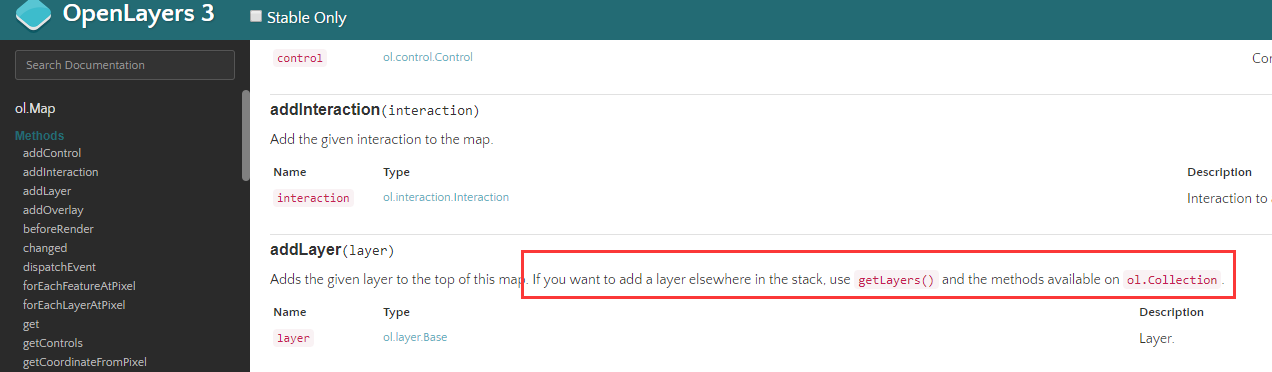
OpenLayers官网目前为止,并没有提供获取多边形顶点坐标的直接DEMO。各位小菜鸟是不是很心机如焚、满世界找不到答案,自我怀疑了呢?不要着急,在这里将会柳暗花明。看官请看:
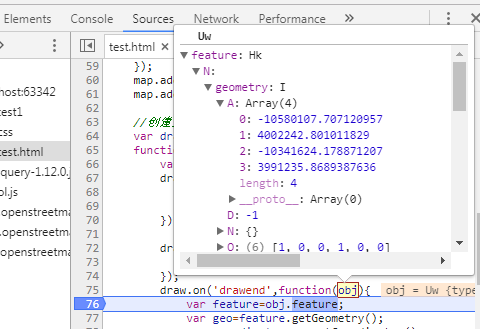
1、通过debug可以发现,多边形顶点坐标其实已经存在, 如下图是一条线段:

其实当线段被绘制后,对象顶点坐标保存在feature>geometry>A:Array(4)中,既然已经存在,我们怎么把它拿出来呢?
这就是关键部分了。(第二部是关键部分,并不难大虾可直接使用)
2、通过三个步骤获取,使用drawend监听事件:
var raster=new ol.layer.Tile({ source:new ol.source.OSM(), }); var source=new ol.source.Vector(); var vector=new ol.layer.Vector({ source:source, }); var map=new ol.Map({ layers:[raster,vector], target:'map', view:new ol.View({ center: [-11000000, 4600000], zoom:15 }) }); function drawPolygon(){ var polygon=new ol.interaction.Draw({ source:source, type:'Polygon' }); polygon.on('drawend',function(evt){ var feature=evt.feature; var geometry=feature.getGeometry(); var coordinate=geometry.getCoordinates(); alert(coordinate);} map.addInteraction(polygon);

作个简单分析:通过对象的feature得到ol.feature类,调用ol.feature中getGeometry()方法等到ol.geom子类(此次为ol.geom.Polygon),调用ol.geom.Polygon类的getCoordinate()方法等到顶点坐标(隐藏的够深的,难怪不好找)。
看官可以发现,对一个四边形来说其实上面alert有五个点。第一和第五是一样的,这样闭合了(知道即可,不需要解释吧);
3、获取圆心:这里获取圆心的方式略有不同:
circle.on('drawend',function(evt){ var feature=evt.feature; var geometry=feature.getGeometry(); var coordinate=geometry.getCenter(); alert(out); });

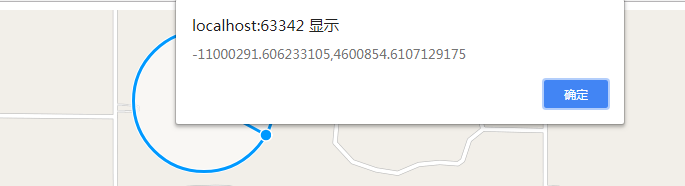
对于默认坐标系的坐标又臭又长,简直不能忍。做开发我们必须讲究。也就是转换坐标和设置样式。
4、转换坐标系,ol的坐标转换全在ol.proj...子类中,
查来查去,用到一个是坐标转换:返回ol.Coordinate
ol.proj.transform(coordinate, source, destination){ol.Coordinate}
使用ol.coordinate,format()定义输出样子,format第一个参数为{ol.Coordinate}类型
,第二个参数为样式,使用{x},{y}占位符方式传递值,第三个参数是小数位数
circle.on('drawend',function(evt){
var feature=evt.feature;
var geometry=feature.getGeometry();
var coordinate=geometry.getCenter();
var wgs=ol.proj.transform(coordinate,'EPSG:3857','EPSG:4326');
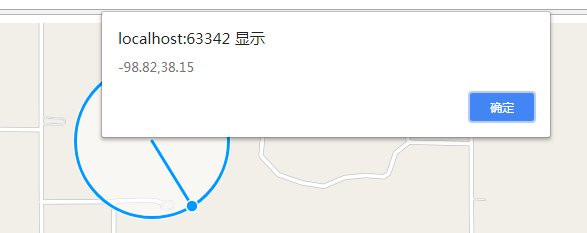
var out=ol.coordinate.format(wgs,'{x},{y}',2);
alert(out);});

对于绘制图形'Point', 'LineString', 'Polygon', 'MultiPoint', 'MultiLineString', 'MultiPolygon' or 'Circle' 他们之间有哪些区别和联系呢,他们之间的不同对于坐标系转换该如何实现呢。笔者将在下篇介绍。
转载自:https://blog.csdn.net/qq_31933363/article/details/80386314