CartoDB source example——CartoDB数据源案例

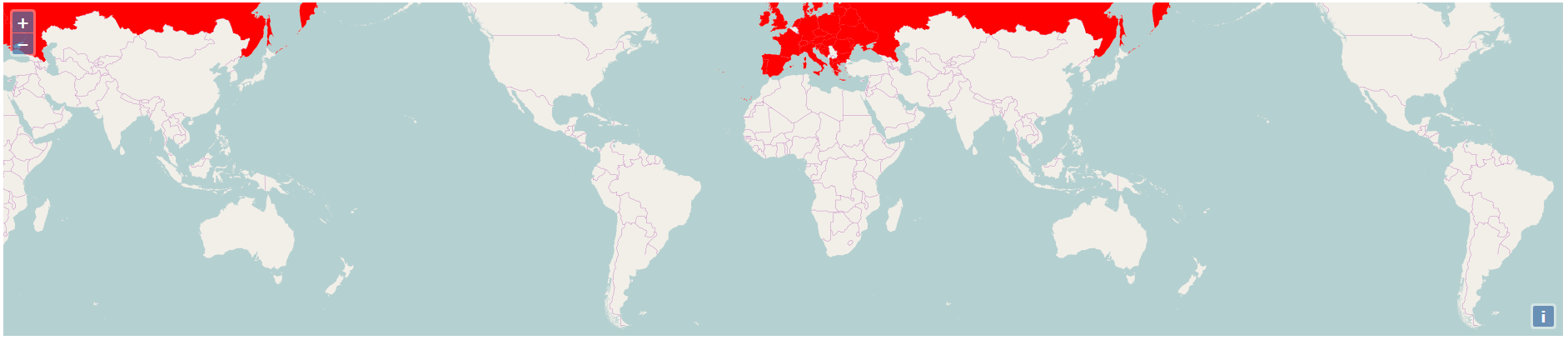
A simple example with an anonymous cartodb map.
一个简单的匿名cartodb地图案例。
一个简单的匿名cartodb地图案例。
代码:
<!DOCTYPE html>
<html>
<head>
<title>CartoDB source example</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script>
</head>
<body>
<div class="row-fluid">
<div class="span12">
<div id="map" class="map"></div>
<div>
<form class="form-horizontal">
<label>
Show countries larger than
<select id="country-area" class="form-control">
<option value="0" default>0 ㎢</option>
<option value="5000">5000 ㎢</option>
<option value="10000">10000 ㎢</option>
<option value="50000">50000 ㎢</option>
<option value="100000">100000 ㎢</option>
</select>
</label>
</form>
</div>
</div>
<script>
// 地图设置
var mapConfig = {
'layers': [{
'type': 'cartodb',
'options': {
'cartocss_version': '2.1.1',
'cartocss': '#layer { polygon-fill: #F00; }',
'sql': 'select * from european_countries_e where area > 0'
}
}]
};
// CartoDB数据源
var cartoDBSource = new ol.source.CartoDB({
account: 'documentation',
config: mapConfig
});
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Tile({
source: cartoDBSource
})
],
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
// 根据下拉列表框中的面积来显示国家
function setArea(n) {
mapConfig.layers[0].options.sql =
'select * from european_countries_e where area > ' + n;
cartoDBSource.setConfig(mapConfig);
}
// 监听下拉列表框的change事件
document.getElementById('country-area').addEventListener('change', function() {
setArea(this.value);
});
</script>
</body>
</html>转载自:https://blog.csdn.net/SmileCoffin/article/details/73840661