Openlayers之使用XYZ的方式加载OpenStreetMap
1、OpenStreetMap的URL构成
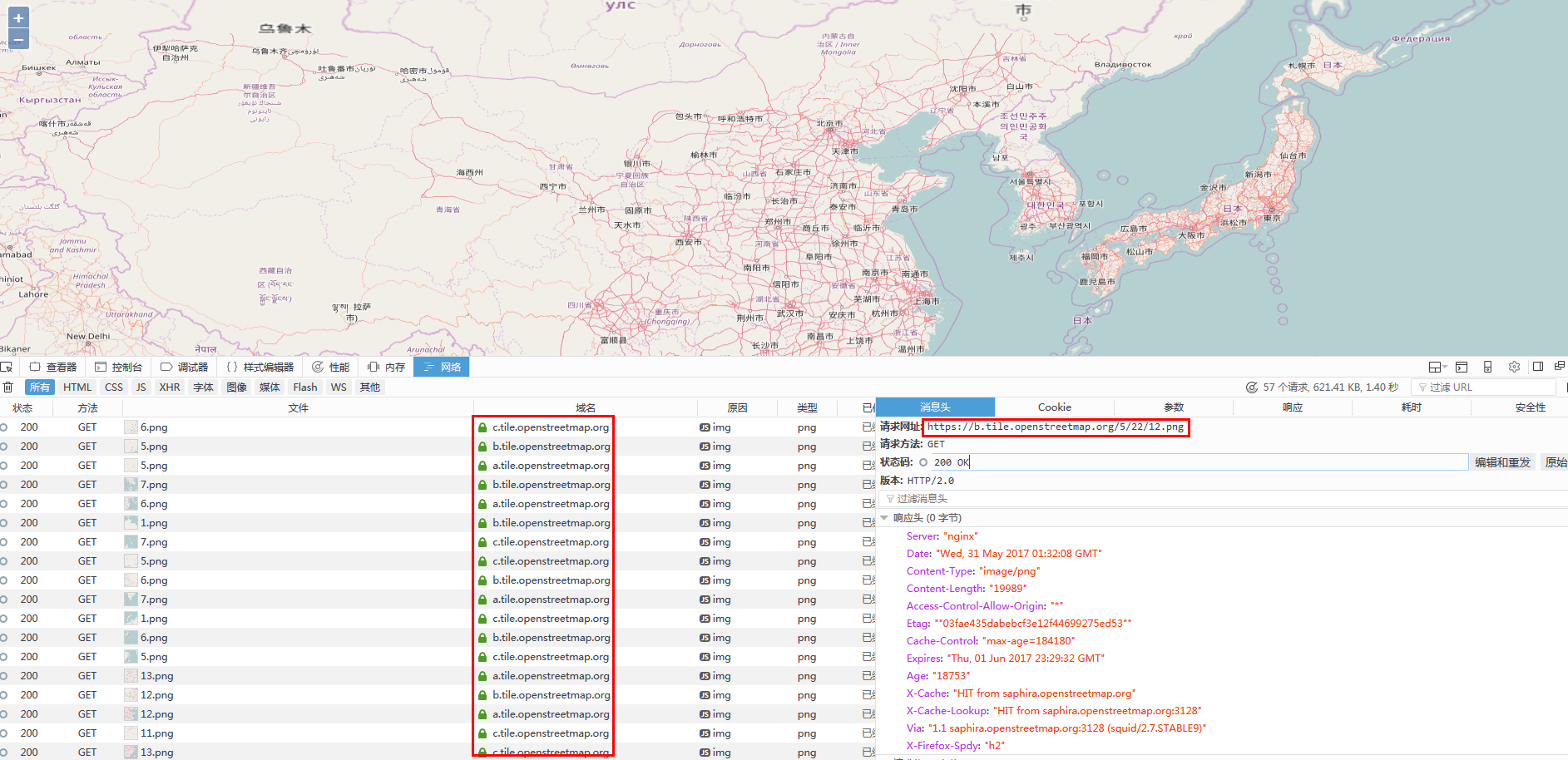
我们在浏览器中打开一幅OpenStreetMap的地图,也就是Openlayers的ol.source.OSM()数据源,然后按下F12键,查看瓦片的URL地址,就会发现每张瓦片除了URL地址的首字母和最后三个数字不一样外,其他都相同,最终可以得到http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png这样一个通用的瓦片加载URL;

2、XYZ方式加载地图
Openlayers提供了ol.source.XYZ这样一个类加载XYZ方式的瓦片地图,其中X是指瓦片的行号,Y是指瓦片的列号,Z是指瓦片的级数,这三者相结合,就能确定在某一个缩放级别下的唯一一张地图瓦片,因此只要我们指定了所有地图瓦片的通用URL,那么我们就能加载该地图,下面我们就是用之前总结的OpenStreetMap的通用URL来加载地图;
3、代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../lib/ol/ol.js"></script>
<link href="../css/ol.css" rel="stylesheet" />
<script type="text/javascript">
