vue3 Teleport组件
Teleport,被称为传送门组件,用于提供一种简洁的方式,指定其里面内容的父元素
例如,定义一个模态框,该模态框原本是在一个组件中的,但我希望当弹出的时候,它的结构是body下,与#app平级。如下代码
这是一个弹出框,并且是被传送到body上
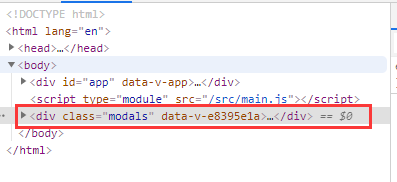
显示结果如下:

image.png
我们发现,teleport组件使用也比较简单,就是通过to属性能将其里面的内容被传送到指定的哪个元素下,属性值为元素选择器
以上就是vue3 Teleport组件的基本使用!


