iview-admin 之 openlayer
(1) npm 安装openlayer 支持
npm install ol
(2) 编写vue
<style lang="less">
</style>
<template>
<div id='olmap'>
</div>
</template>
<script>
import Map from "ol/Map";
import View from "ol/View";
import TileLayer from "ol/layer/Tile";
import XYZ from "ol/source/XYZ";
import {transformExtent} from "ol/proj";
import 'ol/ol.css';
export default {
name: 'olmap',
mounted () {
this.initMap();
},
methods:{
initMap() {
let center = transformExtent([103.3, 35.5], "EPSG:4326", "EPSG:3857");
new Map({
target: "olmap",
layers: [
new TileLayer({
source: new XYZ({
url: "http://t2.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}"
})
}),
new TileLayer({
source: new XYZ({
url: "http://t2.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}"
}),
isGroup: true,
name: "天地图文字标注"
})
],
view: new View({
center: [103.3, 35.5],
zoom: 4
})
});
}
}
};
</script>
(3) 配置路由
{
path: 'olmap',
icon: 'arrow-graph-up-right',
name: 'olmap',
title: '二维视图',
component: resolve => { require(['@/views/my-components/ol/ol-vue.vue'], resolve); }
}
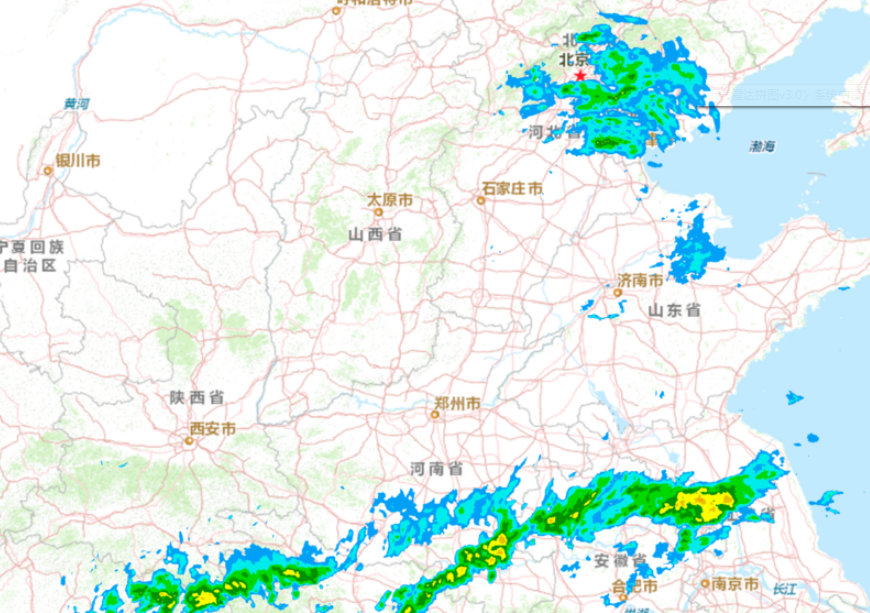
(4) 效果

转载自:https://blog.csdn.net/u012453032/article/details/84635748