使用OpenLayers 勾画地图
<!DOCTYPE html> <html xmlns=http://www.w3.org/1999/xhtml> <head> <meta charset="utf-8" /> <meta http-equiv=Content-Type content="text/html;charset=utf-8"> <meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1"> <meta content=always name=referrer> <title>OpenLayers 3地图示例</title> <link href="css/ol.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/ol.js" charset="utf-8"></script> <title></title> </head> <body> <div id="map" style="width: 100%;"></div> </body> <script> /* //创建地图 new ol.Map({ //设置地图图层 layers:[ //创建一个使用 Open Street Map地图源的瓦片图层 new ol.layer.Tile({source:new ol.source.OSM()}) ], //设置显示地图 view :new ol.View({ center:[0,0] ,//定义地图显示中心于经度0度,维度0度处 zoom:2 //并定义地图显示层为2 }) target:'map' }); */ // 创建地图 new ol.Map({ // 设置地图图层 layers: [ // 创建一个使用Open Street Map地图源的瓦片图层 new ol.layer.Tile({source: new ol.source.OSM()}) ], // 设置显示地图的视图 view: new ol.View({ center: [0, 0], // 定义地图显示中心于经度0度,纬度0度处 zoom: 2 // 并且定义地图显示层级为2 }), // 让id为map的div作为地图的容器 target: 'map' }); </script> </html>
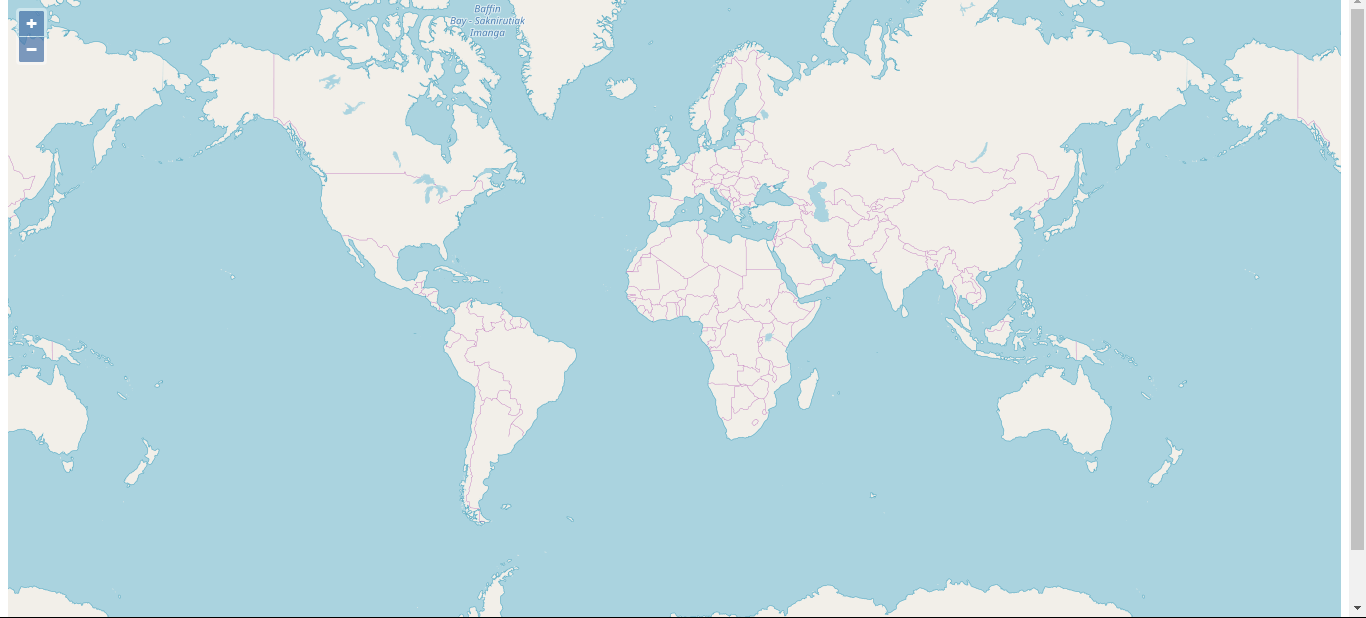
效果:

要想使用OpenLayers 3开发地图,首先你需要引入了OpenLayers 3的js库文件ol3.js及样式文件ol3.css,参见代码中html头部。它们可以在github上下载到。 请注意,每一个版本,都有4个下载链接,如果你不需要研究源码和例子,只用下载第一个 v*-dist.zip,下载解压后,里面包含ol.css,ol.js,ol-debug.js这三个文件,在初学时,尽量使用ol-debug.js,如果发生错误,堆栈信息更为可读,便于排查问题。 如果需要学习和研究源码,可以下载后面的三个文件,但注意,需要自己编译生成ol.css,ol.js,ol-debug.js,切不可直接使用源码中的同名文件。
注意: 上面这个段代码注明html文件编码为utf-8,所以你新建的html文件本身编码需要保证为utf-8,不然会导致中文乱码。


