phonegap与openlayers混搭在android上显示地图
关于PhoneGap的介绍:PhoneGap是一个开源的开发框架,使用HTML,CSS和JavaScript来构建跨平台的的移动应用程序。它使开发者能够利用iPhone,Android,Palm,Symbian,Blackberry,Windows Phone和Beda智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等。官方地址:http://phonegap.com/
关于Openlayers的介绍:Openlayers是一个用来在浏览器中显示地图的JavaScript类库,支持各种地图类型.官方地址:http://openlayers.org/
目前Phonegap已经被Adobe收购,并且源代码也加入Apache开源项目了,名称是Cordova,目前据官方说法,PhoneGap与Cordova只是名称不同,源码都是一样的。地址:http://incubator.apache.org/cordova/
使用Eclipse开发PhoneGap的Android应用步骤可参考:http://www.phonegap.cn/?page_id=442#android
下载Openlayers的库文件http://openlayers.org/download/OpenLayers-2.11.zip
加入Openlayers的方法与普通的web应用没什么区别,只需在index.html中加入Openlayers的js库,并在js文件的目录下拷入img和theme文件夹
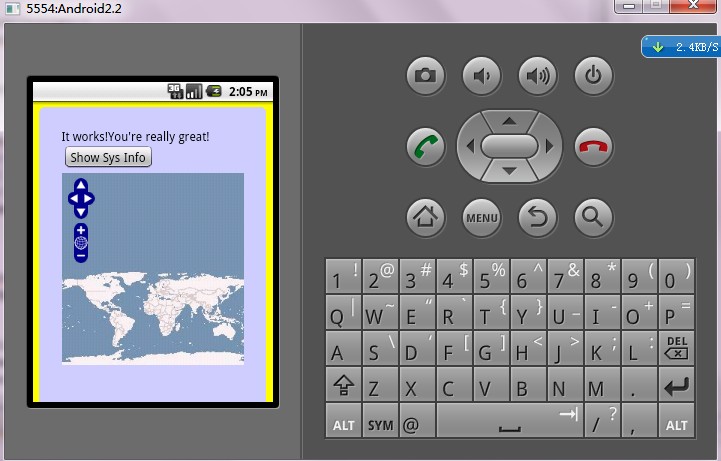
效果:

参考代码;index.html
<html>
<head>
<title>PhoneLayers</title>
<meta name=”viewport” content=”width=device-width,initial-scale=1.0,user-scalable=no”></meta>
<style>
body {
background:#ff0;
}
div#main {
background:#ccf;
height:100%;
width:80%;
padding:10%;
-webkit-border-radius:8px;
}
</style>
</head>
<script src=”js/cordova-1.5.0.js”></script>
<script src=”js/OpenLayers.js”></script>
<script>
var map;
document.addEventListener(“deviceready”,function(){
document.getElementById(“SysInfo”).
addEventListener(“click”,alertCompliment,false);
init();
},false);
function init(){
map = new OpenLayers.Map(‘map_element’,{});
var wms = new OpenLayers.Layer.WMS(
“OpenLayers WMS”,
“http://vmap0.tiles.osgeo.org/wms/vmap0”,
{layers:’basic’},
{}
);
map.addLayer(wms);
if(!map.getCenter()){
map.zoomToMaxExtent();
}
}
function alertCompliment() {
var elementId = this.id;
var greeting;
greeting = “\nmodel:”+device.name + “\nsystem:” +device.platform
+”\nversion:” + device.version
+”\nid:” + device.uuid
+”\ncordova:” + device.cordova;
navigator.notification.alert(“Sys Info:”+ greeting,function(){},”You Are The Best”);
}
</script>
<body>
<div id=”main”>
It works!You’re really great!<br>
<button id=”SysInfo”>Show Sys Info</button>
<br>
<div id=”map_element”>
</div>
</div>
</body>
</html>
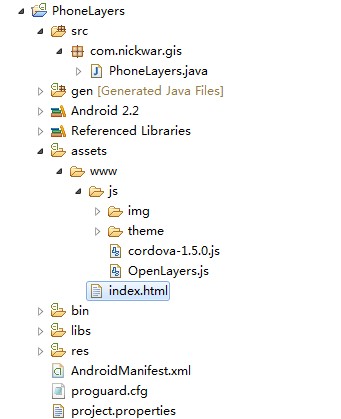
项目文件结构:

推荐书籍:
PacktPub.PhoneGap+Beginner’s+Guide.Sep.2011.pdf
OpenLayers.2.10.Beginners.Guide_2.pdf
在Adobe的官方网站有Phonegap的教程视频:http://tv.adobe.com/show/adc-presents-phonegap/
转载自:https://blog.csdn.net/NickWar/article/details/84180486


