Openlayers中图片导出功能实现及可能存在的问题
openlayers v4.6.5给出的例子
//引用FileSaver.js
<script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/1.3.3/FileSaver.min.js"></script>
//添加导出按钮
<a id="export-png" class="btn btn-default"><i class="fa fa-download"></i> Download PNG</a>
<script>
//单击事件
document.getElementById('export-png').addEventListener('click', function() {
map.once('postcompose', function(event) {
//获取map中的canvas,并转换为图片
var canvas = event.context.canvas;
if (navigator.msSaveBlob) {
navigator.msSaveBlob(canvas.msToBlob(), 'map.png');
} else {
canvas.toBlob(function(blob) {
saveAs(blob, 'map.png');
});
}
});
map.renderSync();
});
</script>Layer中默认加载的是
new ol.layer.Tile({
source: new ol.source.OSM()
})当我们换成天地图等其他地图时,如
new ol.layer.Tile({
source: new ol.source.XYZ({
url: "http://t1.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}"
}),
})会出现错误
SecurityError: The operation is insecure.
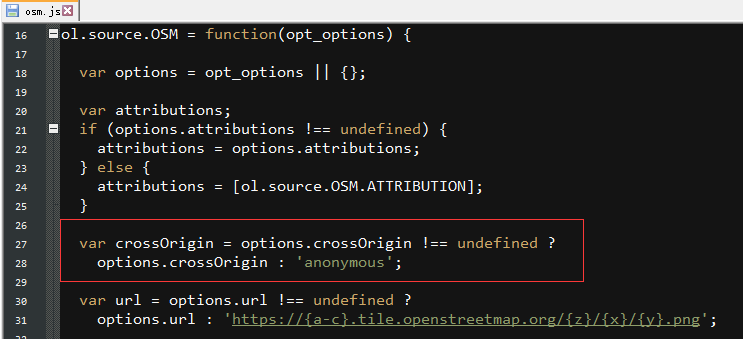
原因是:canvas导出图片时,涉及到跨域的问题,而osm.js文件中crossOrigins设置为“anonymous”

而xyz.js文件中未设置,因此在添加图层及数据源时,需手动设置。
new ol.layer.Tile({
source: new ol.source.XYZ({
//设置crossOrigin
crossOrigin:'anonymous',
url: "http://t1.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}"
}),
})注意1:添加多个图层时,只要有一个涉及跨域问题,就会报错,导出图片不成功
注意2:添加其他数据源,未显示在地图的原因,若原因是跨域导致,也是未设置crossOrigin导致
转载自:https://blog.csdn.net/u013240519/article/details/81330021