window.onload = function () {
var openStreetMapLayer = new ol.layer.Tile({
//使用XYZ的方式加载瓦片图
source: new ol.source.XYZ({
//OpenStreetMap的瓦片URL
url: 'http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png'
})
});
var map = new ol.Map({
layers: [openStreetMapLayer],
view: new ol.View({
center: [106.51, 29.55],
projection: 'EPSG:4326',
zoom: 10
}),
target: 'map'
});
};
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
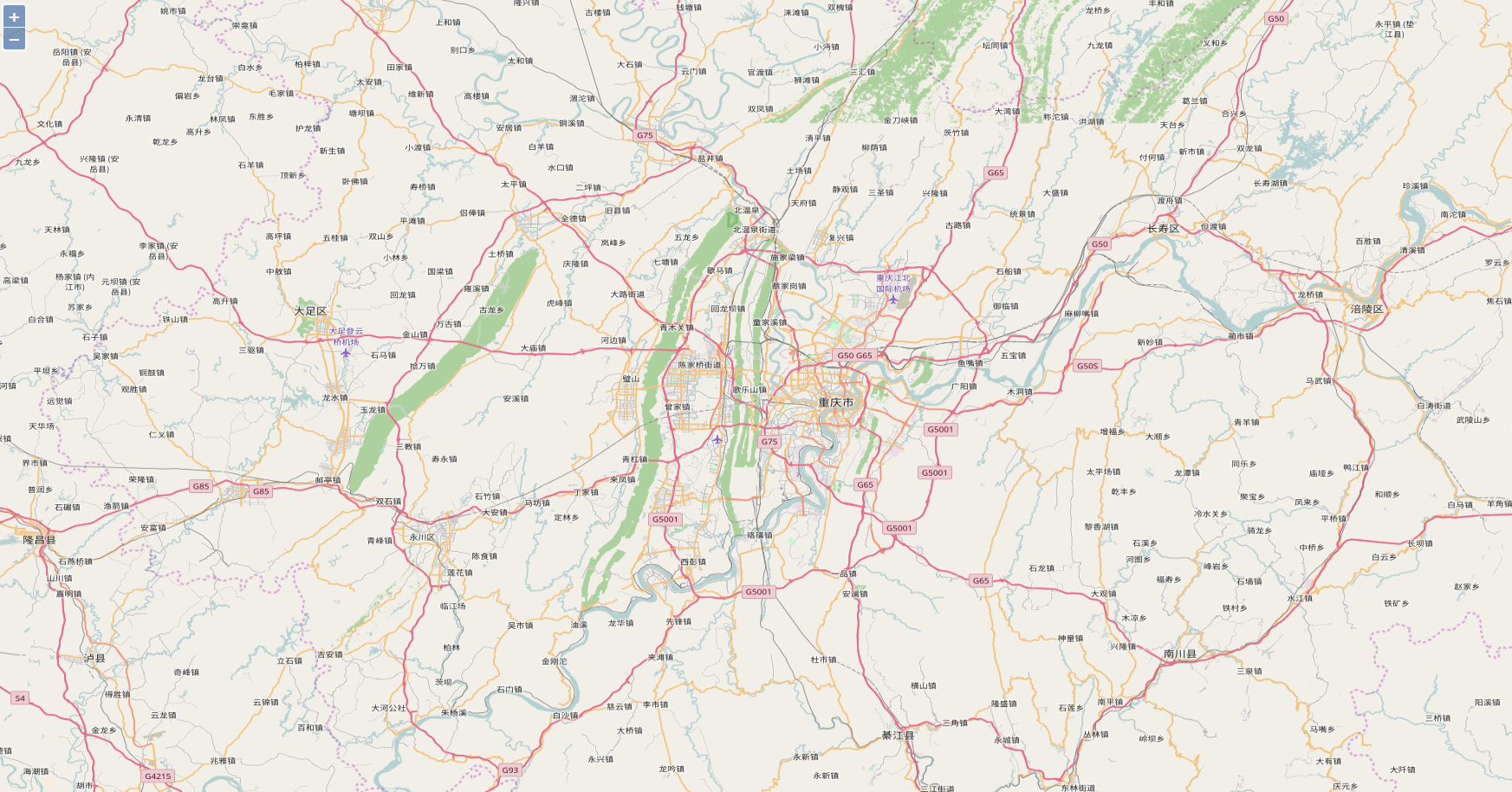
4、运行结果

我们成功加载了OpenStreetMap的地图,是不是非常的简单快捷,这样加载的最大好处就是可以提高瓦片的加载速度(相对于直接从服务器上获取),下面我们以同样的方式来加载高德地图。
转载自:https://blog.csdn.net/SmileCoffin/article/details/72831128


