Failed to execute ‘texImage2D’ on ‘WebGLRenderingContext’: Tainted canvases may not be loaded.
three.js:27461 DOMException: Failed to execute 'texImage2D' on 'WebGLRenderingContext': Tainted canvases may not be loaded.
at THREE.WebGLState.texImage2D (file:///H:/3d_demo/demo6/js/three.js:27457:18)
at uploadTexture (file:///H:/3d_demo/demo6/js/three.js:24063:11)
at THREE.WebGLRenderer.setTexture (file:///H:/3d_demo/demo6/js/three.js:24099:4)
at loadUniformsGeneric (file:///H:/3d_demo/demo6/js/three.js:23600:13)
at setProgram (file:///H:/3d_demo/demo6/js/three.js:22985:4)
at THREE.WebGLRenderer.renderBufferDirect (file:///H:/3d_demo/demo6/js/three.js:21955:17)
at renderObjects (file:///H:/3d_demo/demo6/js/three.js:22610:11)
at THREE.WebGLRenderer.render (file:///H:/3d_demo/demo6/js/three.js:22400:4)
at animate (file:///H:/3d_demo/demo6/6-1.html:56:22)
解决办法:
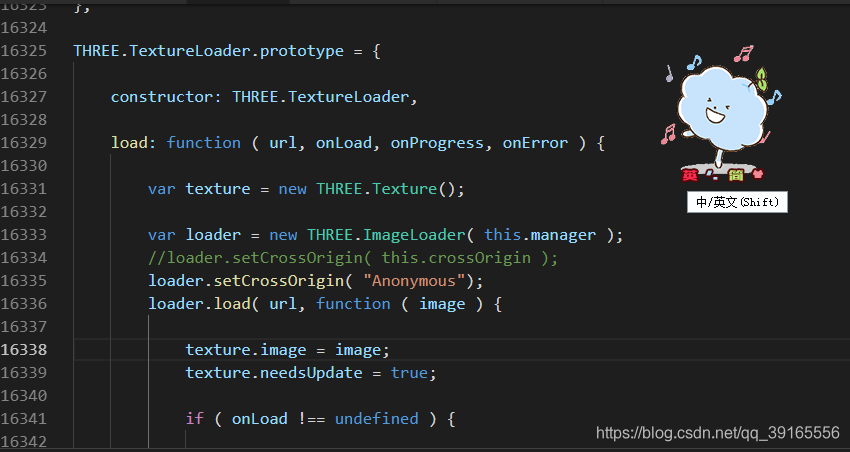
在three.js中
loader.setCrossOrigin( this.crossOrigin );改为loader.setCrossOrigin( "Anonymous");即可。

转载自:https://blog.csdn.net/qq_39165556/article/details/88536311