OpenLayers学习笔记2——坐标转换问题
目录
参照别人的添加marker的demo来改造时,发现无论怎样更改经纬度,都是停留在同一个位置。过了一两天突然想起可能是坐标参考的问题,尝试搜了一下,果然是这个问题。问题是这样子的:
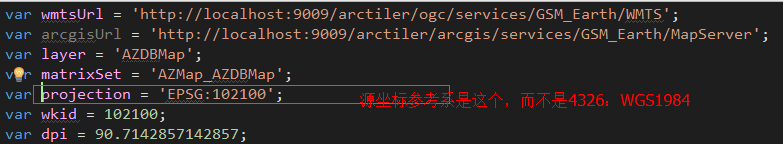
WMTS中地图的坐标参考系是102100(具体是哪个不清楚),如下图所示:

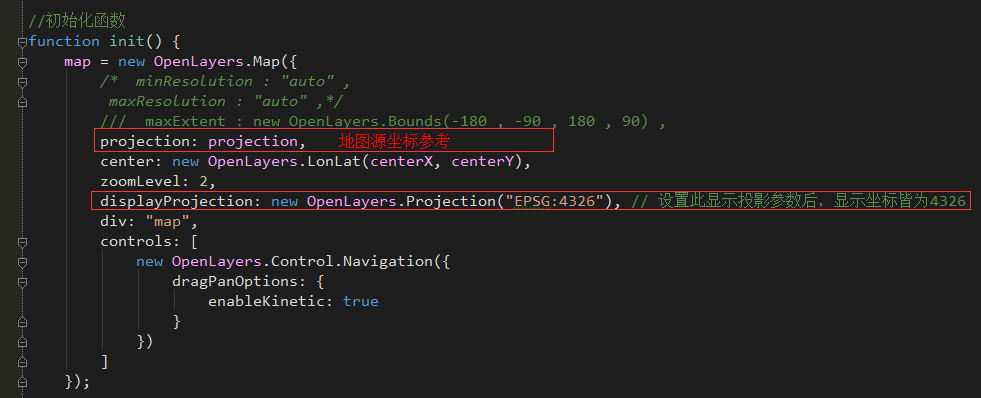
而我在初始化地图时设置的参数如下图所示:projection属性设置的是‘EPSG:102100’,displayProjection属性设置的是‘EPSG:4326’,也即经纬度显示。
projection
{String} Set in the map options to specify the default projection for layers added to this map. When using a projection other than EPSG:4326 (CRS:84, Geographic) or EPSG:3857 (EPSG:900913, Web Mercator), also set
maxExtent, maxResolution or resolutions. Default is “EPSG:4326”. Note that the projection of the map is usually determined by that of the current baseLayer (see baseLayer and getProjectionObject).
displayProjection
{OpenLayers.Projection}
Requires proj4js support for projections other than EPSG:4326 or EPSG:900913/EPSG:3857. Projection used by several controls to display data to user. If this property is set, it will be set on any control which has a null displayProjection property at the
time the control is added to the map.

因此如果要利用经纬度进行定位标记的话,需要进行坐标转换,即EPSG:4326—>EPSG:102100,主要用到OpenLayers.LonLat的transform函数,代码如下:
//坐标转换
function corTransform(lon, lat) {
var proj = new OpenLayers.Projection("EPSG:4326");
var lonlat = new OpenLayers.LonLat(lon, lat);
lonlat.transform(proj, this.map.getProjectionObject());
return lonlat;
}OpenLayers.LonLat的transform函数代码:
/**
* APIMethod: transform
* Transform the LonLat object from source to dest. This transformation is
* *in place*: if you want a *new* lonlat, use .clone() first.
*
* Parameters:
* source - {<OpenLayers.Projection>} Source projection.
* dest - {<OpenLayers.Projection>} Destination projection.
*
* Returns:
* {<OpenLayers.LonLat>} Itself, for use in chaining operations.
*/
transform : function (source , dest) {
var point = OpenLayers.Projection.transform(
{'x' : this.lon , 'y' : this.lat} , source , dest);
this.lon = point.x;
this.lat = point.y;
return this;
} ,
通过查看源代码会发现它调用的是OpenLayers.Projection的transform方法,有兴趣的可以一步一步看到转换的源码,这里就不赘述了
转载自:https://blog.csdn.net/giser_whu/article/details/46337471



