OpenLayers 截图导出方式 html2canvas 以及 直接从地图的导出
自己做一下记录,备忘。
方式一:html2canvas截图方式,需要下载对应的js文件。之前遇到的问题截取不出来,导出的图片只看到div id =printcontent 的背景色,不设置背景颜色就可以了。
(html2canvas(document.getElementById(“printcontent”), {
async: false, allowTaint: true, imageTimeout: 0, taintTest: false,
useCORS: true,
}).then(function (canvas) {
var dataUrl = canvas.toDataURL();
var triggerDownload = $(“<a>”).attr(“href”, dataUrl).attr(“download”, “地图导出.png”).appendTo(“body”);
triggerDownload[0].click();
triggerDownload.remove();
}));
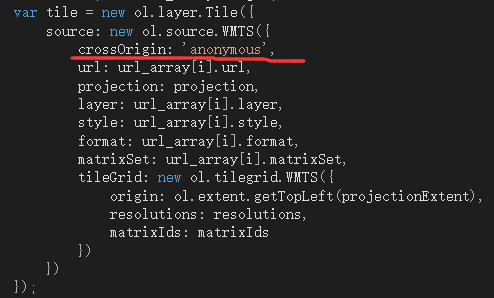
方式二:Openlayers Map的导出方式。如遇到“The operation is insecure.”的问题要考虑设置允许跨域。

map.once(‘postcompose’, function (event) {
var canvas = event.context.canvas;
var itemx = canvas.toDataURL();
var triggerDownload = $(“<a>”).attr(“href”, itemx).attr(“download”, “地图导出.png”).appendTo(“body”);
triggerDownload[0].click();
triggerDownload.remove();
});
map.renderSync();
转载自:https://blog.csdn.net/Trustport/article/details/82797283