Leaflet与OpenLayer
目录
Leaflet
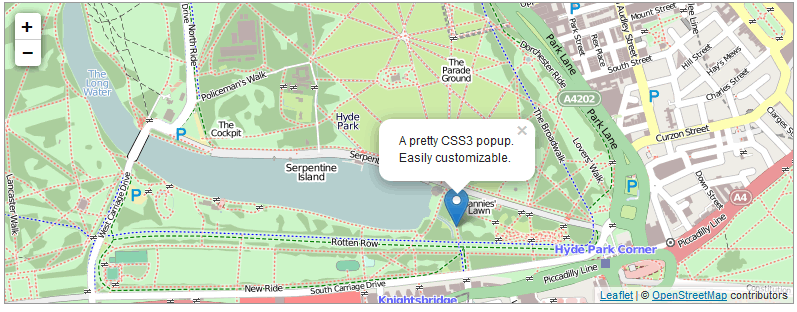
是一个开源的地图Javascript库,它由Universal Mind的Vladimir Agafonkin创建的。我们将在一个应用程序中使用这个封装组件。该应用程序给我们展示了一个地图并提供了一个可以移动到地图中指定位置的按钮。
之前CloudMade ,但现在受雇于Mapbox,由一个热衷贡献的团队开发。没有OpenLayer那么复杂,专注性能和可用性,简单的API,精巧,移动支持。
已经用在很多主流OSM网站地图,以及Flickr, Wikipedia 移动APP, foursquare, craigslist, IGN, Washington Post, The Wall Steet Journal, Geocaching.com, City-Data.com, StreetEasy, Nestoria and Skobbler among others.

OpenLayers
是一个纯JavaScript库,用来在大部分流行Web浏览器上显示地图数据,不依赖服务端。OpenLayers实现了javascript的API,可用来构建丰富的基于Web的地理应用,类似Google地图,MSN虚拟地球API,并且OpenLayer是开源的,由开源软件协会开发。
目前OpenLayers以及开发到 OpenLayers 3 v3.2
- 支持瓦片图层,来源OSM, Bing, MapBox, Stamen, MapQuest,或者其他 XYZ 数据源。支持 OGC 绘制服务, 以及非瓦块图层
- 矢量图层,支持渲染GeoJSON, TopoJSON, KML, GML, 等格式
- 支持移动端,构建轻量级自定义组件配置
- 可借助 WebGL, Canvas 2D, 等所有HTML5优势进行渲染. 直接用CSS控制map风格
<!DOCTYPE html>
<html>
<head>
<title>
创建一个简单的电子地图
</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<!-- 加载OpenLayers 类库 -->
<script type="text/javascript" src="http://www.openlayers.cn/olapi/OpenLayers.js">
</script>
<style>
html, body { width: 100%; height: 100%; margin: 0; padding: 0; }
</style>
<!-- 关键代码在这里了 -->
<script type="text/javascript">
function init() {
// 使用指定的文档元素创建地图
var map = new OpenLayers.Map("rcp1_map");
// 创建一个 OpenStreeMap raster layer
// 把这个图层添加到map中
var osm = new OpenLayers.Layer.OSM();
map.addLayer(osm);
// 设定视图缩放地图程度为最大
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<div id="rcp1_map" style="width: 100%;
height: 100%;">
</div>
</body>
</html>
转载自:https://blog.csdn.net/gdp12315_gu/article/details/50426600


