arcmap发布wms服务并用openlayers加载
Arcgis:10.4
准备全国shp数据:

测试数据和图层加载代码下载地址:
http://download.csdn.net/download/u010476739/10197521
http://download.csdn.net/download/u010476739/10197523
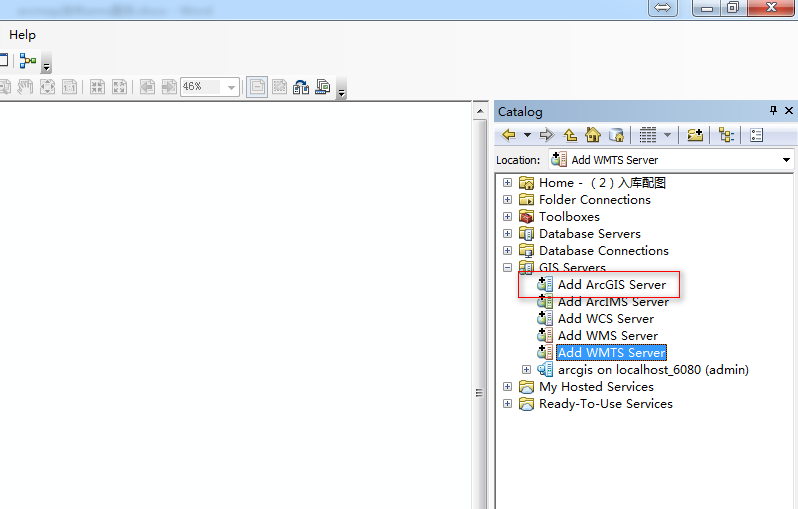
打开arcmap,首先连接arcgis服务器:

连接到arcgis server参照:http://blog.csdn.net/u010476739/article/details/79008374
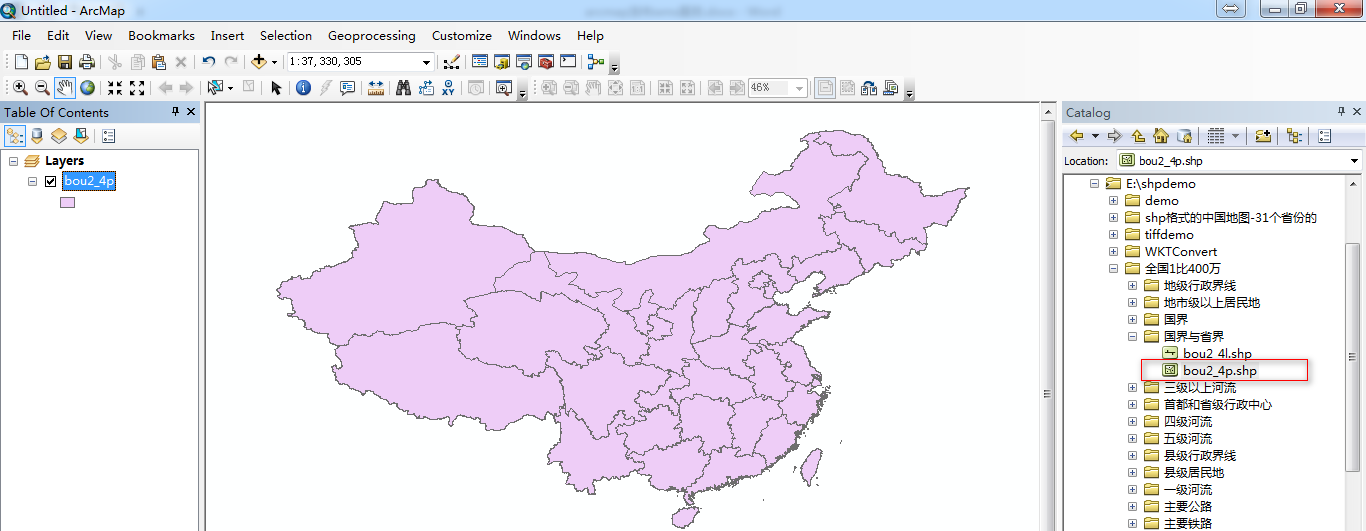
将shp文件加载到地图中:

