OpenLayers3基础教程之实现地图显示功能
目录
1.配置开发环境
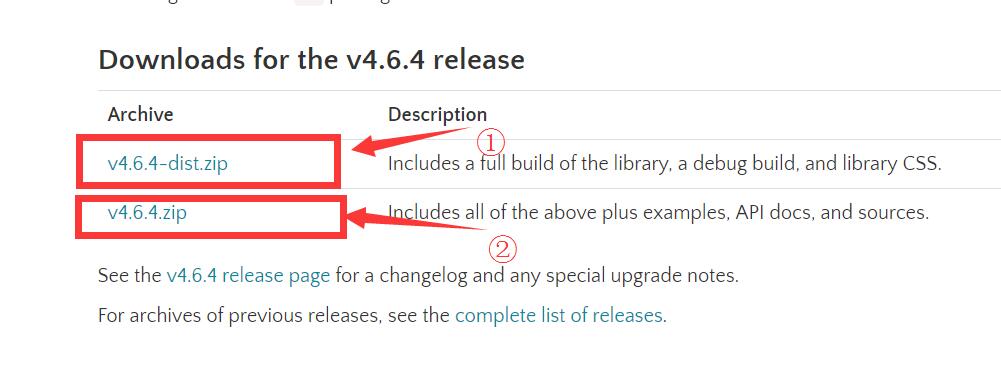
使用OpenLayers 3开发WebGIS应用,我们首先需要配置开发环境,首先我们需要在openlayers官网获取OpenLayers 3的开发库。下载链接:官网。打开后如图所示:

需要注意的是这里下载有两个版本,①:仅包括开发库(开发与调试的JS库以及CSS文件),②:包括开发库、开发库源码、示例、API等所有开发资源。
- 在这里我下载了第一个版本,下载后如图所示:

2. 显示一个OSM瓦片地图
这里我们介绍基于OpenLayers 3 API显示一个OSM瓦片地图(即OpenStreeMap的瓦片地图)。
方法1
-
实现思路:对地图的显示,首先需要创建一个地图容器对象(oL.Map类),然后在容器里面加载图层来实现。
-
实现步骤:
- 新建一个文件夹,用于我们编写网页,然后在文件夹中新建js文件夹,以及css文件夹,首先我们将前面下载的OpenLayers 3 的开发库和样式文件(ol.js、ol.css)复制到js文件夹中。
- 在文件夹中新建一个HTML网页,在网页的head 标签中引入ol.js与ol.css。
- 在网页body 中新建一个div作为地图容器,设置其id为“map”,并通过css设置来设置容器的样式。
- 编写代码创建一个地图容器对象(ol.Map),通过target参数关联到目标容器(id为“map”的div),通过view参数设置地图视图(ol.View)。
实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>加载OSM地图</title>
<!-- 引入ol.css,以及ol.css -->
<link rel="stylesheet" href="css/ol.css">
<script src="js/ol.js"></script>
<style>
#map {
width: 100%;
height: 100%;
position: absolute;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
//实例化Map对象,用于加载地图
var map = new ol.Map({
target: 'map', //地图容器div的id
//设置在地图容器中加载图层
layers: [
//加载瓦片图层
new ol.layer.Tile({
//图层对应的数据源,这里为加载OpenStreetMap在线瓦片服务数据
source: new ol.source.OSM()
})
],
//地图视图设置
view: new ol.View({
center: [32, 113], //地图显示的初始中心
zoom: 2 //地图初始显示的级别
})
});
</script>
</body>
</html>- 代码说明:首先这是一种最简单的静态加载地图的方法,我们在初始化一幅地图(map)时,至少需要一个可视区域(View),以及在可以区域中显示的一个或者多个图层(layer),和一个地图加载的目标标签(target)。所以通过target、layers、view参数来设置加载地图必须的瓦片图层、地图视图和加载的目标HTML标签。
- ol.Map:地图容器类,是OpenLayers 3 的核心部件,用于显示地图,可以加载各种类型的图层,加载地图控件(比例尺,鹰眼,地图的缩放等等),以及与地图交互的功能控件等。通过实例化地图容器对象来加载地图,并对target、layers、view参数进行设置,这是地图加载的必备三要素。
- ol.layer.Tile:瓦片图层类,主要用于加载瓦片图层,可以通过实例化瓦片图层对象,绑定数据源(source)加载对应的瓦片图层。
- ol.source.OSM :封装的OpenStreetMap在线瓦片服务数据的数据源类,创建此数据源对象并加载到瓦片图层中。
ol.View:地图视图类,主要是控制地图与人的交互,如缩放、调整地图显示分辨率以及旋转地图等。通过实例化地图视图对象,设置地图的中心点(center)、初试显示中心(zoom)等参数。
在加载图层是,除了通过layers参数来设置地图这种方式外,Map也提供了addLayer方法动态加载图层对象。例如加载图层的代码如下:
<div id="map"></div>
<script type="text/javascript">
//实例化Map对象,用于加载地图
var map = new ol.Map({
target: 'map', //地图容器div的id
//设置在地图容器中加载图层
layers: [],
//地图视图设置
view: new ol.View({
center: [32, 113], //地图显示的初始中心
zoom: 2 //地图初始显示的级别
})
});
//实例化OSM瓦片地图的瓦片图层
var tileLayer = new ol.layer.Tile({
source: new ol.source.OSM()
});
//将瓦片图层添加到地图容器中
map.addLayer(tileLayer);
</script>方法2
第一种方法是直接在HTML页面中的 body 标签中加载地图,这种方式在浏览器解析时按照顺序加载执行,第二种方法就是我们可以现在html页面的head 的标签中编写javascript代码,也就是说写一个加载OSM地图的init函数,然后在网页的 body 标签中由onload方法调用加载地图的init函数,这种加载方法在浏览器解析时,首先加载javascript,当加载页面内容时在调用处,再执行相应的javascript,实现页面加载完成后立即加载地图数据的功能。
- 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>加载OSM地图</title>
<!-- 引入ol.css,以及ol.css -->
<link rel="stylesheet" href="css/ol.css">
<script src="js/ol.js"></script>
<style>
#map {
width: 100%;
height: 100%;
position: absolute;
}
</style>
<script>
function init() {
//实例化Map对象,用于加载地图
var map = new ol.Map({
target: 'map', //地图容器div的id
//在地图容器中加载的图层
layers: [
//加载瓦片图层数据
new ol.layer.Tile({
source: new ol.source.OSM() //加载osm瓦片
})
],
//地图视图设置
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
}
</script>
</head>
<body onload="init()">
<div id="map"></div>
</body>
</html>转载自:https://blog.csdn.net/cj9551/article/details/79068272


