openlayer在方位坐标系下显示北极地区地图
目录
使用openlaye时默认的坐标系为EPSG:3587,如果要使用其他坐标系可自定义使用。
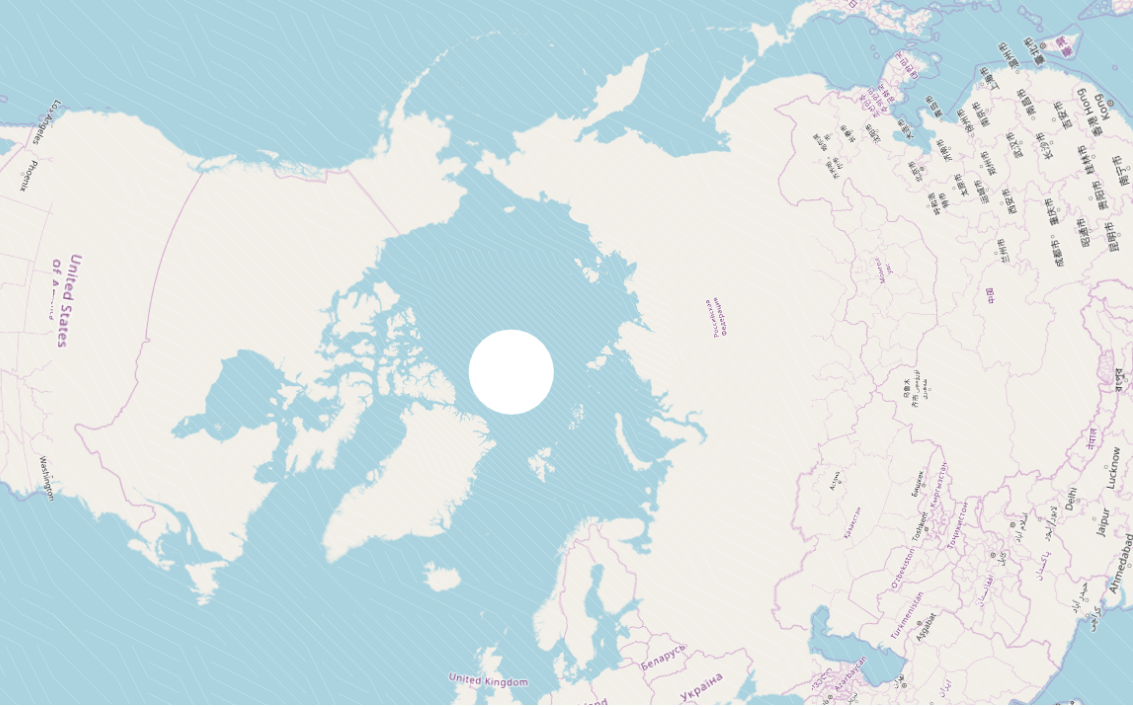
效果图:

极点位置有一个大圆,暂时未能消除,如果有人搞定了还望说明一下。
代码:
更改坐标系需要用到proj4.js文件,可百度免费下载。为方便,我也会将这个博客中用到的文件和代码上传到我的csdn代码库中。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>mamq</title>
<script type="text/javascript" src="js/ol.js"></script>
<script src="js/proj4.js"></script>
</head>
<body>
<div style="width:100%;height:100%;border:#ccc solid 1px;" id="map"></div>
<script>
//////////////////////////////////////////////////
//自定义坐标系
//如果想使用其他的坐标系,此处可自己修改。可在http://epsg.io中查找自己需要的坐标系。具体方法参考文末第一个参考资料。
proj4.defs("EPSG:3995","+proj=stere +lat_0=90 +lat_ts=71 +lon_0=0 +k=1 +x_0=0 +y_0=0 +datum=WGS84 +units=m +no_defs");
var projection_3995 = new ol.proj.Projection({
code: 'EPSG:3995',
extent:[-25026376.39,-25496570.74,25026376.39,25764656.23],
worldExtent: [-180, -60, 180, 90]
});
//坐标系转换
/* ol.proj.addCoordinateTransforms("EPSG:4326", "EPSG:3995",
function(coordinate) {
return proj4("EPSG:4326","EPSG:3995",coordinate);
},
function(coordinate) {
return proj4("EPSG:3995","EPSG:4326",coordinate);;
}
);
ol.proj.addCoordinateTransforms("EPSG:3857", "EPSG:3995",
function(coordinate) {
return proj4("EPSG:3857","EPSG:3995",coordinate);
},
function(coordinate) {
return proj4("EPSG:3995","EPSG:3857",coordinate);;
}
);*/
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source:new ol.source.OSM({layer:'sat'})
})
],
target: 'map',
view: new ol.View({
center: [0, 90],
projection: projection_3995,//使用自定义好的坐标系
zoom: 4
})
});
//////////////////////////////////////////////////
</script>
</body>
</html>参考资料:
[1]http://www.jianshu.com/p/9eca1bc8a12d
[2]http://epsg.io/
转载自:https://blog.csdn.net/qq_23926575/article/details/78205716