理解条件渲染 | 重学Vue3
目录
这个月开始重新开始学习Vue3,从理解基本使用到模拟实现!
本文是关于Vue的条件渲染指令:v-if和v-show
看文本篇,你将会对条件渲染有个清晰的认识
本文目录结构如下:

v-if
此处分3小点来讲:

1. 用于根据条件渲染一块内容
其实就是渲染真实元素,是否渲染,由后面表达式的值决定
2. 当指令的表达式返回 truthy 值的时候被渲染
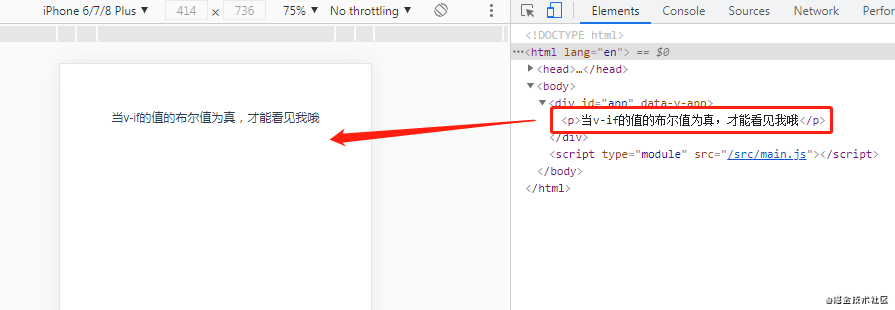
即表达式返回的值的布尔值为真就会被渲染,如下:
当v-if的值的布尔值为真,才能看见我哦
运行结果

如果返回的布尔值为假呢,如下
isOK:false
它根本就不会渲染该元素
3. 我们还可以在元素上使用 v-if ,表示渲染一组元素
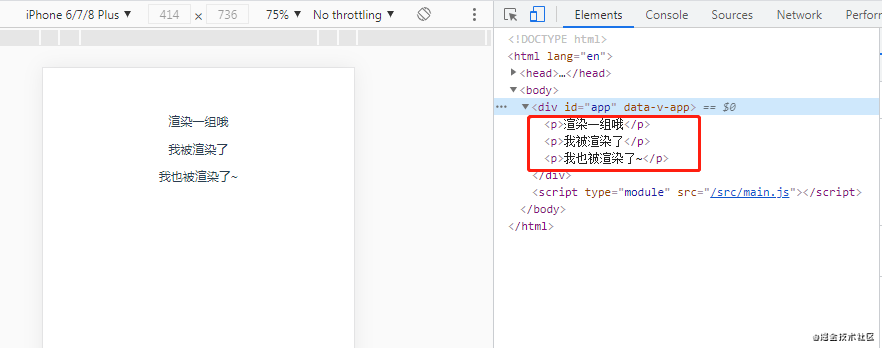
例如同时渲染以下三个p元素
渲染一组哦
我被渲染了
我也被渲染了~
结果如下

可以看到三个元素真的被一起渲染了
v-else
此处分2小点来讲:

1. 表示 v-if 的“else 块”
比如非管理员登录系统时,显示else模块
管理你好!
没有选项访问此页面!
结果如下

可以看到值显示else模块了
2. 注意:v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别
例如单独使用v-else的结果就是,该指令没啥作用,就跟没有这个属性一样
v-else-if
此处分2小点来讲:

1. 充当 v-if 的“else-if 块”
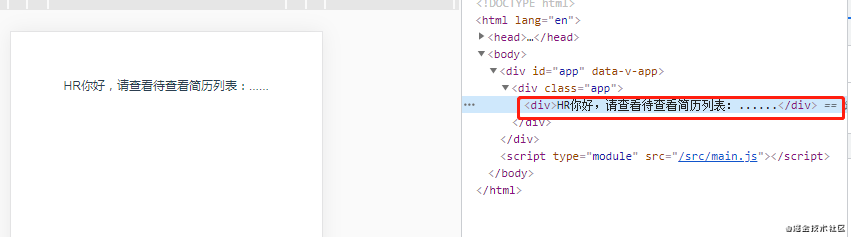
如下非admin,而是HR登录系统时
管理你好!
HR你好,请查看待查看简历列表:......
没有选项访问此页面!
结果如下

2. 可以连续使用
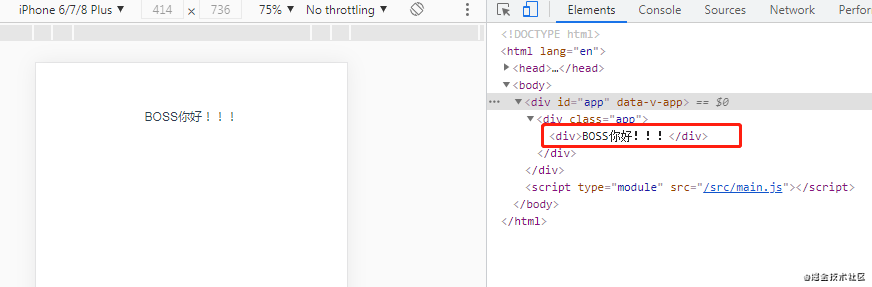
如下,新增BOSS权限
管理你好!
HR你好,请查看待查看简历列表:......
BOSS你好!!!
没有选项访问此页面!
结果如下

可以看到确实可以连续使用v-else-if
v-show
此处分4小点来讲:

1. 与v-if相似,也是用于根据条件展示元素
比如我将v-if改成v-show
管理你好!
结果如下

可以看到跟v-if结果一样
2. 不同的是 v-show 的元素始终会被渲染并保留在 DOM 中
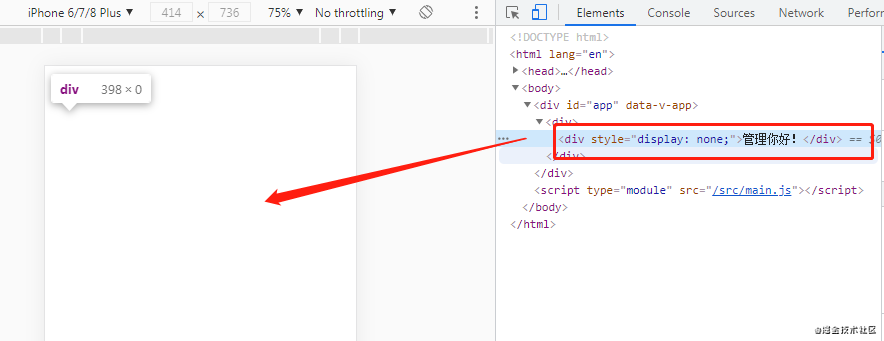
比如我将上述例子的role的值清空,结果如下

可以看到不管返回的布尔值是真还是假,元素都会渲染到HTML结构中,当为假时,只是不展示而已,即display为none
3. 本质只是切换display的值
这点上面已经证实
4. 注意,v-show 不支持 元素,也不支持 v-else
v-if 和v-show的区别
此处小结3小点来讲:
1. v-if 是“真正”的条件渲染;而v-show元素总是会被渲染,之后只是简单地切换display的值
2. v-if 也是惰性的,如果在初始渲染时条件为假,则什么也不做,直到条件第一次变为真时,才会开始渲染条件块
3. v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销,因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好
END~
以上就是关于条件渲染的所有内容
如有问题,欢迎留言告知,感谢~
为了方便下载,我将相关的高清思维导图及源文件上传至GitHub,可移步下载:https://github.com/jCodeLife/mind-map


