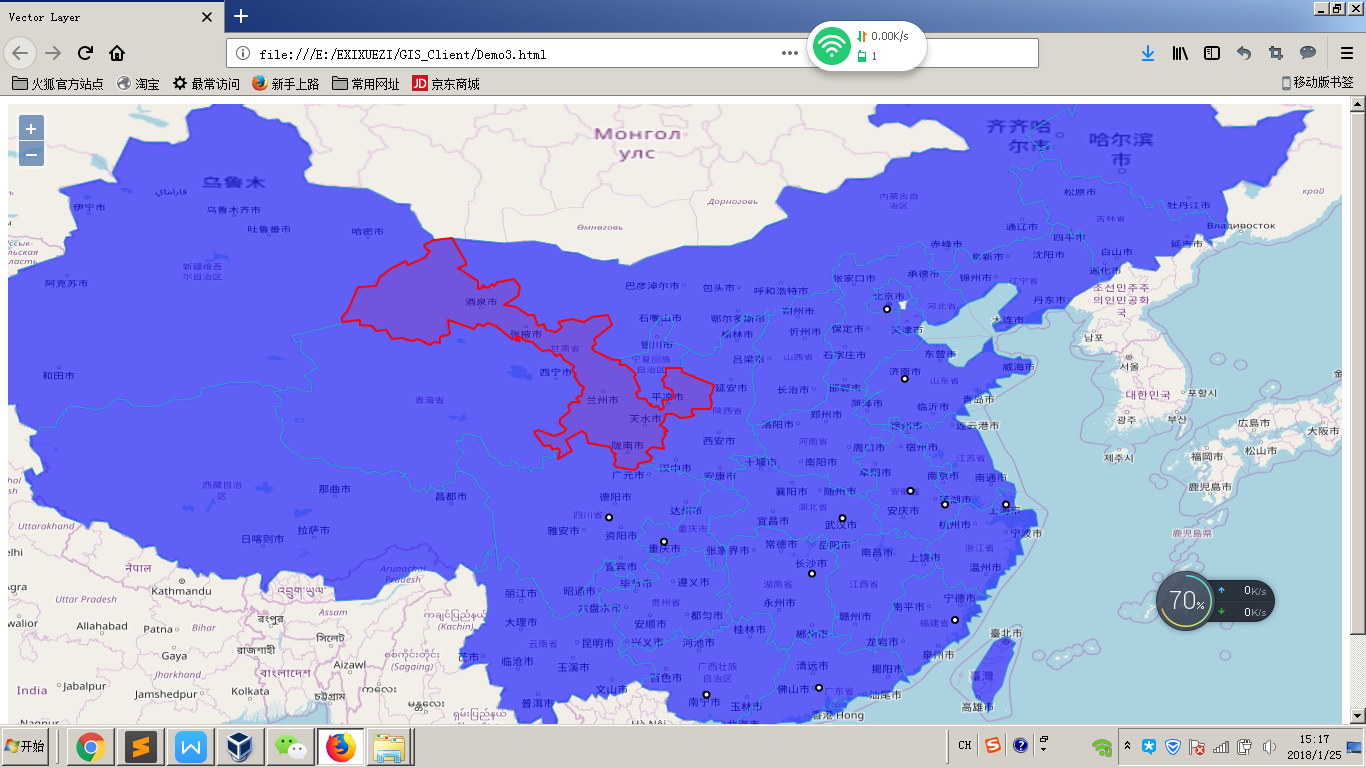
OpenLayers4 省界鼠标滑动特效(高亮省份加声音)
<!DOCTYPE html>
<html>
<head>
<title>Vector Layer</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.4/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.6.4/build/ol.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<div id="info"> </div>
<script>
//style样式 灰色 黑色字体 白色边界
var style = new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(0, 0, 255, 0.9)'
}),
stroke: new ol.style.Stroke({
color: '#319FD3',
width: 1
}),
text: new ol.style.Text({
font: '12px Calibri,sans-serif',
fill: new ol.style.Fill({
color: '#00008B'
}),
stroke: new ol.style.Stroke({
color: '#fff',
width: 3
})
})
});
//地图基础风格图层
var tileLayer = new ol.layer.Tile({
source: new ol.source.OSM()
});
var second = new ol.layer.Tile({
source:new ol.source.TileWMS({
url:'http://192.168.1.134:8888/geoserver/cite/wms?service=WMS&version=1.1.0&request=GetMap&layers=cite:geotest&styles=&bbox=26.1158885753,114.3896413825,32.0267244225,119.2238081034&width=768&height=628&srs=EPSG:4326',
serverType:'geoserver'
})
})
var vectorLayer = new ol.layer.Vector({
source: new ol.source.Vector({
url: 'http://192.168.1.134:8888/geoserver/cite/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=cite:ch_34p&maxFeatures=50&outputFormat=application%2Fjson',
format: new ol.format.GeoJSON()
}),
style: style
});
var map = new ol.Map({
layers: [tileLayer,vectorLayer,second],
target: 'map',
view: new ol.View({
center: [107,34],
projection: 'EPSG:4326',
zoom: 5
})
});
//高亮样式
var highlightStyle = new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#f00',
width: 2
}),
fill: new ol.style.Fill({
color: 'rgba(255,0,0,0.3)'
}),
text: new ol.style.Text({
font: '12px Calibri,sans-serif',
fill: new ol.style.Fill({
color: '#000'
}),
stroke: new ol.style.Stroke({
color: '#f00',
width: 3
})
})
});
//高亮风格的图层:
var featureOverlay = new ol.layer.Vector({
source: new ol.source.Vector(),
map: map,
style: highlightStyle
});
var highlight;
//定义事件响应函数
var displayFeatureInfo = function(pixel) {
// window.alert('执行了');
//对于每个与事件像素点相交的图层上的多个Feature执行回调函数--返回每个Feature
var feature = map.forEachFeatureAtPixel(pixel, function(feature) {
// console.log(feature);
return feature;
});
//在图层外面的时候,feature和highlight都是null,不执行
//如果有feature没有hightlight,就添加feature到图层,并且给highlight赋值。
//如果feature发生改变,就移除highlight并添加新的feature到图层,然后给highlight改变值。
if (feature !== highlight) {
if (highlight) {
featureOverlay.getSource().removeFeature(highlight);
}
if (feature) {
featureOverlay.getSource().addFeature(feature);
}
highlight = feature;
}
return feature;
};
var onFeature_2;
var count=0;
//声音文件:
var audio;
audio = new Audio();
audio.src = "voice/2.wav";
var functionAfterClick = function(event){
count^=1;
if(count==1){
//单击一次,单次执行:
console.log(1);
//网络交换代码
}
};
map.on('pointermove', function(evt) {
var pixel = map.getEventPixel(evt.originalEvent);
//获取鼠标下方的Feature
var onFeature_1 = displayFeatureInfo(pixel);
if(onFeature_1 !== onFeature_2){
console.log(2);
onFeature_1.on('click',functionAfterClick);//绑定事件
if(onFeature_2){
//当鼠标越过省界的时候,发生这里:
audio.play();
console.log(0);
onFeature_2.un('click',functionAfterClick);//解除绑定事件
}
}
onFeature_2 = onFeature_1;
});
map.on('click',function(evt){
map.forEachFeatureAtPixel(evt.pixel,function(feature){
feature.dispatchEvent({type:'click',event:evt});
});
});
</script>
</body>
</html>如下图鼠标放在甘肃省范围内可以高亮甘肃省,而且切换省份时会有音效。

鼠标放在西藏边界内会高亮西藏
转载自:https://blog.csdn.net/qq_35796916/article/details/79162282


