openlayers 3(一)
目录
进一步接触openLayers3,写下这一段学习的小节(以下简称ol)
1.对openLayers3初步理解
oL3是一套开源库,用于WebGis的开发(地图数据访问、地图操作)。包含了主流的JavaScript、HTML5及CSS技术,完美支持了dom,canvas和gis用到的webgl三种渲染方式,支持瓦片,矢量和在线,离线的数据源。
2.对openLayers3深层次的理解
(1) oL3采用面向对象编程思想。比如
ol.Map,ol.View等常用的例子,从面向对象的角度更容易理解和使用; (2)oL3采用包封装的方式来管理代码。通过ol.layer.Tile、ol.layer.Vector等方式来调用包,思路清晰,明确;

(3)oL3采用mvc的模型一个map对象中包括view视图,layer图层和target容器三个主要部分。var map = new ol.Map({
layers: [
],
view: new ol.View({
center: [0, 0],
projection: 'EPSG:4326',
zoom: 4
}),
target: 'map'
});
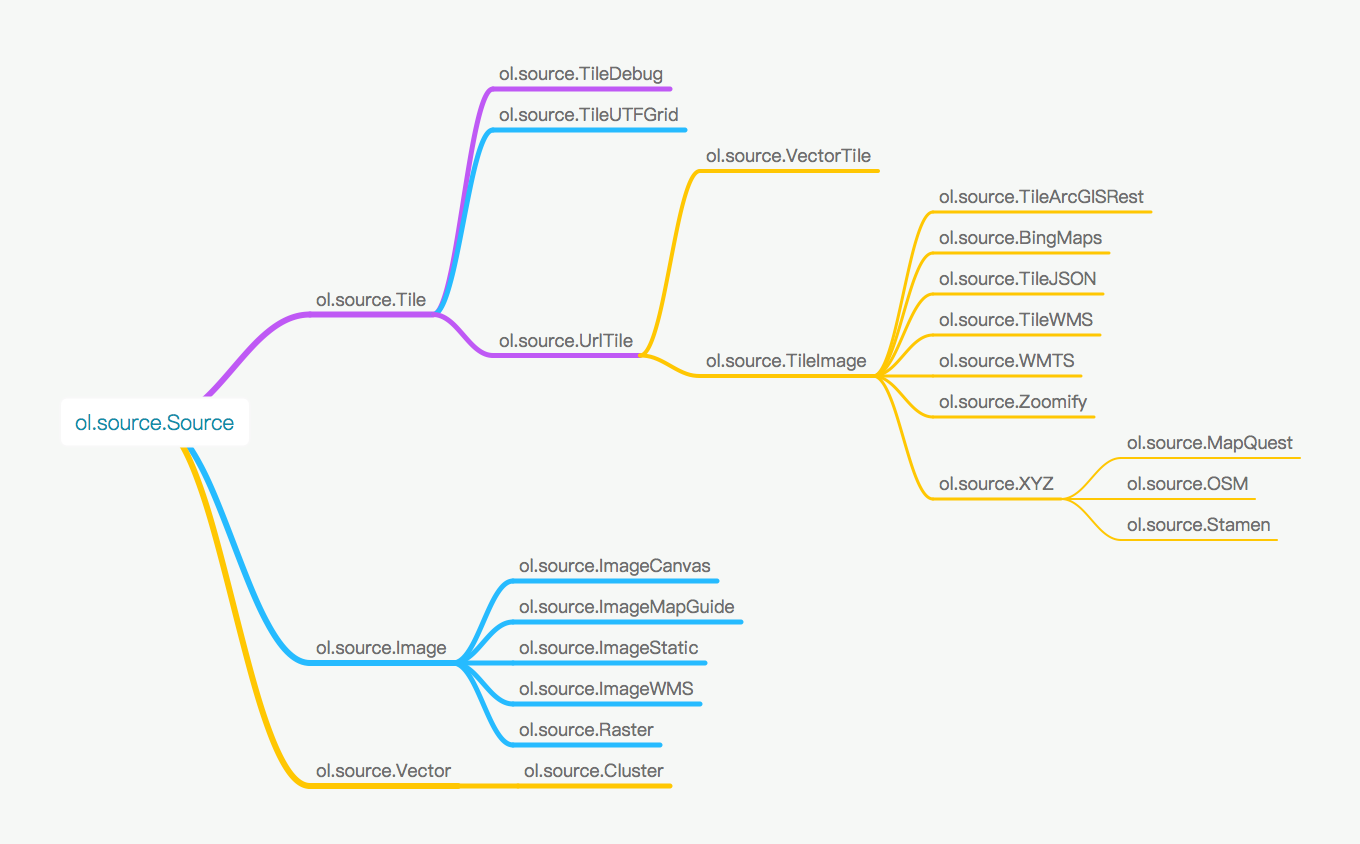
3.数据才是王道,说说对数据的支持
(1)瓦片数据-tile瓦片地图(关键):坐标系:EPSG:4326(WGS1984) 经纬度 EPSG:3857(Mercator) Web常用 分辨率:
(2)静态地图-image
关键在于,通过像素大小映射到地理图的extent:extent=[extentleft+picX,extentright+picY]
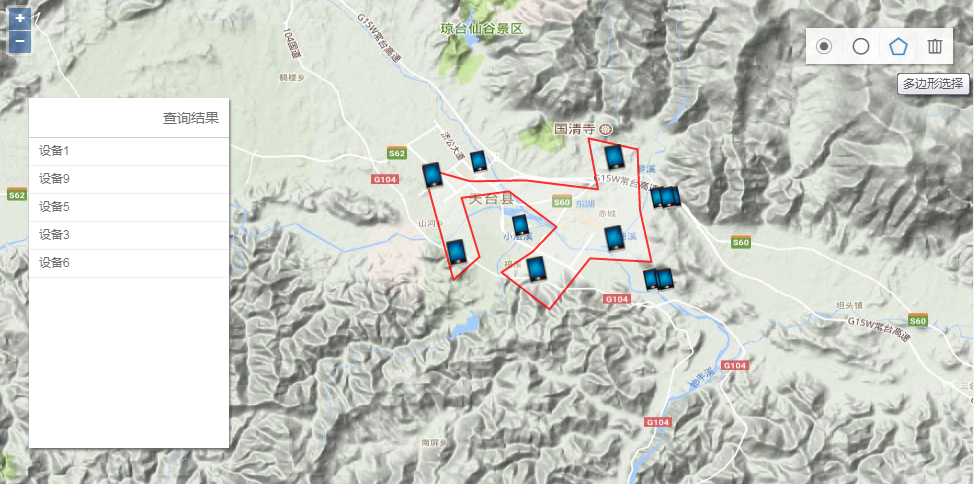
(3)矢量地图,异步加载->事件监听
(4)讲究分层策略来管理各图层,把地图,图标,图示等分别用各自的图层来做容器,类似于ps中的思想。
最后必须推荐一个地址,我看了很多,这个给我的启发最多http://weilin.me/ol3-primer/ch01/index.html
转载自:https://blog.csdn.net/tlwang_12/article/details/52537501