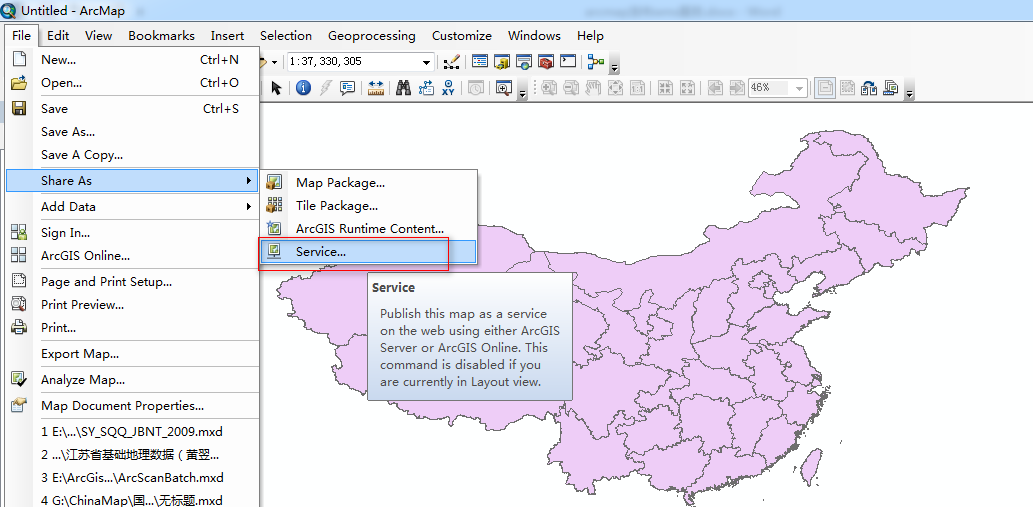
发布wms服务:
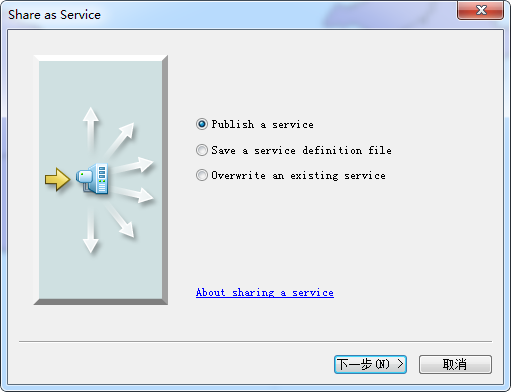
执行菜单:File->Share As->Servie


点击下一步:

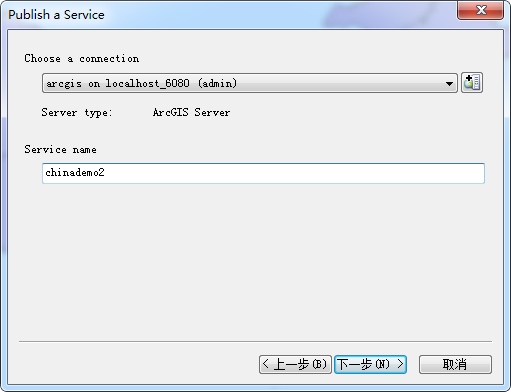
输入服务名称,点击下一步:

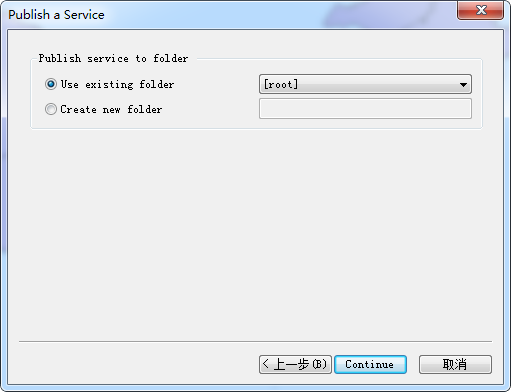
点击continue:

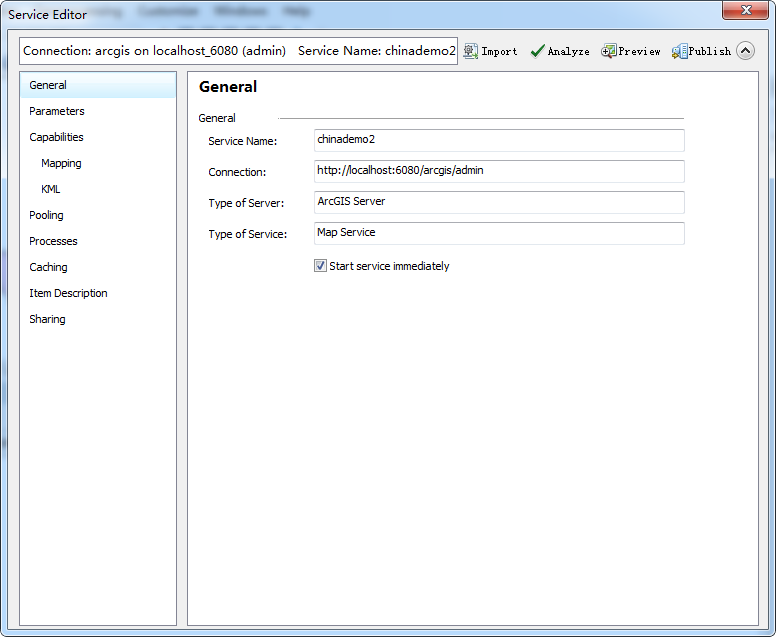
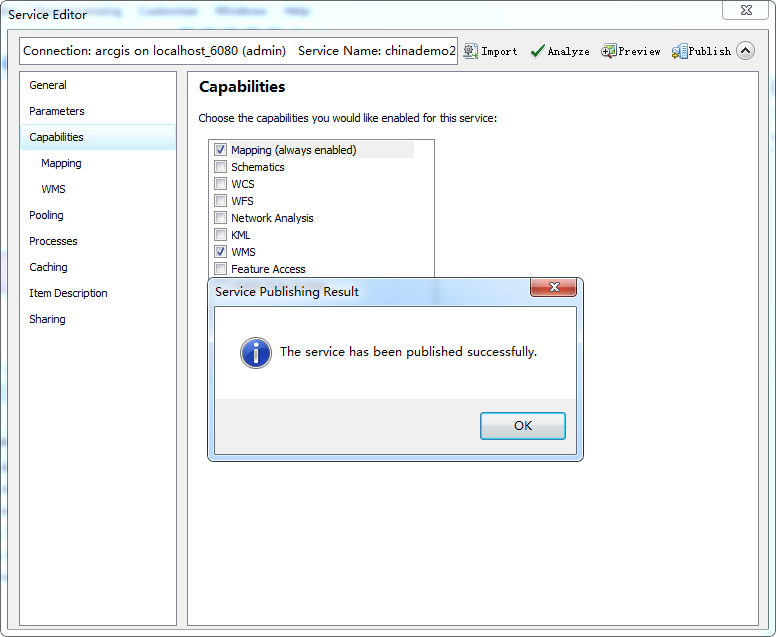
浏览至Capabilities,勾选WMS:

首先点击Analysis、未报错后点击Publish
提示发布成功:

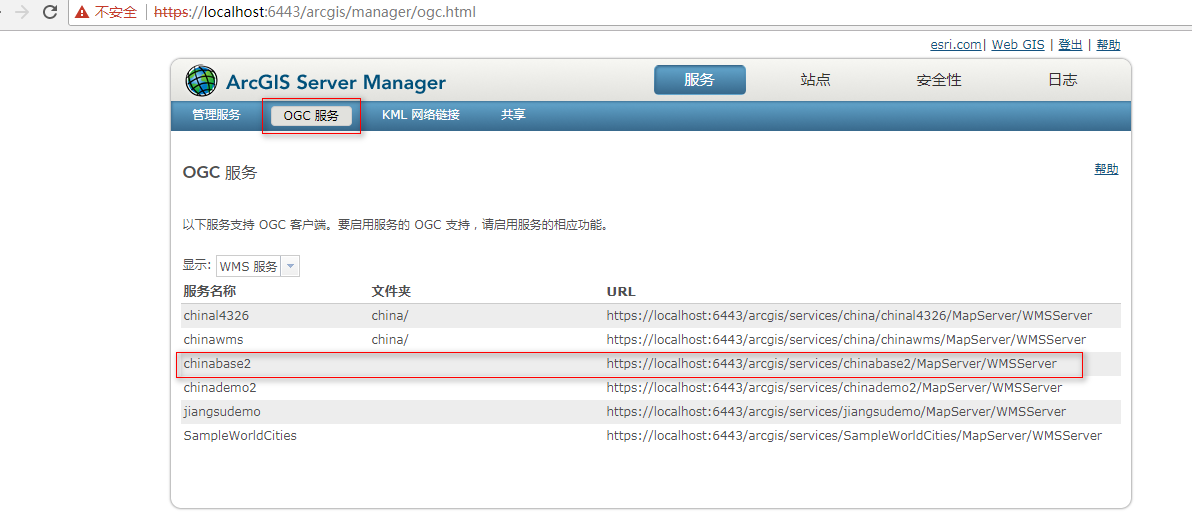
在浏览器端查看发布的wms服务:

