使用Openlayers4.6.5实现热力图展示
三个月了马上,公司许诺的前端小伙伴还在路上……
前天领导告诉我,你来搞一下热力图吧,当时我说,您还是另请高明吧,我也实在不是谦虚,你说我一个Java程序员,搞得了前端的东西嘛?!但领导说了,公司已经决定了,就由你来搞!所以我就念了两句诗:苟利公司生死以,岂因BUG避趋之!
好了,既然接下来了,那就得做出来—老秦人可不喜欢饶舌,更不喜欢听什么粗鄙之语!打开Openlayers4的API开始查…其实刚开始我也不知道热力图是个什么玩意儿。打开百度搜索之,结果如下:
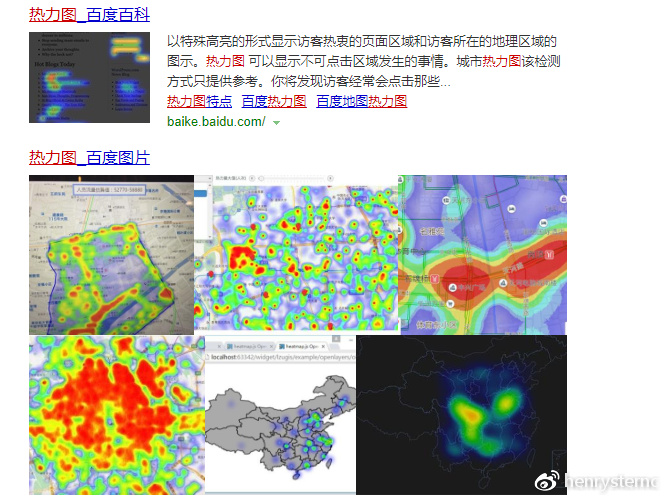
 百度热力图的结果
百度热力图的结果
官方的例子有点扯淡了,后台需要返回XML格式的数据,好不习惯,然后我就在想能不能后台传List,然后我去前台展示,百度谷歌了一圈,还真能实现,下面是代码:
// add to the map
/**
* 往map里添加headmapLayer对象
* @param lon
* @param lat
* @param count
* @returns
*/
function drawHeatMap(lon,lat,count){
var heatMapData;
var heatMapLayer;
heatMapData = new ol.source.Vector();
// created for owl range of data
var coord = [lon, lat];
var lonLat = new ol.geom.Point(coord);
var pointFeature = new ol.Feature({
geometry: lonLat,
weight: 20 // e.g. temperature
});
heatMapData.addFeature(pointFeature);
//create the layer
heatMapLayer = new ol.layer.Heatmap({
source: heatMapData,
radius: count
});
map.addLayer(heatMapLayer);
}
/**
* 请求后台数据
* @param timeZone 统计范围
* @returns
*/
function initHeatMap(timeZone){
$.ajax({
method:’get’,
url:listUrl,
data:{timeZone:timeZone},
success:function(data){
debugger;
if(data.length > 0){
$.each(data,function(index,obj){
var lon = obj.lon;
var lat = obj.lat;
var count = obj.count;
drawHeatMap(lon,lat,count);
});
}
}
})
}
$(function(){
//初始化函数
map.getView().setCenter([115.58919000,35.1117100]);
initHeatMap(null);
})
/**
* change函数
* @returns
*/
$(“input[type=’radio’]”).change(function(){
//清除所有的类型为headmap的layer的source
map.getLayers().forEach(function(layer) {
if(layer instanceof ol.layer.Heatmap ){
layer.getSource().clear(true);
}
});
var timeZone = $(“input[type=’radio’]:checked”).val();
initHeatMap(timeZone);
})
地图初始化的代码就不贴了,就酱紫~完工,哈哈
转载自:https://blog.csdn.net/henrystern/article/details/81149027