Draw and Modify Features——绘制与修改要素

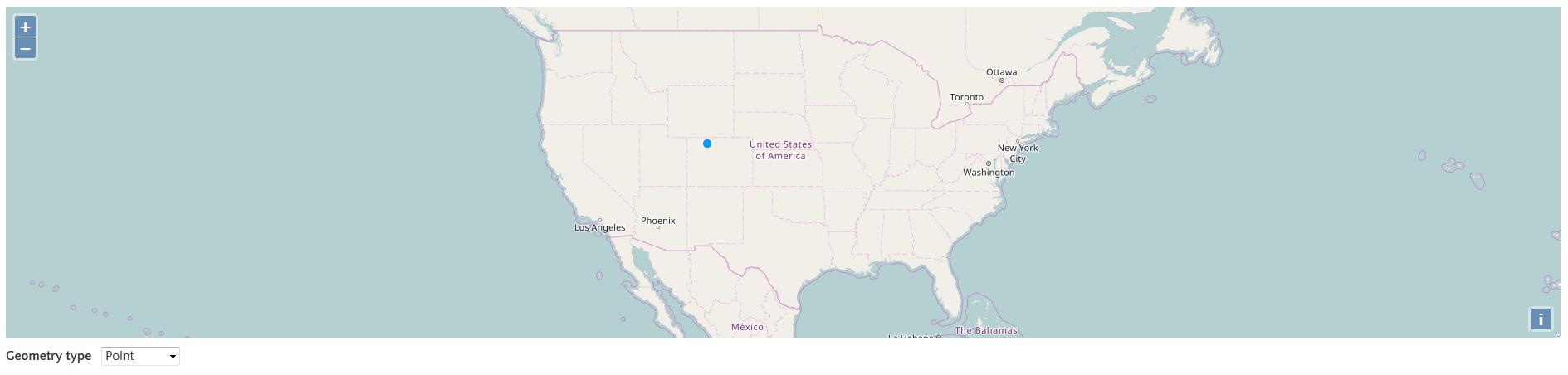
Example of using the
ol.interaction.Draw interaction together with the
ol.interaction.Modify interaction.
使用ol.interaction.Draw交互和ol.interaction.Modify交互的例子。
ol.interaction.Draw interaction together with the
ol.interaction.Modify interaction.
使用ol.interaction.Draw交互和ol.interaction.Modify交互的例子。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Draw and Modify Features</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<form class="form-inline">
<label>Geometry type </label>
<select id="type">
<option value="Point">Point</option>
<option value="LineString">LineString</option>
<option value="Polygon">Polygon</option>
<option value="Circle">Circle</option>
</select>
</form>
<script>
var raster = new ol.layer.Tile({
source: new ol.source.OSM()
});
var map = new ol.Map({
layers: [raster],
target: 'map',
view: new ol.View({
center: [-11000000, 4600000],
zoom: 4
})
});
var features = new ol.Collection();
var featureOverlay = new ol.layer.Vector({
source: new ol.source.Vector({features: features}),
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)'
}),
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 2
}),
image: new ol.style.Circle({
radius: 7,
fill: new ol.style.Fill({
color: '#ffcc33'
})
})
})
});
featureOverlay.setMap(map);
// 创建修改交互控件
var modify = new ol.interaction.Modify({
features: features,
// the SHIFT key must be pressed to delete vertices, so
// that new vertices can be drawn at the same position
// of existing vertices
// 按住Shift键删除顶点,以至于可以在现有顶点的相同位置绘制新的顶点
deleteCondition: function(event) {
return ol.events.condition.shiftKeyOnly(event) &&
ol.events.condition.singleClick(event);
}
});
map.addInteraction(modify);
var draw; // global so we can remove it later // 全局变量因此我们后面可以移除它
var typeSelect = document.getElementById('type');
// 添加交互函数
function addInteraction() {
// 创建绘制交互控件
draw = new ol.interaction.Draw({
features: features,
type: /** @type {ol.geom.GeometryType} */ (typeSelect.value)
});
map.addInteraction(draw);
}
/**
* Handle change event.// 处理change事件
*/
typeSelect.onchange = function() {
map.removeInteraction(draw);
addInteraction();
};
addInteraction();
</script>
</body>
</html>转载自:https://blog.csdn.net/SmileCoffin/article/details/73882444