根据发布的wms服务的地址获取刚发布图层的元数据,浏览器输入地址:
https://localhost:6443/arcgis/services/chinademo2/MapServer/WMSServer?service=wms&request=getcapabilities

可以看到wms的版本为1.3.0,图层的名称为0.
使用openlayers加载图层的代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="js/v4.6.3-dist/ol.css" rel="stylesheet" />
<script src="js/v4.6.3-dist/ol-debug.js"></script>
<script src="js/jquery-1.11.3.js"></script>
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
overflow: hidden;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map">
</div>
<script type="text/javascript">
var map;
$(function () {
var format = 'image/png';
var projection = new ol.proj.Projection({
code: 'EPSG:2382',
units: 'm',
axisOrientation: 'neu',
global: false
});
var arcgiswmschina = new ol.layer.Image({
source: new ol.source.ImageWMS({
ratio: 1,
url: 'https://localhost:6443/arcgis/services/chinademo2/MapServer/WMSServer',
params: {
'FORMAT': format,
'VERSION': '1.3.0',
STYLES: '',
LAYERS: '0',
}
})
});
map = new ol.Map({
target: 'map',
layers: [
arcgiswmschina,
],
view: new ol.View({
projection: projection
})
});
var bounds = [540422.5339000002, 3008919.1028000005,
554519.9114999996, 3019022.618099999];
map.getView().fit(bounds, map.getSize());
});
</script>
</body>
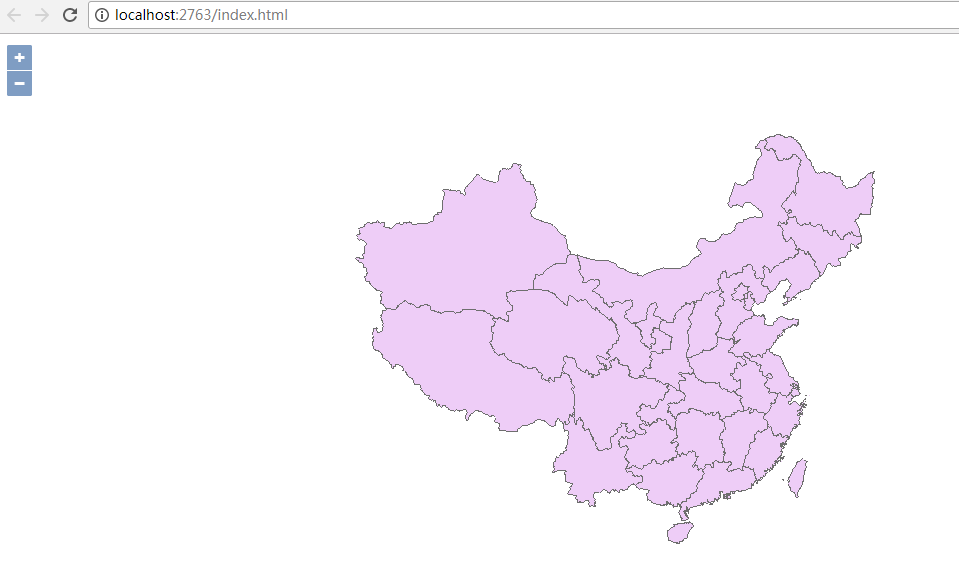
</html>浏览器端运行效果:

转载自:https://blog.csdn.net/u010476739/article/details/79018574