openlayer5基础(一)官方demo讲解
官方demo:
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/css/ol.css" type="text/css">
<style>
.map {
height: 400px;
width: 100%;
}
</style>
<script src="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/build/ol.js"></script>
<title>OpenLayers example</title>
</head>
<body>
<h2>My Map</h2>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([37.41, 8.82]),
zoom: 4
})
});
</script>
</body>
</html>
注:这里官方采用引进远程的js和css的方式渲染地图。

在使用openlayer时,需要学习一下基础知识:
1、ol.Map:表示在openlayer对象上实例化一个地图对象,这个地图对象会包括三个属性。
2、target:表示实例化的地图对象需要挂载在一个ID的DOM元素上。
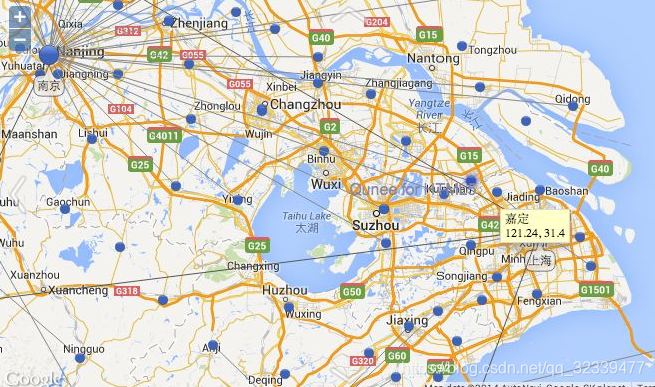
3、layer:中文意思是:图层;它是一个数组,所以会注册很多图层。我们应该知道,地图和地图上的数据其实本质是一层一层叠加起来的;如图,最底层的是一张资源来源于百度地图的中国地图,上面的数据(线,高速路图标,蓝色的点,地区名称,黄色高速路曲线等等)都是一个一个数据叠加而成,最终形成了我们视觉下的中国高速公路地图。
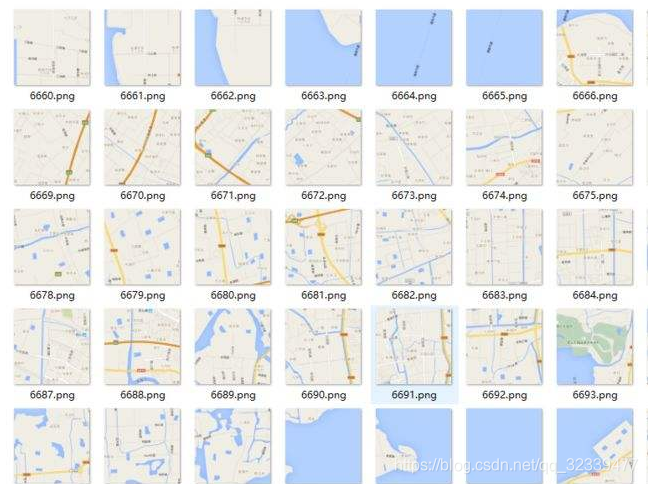
4、 Tile:瓦片图,一般情况下表示最底层的层,并且它的本质是由很多很多的类似
这样的图拼接而成的:

最终在视觉上我们就看到了一个完整的地图。
5、source:source:new ol.source.OSM()表示瓦片图资源的来源,这里表示来源于openlayer对象实例化出来的一个资源。
6、view:视图,表示地图最初显示和之后操作的设置
center: ol.proj.fromLonLat([37.41, 8.82]):表示地图最初显示的相当于浏览器的坐标。zoom:4表示放大的倍数为4.
转载自:https://blog.csdn.net/qq_32339477/article/details/88168554


