【Openlayers】追踪和轨迹的图标转向问题优化、地图最优视角展示一层数据。
目录
1.说明:
- 关于【Openlayers】V5.0.2 单点追踪、实时监控、历史轨迹、地图绘制全代码实例的单点追踪和历史轨迹中车辆朝向的优化。主要原因还是没有仔细读API,文档中标识有。说到底就是些数学问题。

- 地图最优展示一层的数据,也是数学问题。
2.效果:
- 车辆朝向:

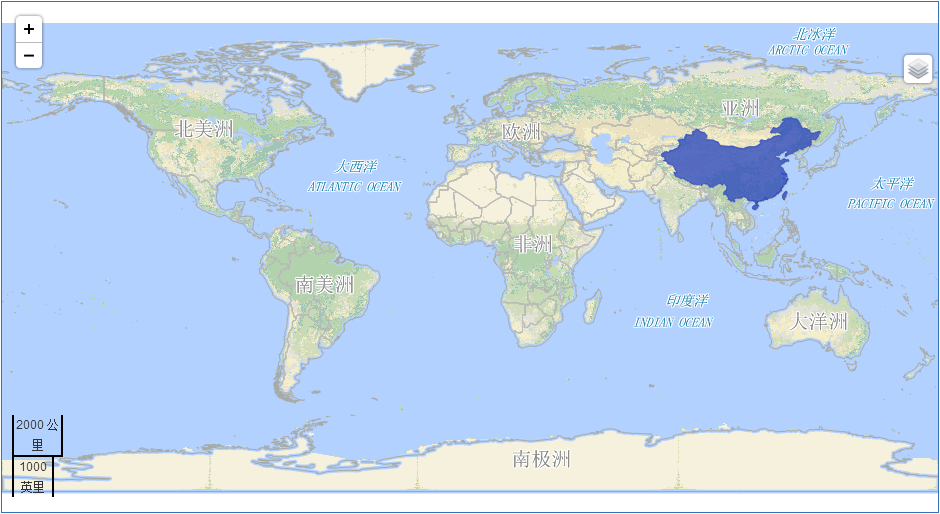
- 最优展示:

3.代码:
3.1 朝向角度:
- 首先知道API表达是弧度,顺时针正向标识,什么是弧度?就是我们原来学习过的 PI=3.1415….

- 需要的JS计算公式是 Math.atan2(y,x)
- atan2() 方法可返回从 x 轴到点 (x,y) 之间的角度。来,看图说话:

- atan2()算出来的就是pi_ac的弧度,我们需要的是 pi_90-pi_ac,代码:
// 点的转向角度设置 new_p 上一点的坐标 old_p 下一点的坐标
_map_p_rotation: function(new_p, old_p) {
// 90度的PI值
var pi_90 = Math.atan2(1, 0);
// 当前点的PI值
var pi_ac = Math.atan2(new_p[1] - old_p[1], new_p[0] - old_p[0]);
return pi_90 - pi_ac;
},
3.2 最优展示
- 高德的最优展示API:me.map.setFitView();
- OL的API :map.getView().fit([104, 30.6, 104.12, 30.74], map.getSize()); OL需要的屏幕的4个值,分别是 最小经度,最小纬度,最大经度,最大纬度。那接下来就是通过数学找到图层中每个数据的 的这四个值,然后在所有的数据的四个值中筛选出最小和最大。
- 改方法基本包含图层上的所有情况了:一个点的优化,多个不同的元素的优化(点、线、圆、多边形等),如果有BUG请留言。源码
// =====================最优视角
// 图最优
// @data_c :new ol.source.Vector() 数据容器
_map_fit: function(data_c) {
// console.log(data_c.getFeatures());
// 整个容器每个元素的最小最大 集合数组
var point_arr = [];
data_c.getFeatures().forEach(function(ele, index) {
point_arr.push(_one(ele.getGeometry()));
});
// 假设第一个点为最合适的点
var fit_point = point_arr[0];
point_arr.forEach(function(point, index) {
// 最小经度
if (point[0] < fit_point[0]) {
fit_point[0] = point[0];
}
// 最小纬度
if (point[1] < fit_point[1]) {
fit_point[1] = point[1];
}
// 最大经度
if (point[2] > fit_point[2]) {
fit_point[2] = point[2];
}
// 最大纬度
if (point[3] > fit_point[3]) {
fit_point[3] = point[3];
}
});
// 没有数据
if (data_c.getFeatures().length == 0) {
return;
}
// 单个DOM
else if (data_c.getFeatures().length == 1) {
me.map.getView()
.centerOn(
[fit_point[0], fit_point[1]],
me.map.getSize(), [$(document).width() / 2, $(document).height() / 2]);
me.map.getView().setZoom(12);
}
// 多个dom
else {
me.map.getView()
.fit(fit_point, {
size: me.map.getSize(),
padding: [100, 100, 100, 100],
constrainResolution: false
});
}
// 单个点的最小经纬度/最大经纬度
function _one(dom) {
// 4点数组
var one_p = null;
// 类型
var type = dom.getType();
// 每个类型的坐标值
var path = dom.getCoordinates();
if (type == 'Point') {
one_p = [path[0], path[1], path[0], path[1]];
}
// 多边形
else if (type == 'Polygon') {
var line_path = path[0];
one_p = [line_path[0][0], line_path[0][1], line_path[0][0], line_path[0][1]];
line_path.forEach(function(p, index) {
// 最小经度
if (p[0] < one_p[0]) {
one_p[0] = p[0];
}
// 最小纬度
if (p[1] < one_p[1]) {
one_p[1] = p[1];
}
// 最大经度
if (p[0] > one_p[2]) {
one_p[2] = p[0];
}
// 最大纬度
if (p[1] > one_p[3]) {
one_p[3] = p[1];
}
});
}
// 线
else if (type == 'LineString') {
one_p = [path[0][0], path[0][1], path[0][0], path[0][1]];
path.forEach(function(p, index) {
// 最小经度
if (p[0] < one_p[0]) {
one_p[0] = p[0];
}
// 最小纬度
if (p[1] < one_p[1]) {
one_p[1] = p[1];
}
// 最大经度
if (p[0] > one_p[2]) {
one_p[2] = p[0];
}
// 最大纬度
if (p[1] > one_p[3]) {
one_p[3] = p[1];
}
});
}
// 圆
else if (type == 'Circle') {
path = dom.getCenter();
one_p = [path[0], path[1], path[0], path[1]];
}
return one_p;
}
},
转载自:https://blog.csdn.net/weixin_42891221/article/details/81736415