openlayses开发
目录
OpenLayers 3 入门指南
从使用OpenLayers 3到现在有差不多一年的时间了,OpenLayers是web端比较好的一个GIS引擎,广受大家的青睐,最开始我以为这是一个比较小众的引擎,没想到后面发现有很多人使用,并且还有很多正在学习使用的小伙伴,他们同我最开始一样,对于如何快速有效地入门比较困惑,为此,我以个人经验,分享一下OpenLayers 3的入门。
[更新:在写了这个入门指南后,我已经编写了一个OpenLayers 3的入门教程,用于帮助初学者快速入门,参见OpenLayers 3 Primer ,国内用户访问:国内OpenLayers
3 Primer]
基础知识
- 需要具备基本的Javascript知识,如果还不具备,请google
JavaScript学习推荐书籍(我推荐JavaScript核心编程)进行学习,同时可以在CodeWars上面在线练习。 - 具备基本的
GIS理论知识,知道GIS引擎的作用,不知道的请google相关资料脑补。 - 需要具备基本的面向对象思想,因为OpenLayers 3引擎是实用面向对象编程的。
入门资料
- 最主要的是官网上的资料,有
examples和API等,随着版本实时更新,入门必备,即使入门了,也是必备。
入门时,主要学习页面下方的QuickStart和Tutorials里面的Basic,从而能学习到ol3的
ConceptsMap,View,Layer,Source代表什么,有什么作用,以及他们如何组成在一起。更详细的构成参见ol3
Map 构成。 然后根据你需要实现的功能在examples里面找例子,尝试改一改。(英文看不懂怎么办? 找找有没有中文版的,找不到啊?用工具翻译,再不行,交点学费吧) - 这里有一篇中文的详细的入门指南,可以对照练习。 例子中它用的是WMS服务,你可以使用在线的瓦片地图(不会的参见专题里面的用OpenLayers
3加载瓦片地图)试试。 - 请关注简书的OpenLayers 3专题,目前由我维护,里面会有一些入门知识分享,以及代码示例。 最重要的是可以给我留言,或者分享你的知识,让更多的人学习。
- 噢,加群是非常有效率的。 Q群274788071期待你的加入,可以在里面找到一些群共享的资料,也可以提问。
扯淡大叔就是我啦。
学习步骤
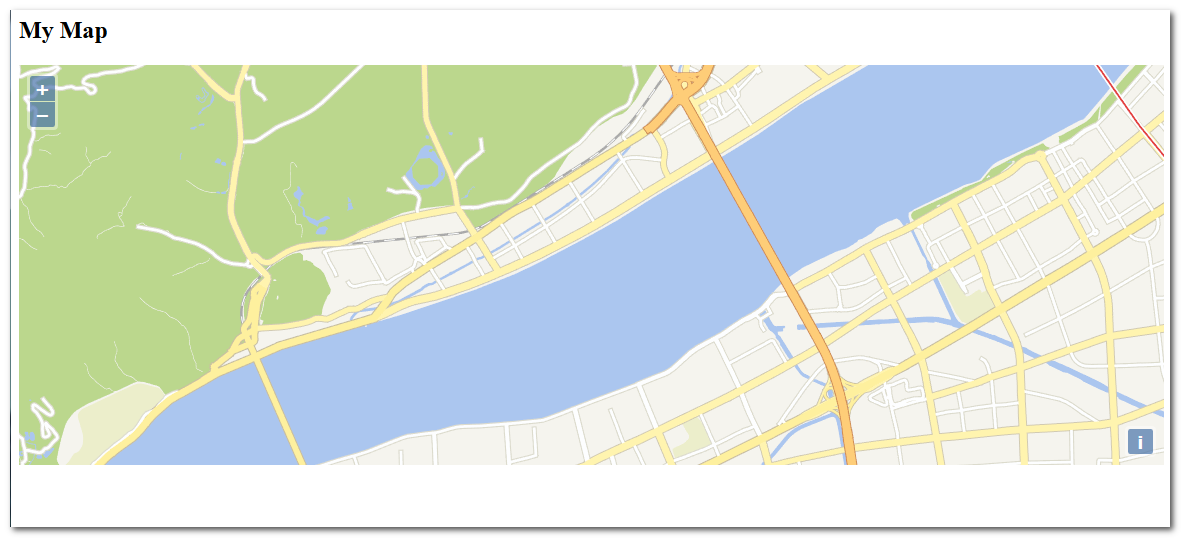
- 先照着
QuickStart自己加载一个地图。 弄清楚每一行代码的意思。然后尝试在这个基础上进行修改。比如修改地图中心,定位到你所在城市,或者你家。 修改地图缩放的层级,限制最大/最小缩放层级。 - 增加一层,
ol.layer.Vector,并在上面添加一些元素,比如点,圆,多边形,并修改其样式,比如线条粗细,颜色。 - 学习如何交互,实现选择2中添加的点,圆,或多边形。
- 学习高级交互,手动绘制圆,多边形。
- 学习其他类型的layer,同时需要更多的
GIS知识,比如同服务器通信的各种协议,以及如何请求获取资源,以及如何加载到地图上,整个结合起来。
学习过程中,多参照学习官方的examples里面的例子。
难点
- 掌握ol3地图的构成。
- 学会查询
API文档,找到并使用于自己的代码中。
API是针对每一个类而言的,从而会说明类的属性和方法,建议使用方法来操作对象,不要直接使用属性,特别是设置某个属性,应该用方法来设置。这样才可能触发对应的change事件。
通过掌握的地图构成,可以快速地在API中查找资料并串联起来使用。 - 各个对象的消息机制。基本上每一个类都可以注册消息,统一用方法on注册消息监听,能监听到的消息,可以查看
API文档中该类Fires:,它标明了有哪些事件,怎样触发的。
这个非常重要。 更高级的使用方法是自己根据业务需要自定义消息。 - 融汇贯通,遇到问题,知道找哪方面的资料,哪个
API。
转载自:https://blog.csdn.net/liuweihui521/article/details/54313494